इंटरनेट की दुनिया में Website की Loading Speed बहुत महत्वपूर्ण है क्योकि यदि कोई Website 2 Minute से अधिक समय में Load होती है तो उस Website पर कोई भी जाना पसंद नहीं करेगा।
इसलिए इस पेज पर हमने Website की Loading Speed को Increase करने की जानकारी विस्तार में शेयर की है।
चलिए अब Website की Loading Speed कैसे बढ़ाये की जानकारी को पढ़कर समझते है।
Website की Loading Speed क्या है
Website Load होने की Speed को हम Website की Loading Speed कहते हैं।
Website की Loading Speed दो तरह की होती हैं।
1. Fast Loading Speed :- Website को खुलने में कम समय लगता है तो इसका मतलब यह है कि आपकी Website की Loading Speed Fast है।
2. Slow Loading Speed :- यदि Website को खुलने में अधिक समय लगता है तो आपकी Website Loading Speed Slow है।
Website को Load होने में 2 Second से कम समय लगता है तो आपकी Website Loading Speed ठीक है और आपको चिंता करने की कोई जरूरत नही है।
लेकिन यदि आपकी Website को Load होने में 2 सेकंड से अधिक समय लगता है तो Website की Loading Speed को बढ़ाने की जरूरत हैं।
अब आप सोच रहे होंगे कि Website को load होने में 3 या 4 Second लगते है तो उससे क्या फर्क पड़ता हैं।
मतलब 3 या 4 Second तो बहुत कम समय होता है इतने में क्या Website पर असर पड़ेगा।
तो चलिए सबसे पहले Website की Loading Speed Fast क्यो होनी चाहिए इसके बारे में जानते हैं।
Website की Loading Speed महत्ववूर्ण क्यों है
आज के समय मे किसी भी इंसान को Wait करना पसंद नही हैं और यदि आपकी Website को खुलने में 3 Second अधिक लगता है तो 10% लोग आपकी Website को खुलने से पहले ही आपकी Website को बंद कर देते है।
इसका मतलब यह है कि यदि आपकी Website पर आने वालों लोगो की संख्या कम है तो उसकी वजह Website Loading Speed भी होती हैं।
एक Research के अनुसार पता चला है कि यदि आपकी e-Commerce Website की Loading Speed 1 Second कम कर दी जाए तो आपकी Sell में 5% से अधिक कमी आती हैं।
इसके अलावा आज के समय मे सभी Search Engines भी Fast Loading Speed वाली Website को अधिक प्राथमिकता देते हैं इसलिए आपकी Website की Loading Speed जितनी Fast होगी उतना अच्छा Ranking पर फर्क दिखेगा।
अतः किसी भी Website को सफल बनाने के लिए Website Loading Speed Fast होनी चाहिए।
अब आप समझ गए है कि Website की Loading Speed Fast होना कितना जरूरी हैं।
चलिए अब Website की Loading Speed कैसे Check करे यह जानते है और नीचे Website की Loading Speed कैसे बढ़ाये के बारे में जानेंगे।
Website की Loading Speed कैसे check करे
Website की Loading Speed Check करने के लिए इंटरनेट पर बहुत सारे Free Tools Available हैं जैसे Pingdom, GTmetrix, Google Page Insight , Webpagetest,आदि।
इनमे से किसी भी Tools का उपयोग करके आप आसानी से Website की Loading Speed को Check कर सकते हैं।
चलिए नीचे Pingdom Tool से Website Loading Speed Check करना सीखते हैं।
Pingdom Tool से Website की Loading Speed को Check करने के लिए निम्न Steps Follow करने होते हैं।
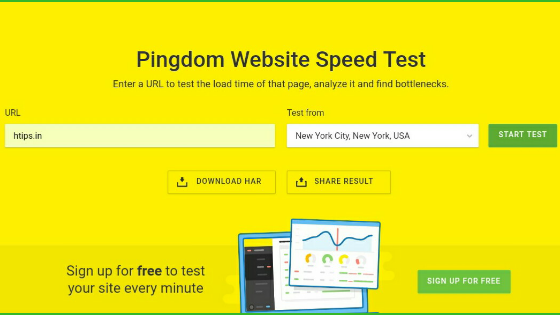
Step#1 – सबसे पहले आपको Pingdom Website पर जाना है। जिसके लिए आप यहां click करें।

Step#2 – Website Speed Checker पेज पर पहुचने के बाद आपको URL BOX में जिस Website की Speed Check करनी है उसको Enter करना हैं और किस जगह से Website की Loading Speed को Check करना है उसका City का चुनाव करके Start Test पर click करना है।
Step#3 – Start Test पर Click करने के बाद कुछ समय मे आपकी Website की Loading Speed Test होगी।
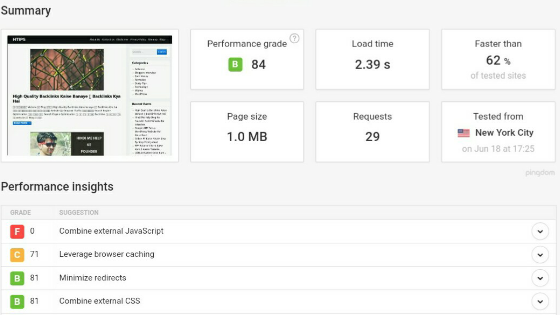
Website की Loading Speed Test होने के बाद अगले पेज पर आपको Result दिखेंगे।
जैसे Website को Load होने में कितना Time लगता है। Website की Performance क्या है Page Size क्या है आदि।
इसमे आपको सिर्फ Website की Loading Time और Performance पर ध्यान देना है और यदि यह ठीक है तो सब ठीक है जैसे आप नीचे के Screenshot में देख सकते हैं।

अब आप Website Loading Speed Check करना सीख गए है।
यदि आपकी Website की Loading Speed 2 Second से अधिक और Performance 90% से कम है तो आपको इसको Optimize करना बहुत जरूरी हैं।
Website की Loading Speed Check करना आप समझ गए है चलिए अब नीचे हम Website की Loading Speed को Optimize करने की जानकारी जानते हैं।
Website Loading Speed कैसे बढ़ाये
आपको ज्ञात हैं की Website Loading Speed बहुत चीजो पर निर्भर करती हैं जिनको नीचे एक एक करके विस्तार से जानेगे।
Website की Loading Speed Increase करने के लिए हमे अपनी Website पर सभी चीजें ध्यान से करने होते हैं।
Blog or Website Loading Speed बढ़ाने के लिए नीचे के Steps Follow करें।
1. Fast Web Hosting का उपयोग करे

Webpages की Loading speed कम होने का मुख्य कारण Server Response Time का कम होना होता है।
जिसकी वजह से आपकी Website Load होने में अधिक समय लेती हैं इसलिए Website का Server Response Time 200 MS या उससे कम होना चाहिए।
वैसे तो सभी अच्छी Companies का Server Response Time ठीक होता है लेकिन यदि आप Free hostings आदि का उपयोग करते है तो आपको इसकी Problem हो सकती हैं।
इसलिए Web Hosting खरीदते समय आपको Unlimited Bandwidth, Unlimited Storage, 100% Up time देने वाली Hosting ही खरीदनी चाहिए।
यदि आपकी Web hosting अच्छी कंपनी के द्वारा ली गयी है तो आपको इन सब चीजों की चिंता करने की जरूरत नही होती हैं। आप अच्छी Loading Speed के लिए Bhupendra Lodhi Web Hosting का उपयोग कर सकते है।
आपकी Website की Loading speed कम है तो एक बार आपको Server response time Check जरूर करना चाहिए।
2. HTTP Requests को कम करे
जब भी कोई व्यक्ति आपकी Website को Internet पर Access करने की कोसिस करता है तो Websites की files जैसे Scripts, Images, Videos Style Sheet आदि Server से Load होती है जिन्हें हम HTTP कहते है।
Website में जितनी अधिक HTTP Requests होगी उतना अधिक समय Website को load होने में लगेगा।
Website की Loading Speed Fast करने के लिए Website में कम से कम HTTP REQUEST करने की कोशिस करें।
इसके लिए website में पर ही Photos और Videos का उपयोग करें और कम से कम java scripts का उपयोग करे।
इससे आपकी वेबसाइट को Access करने के लिए कम http Requests Access करनी होगी और आपकी Website कम समय मे Load होगी।
3. Files को Minify और Combine रखे
HTTP Request को कम करने के लिये आप शुरुआत Java, Css और Html scripts को Combine और Minify करके करें।
क्योंकि यह Files आपकी Websites और Blogs की मुख्य Scripts होती है जिनकी मादा से आप Website को अच्छा Look दे पाते हैं।
Website की Design इन Files पर निर्भर होती हैं यदि आपको Coding आती है तो आप Theme Editor में जाकर Files को Combine कर सकते हैं।
WordPress पर इस काम को करने के लिए बहुत अच्छे Plugins उपलब्ध है जिनकी मदद से आप यह काम बहुत आसानी से बिना Coding के ज्ञान के कर सकते हैं।
WordPress पर files को Combine और Minify करने के लिए WP Rocket Plugin का इस्तेमाल करे।
WP Rocket Plugin install करने के बाद आप Static tab के अंदर CSS, JAVA और HTML के box को Check करके Files को आसानी से Combine और minify करें।
Css, Java, और Html files को Combine करने के बाद नीचे के Save button पर Click करने के बाद Website को Open करके चेक जरूर करे कि Website ठीक से काम कर रही या नहीं।
4. CDN का उपयोग करे

Content Delivery Network एक तरह की Filter होता है जिसमे आपकी Website पर आने वाला सभी Traffic Filter किया जाता है।
Traffic को CDN के द्वारा Filter करने से एक फायदा होता है कि जो भी Unwanted या Spam Traffic आता है उसे CDN रोक देता है।
जिसके वजह से आपकी Website Secure हो जाती है और आपकी Website http Protocol की जगह https Protocol Green Lock के साथ दिखता हैं।
CDN का उपयोग करने से Website Secure होती है और और वेबसाइट की Loading Speed भी बढ़ जाती हैं।
CDN Website को Secure बनाती है इसलिए इसे हम SSL Certificate के नाम से भी जानते हैं।
CDN को Website पर Setup करने के लिए आप SSL Certificate को खरीद भी सकते है और Cloudflare के द्वारा Free में SSL Certificate Setup कर सकते है।
Website के लिए आपको CDN का उपयोग जरूर करना चाहिए।
5. Database को Optimize रखे
Website के Load होने में अधिक समय लगने का कारण आपका Database भी होता है क्योंकि Unwanted data होने से आपकी Website की Bandwidth और Storage भरी होती है।
जब आप किसी Post को Update करते है तो Website के Revision Server में Store हो जाते है।
Themes, Plugins आदि को Install करने के बाद Uninstall करते है तब भी कुछ डेटा Server में स्टोर होता है।
इस प्रकार के Data से भी Website loading speed कम होती है इसलोये हमे नियमित रूप से डेटा को optimize करना चाहिए।
Data को Optimize करने के लिए आप WP Optimize या WP Sweep plugin का उपयोग कर सकते हैं।
WP Sweep plugin को Install करने के बाद Tools के अंदर Sweep के विकल्प पर Click करें।
अगले Page पर आप Database को Sweep कर पाएंगे जिससे Website का सभी Unwanted data delete हो जाएगा।
Website के Database को Manage करने से पहले Website का Backup जरूर ले यदि कोई जरूरी Data delete हो जाये तो आप उसको Recover कर पाएंगे।
6. Cache Enable रखे
Cache Enable करने से आपकी Website की Loading Speed बढ़ती है क्योंकि जब भी कोई Visitor आपकी वेबसाइट पर आता है तो आपकी Website का Data उसकी Device में Cache के रूप में Store हो जाता हैं।
जिससे जब दुबारा वह Visitor आपकी Website पर आता है या Website का कोई दूसरा पेज खोलता है तो उसे कम Data Access करना पड़ता है और वेबसाइट कम समय मे Load हो जाती ।
Website में Cache Enable करने के लिए आप WordPress Plugins WP Super cache या W3 TOTAL Cache Plugin का उपयोग करें।
7. Optimize Images का उपयोग करे

Website की Loading Speed कम होने का दूसरा कारण Webpages की अधिक Size भी होता हैं इसलिए Websige की Size को कम से कम रखे।
जिसके लिए आपको Webpages में उपयोग की गई Images को Optimize करना जरूरी होता हैं।
Images को Optimize करने के लिए आप कम Size की अच्छी गुणवत्ता वाली Photos का उपयोग करें।
Images upload करने से पहले Tools की मदद से Photos को Resize और Compress करे।
Photos को इतना Compress करे जिससे Images की गुणवत्ता पर कोई प्रभाव न पड़े।
Photos को Automatic compress करने के लिए आप WordPress में WP Smush Plugin जैसे Free tools का उपयोग कर सकते हैं।
WP Smush plugin उपयोग करने से Photos को Upload करते समय Smush tool photos को Automatic compress कर देता है जिससे Photos की Size कम हो जाती हैं।
आप और भी अन्य Tools जैसे Photoshop, Canva आदि का उपयोग करके Photos की Size को कम कर सकते हैं।
8. Optimize Videos का उपयोग करे

Website loading speed बढ़ाने के लिए आपको Videos को भी Optimize करना चाहिए क्योंकि यदि आप Direct Videos को अपनी Website की Server पर Upload करते है तो उससे आपकी Website की Storage कम होती है और Page size बढती हैं।
जिससे Website की Loading speed और Performance कम हो जाती हैं।
इसलिए जितना हो सके Videos को Server पर सीधे Upload करने से Avoid करे और Youtube जैसे Third Party Site का इस्तेमाल करके Videos को Website पर दिखाए।
इससे आपकी Website की Loading speed theek रहेगी।
9. Light Weight Theme का उपयोग करे
मेरे अनुभव के अनुसार WordPress पर Website loading speed कम होने की मुख्य वजह थीम होती हैं।
क्योंकि मेने लगभग 100 से अधिक Themes को अपने Blog पर लगाकर चेक किया है कि Themes की वजह से भी Website की Loading कम हो जाती है।
Website loading speed बढ़ाने के लिए Fast और हल्की Theme का चुनाव करे जिसमे कम से कम समय मे आपकी Website load हो जाये।
Website के लिए Theme चुनने से पहले उसकी Website loading speed जरूर Check करले की वह कितने समय मे Load होती हैं।
10. कम से कम Plugins का उपयोग करे
Website पर जितने अधिक Plugins का उपयोग होगा उतनी अधिक Scripts आपकी वेबसाइट में होगी मतलब आपकी Website की loading speed कम होंगी।
अतः आपको Website पर कम से कम Plugins उपयोग करे और यदि आप कोई plugins उपयोग नही करते है और वह आपके Dashboard में Install है तो उसे Delete कर दे।
11. कम Widgets और Popups का उपयोग करे
मेने देखा है नई Website ओर Blogs पर अनचाहे Widgets जोड़ देते है जैसे कैलेंडर, Facebook Page etc.
उनको यह पता नही होता है कि Webpages पर जितने अधिक Widgets और Popup होंगे उतनी अधिक Scripts होंगी।
इसका मतलब यह हुआ कि वेबसाइट पर जितने अधिक Widgets होंगे उतना अधिक Time Website को Load होने में लगेगा।
अतः Website को Fatser बनाने के लिए कम से कम Widgets का उपयोग Website पर करें।
बिना जरूरत के कोई भी Widgets और Popup Website पर नही लगाना चाहिए।
ऊपर दिए गए सभी Steps को Follow करके आप आसानी से Website loading speed बड़ा सकते हैं।
फिर भी यदि आपको Website loading speed से सम्बंधित कोई भी समस्या आती है तो आप Comments में जरूर पूछे।
आशा है Website की loading Speed बढ़ाने की जानकारी आपको पसंद आयी होगी।
Website की Loading Speed से संबंधित किसी भी प्रश्न के लिए Comment करे।
यदि Website की Loading Speed बढ़ाने की यह जानकारी आपको पसंद आयी है तो इसे Facebook और Whatsapp पर शेयर जरूर करे।


Nice Post Sir Thanks
Keep Visiting Rahul Ji.
hello,
bhupendar bhai, mere website par traffic nahi aa rha hai me kya karun kuch keyword bhi rank kar rahe hai jaise ki- directory submission kya hai, blog commenting kya hai – yeh dono keywords fist page par rank ho rahe hai. lekin or koi bhi keyword par traffic nahi aa raha hai 130 pot hai meri website me…..
help me …
Hi Arun,
Search Volume achha hoga tabhi achha traffic aayega dost.
Meri bhi kuch website par galat keywords par kam kiya gya jisse 200+ post hone ke bad bhi koi traffic nhi hai.
Hello Sir
Q1. Sir abhi maine blog ke homepage se feature images ko off kr diya hai to LCP 413ms aa gya hai jbki pahle 1 sec+ rahta tha lekin Fully Loaded Time pahle ki tarah 5 sec+ hi hai
Mujhe feature images ko use krna chahiye ya nhi jbki koi image 50kb se jyada nhi hota
Q2. Kya Mujhe CDN use krna chahiye ya nhi jbki hosting Indian hai aur traffic bhi indian 😀
Hi Adil, Hope you are dooing good.
Answer 1. Ek feature image se website loading par adhik frk nhi pdhna chahiye lekin agr usse frk pdhta hai to aap feature image ko single post par disable rkh skte hai isme koi problem nahi hai.
Answer 2. Web hosting company Indian hai lekin unka server location dusre desho ki ho skti hai kyoki adhiktar achhe datacenters India ke bahar hi hai.Aur CDN use krna overall website ke liye sahi rhta hai isliye main apko sujhav dunga ki CDN ka use kare. Aap Cloudflare ka free cdn bhi use kr skte hai.
Shukriya Sir aapne bahut acche se btaya hai sb and aapse hi sbse jyada help mil rhi hai blogging me
Sir Main Rank Math sitemap use krta hu kuchh din pahle jb 200+ post hui to new post sitemap create ho gya then maine chek kiya to rank math me default 200 post per sitemap set hai
Then maine Rank Math ka article read kiya to usme mention kiya gya h ki pahle 1000 default hota tha lekin ab 200 kr diya hai joki google ke hisab se sahi hai
Q. Kya mujhe usme kuchh krna chahiye ya default 200 rahne dena chahiye
Agr ho ske to aap ek baar sitemap check krke dekh lijiye agr kuchh galat ho to suggest kriye
Hi Adil,
Google me hm multiple sitemaps submit kar skte hai isliye koi problem nhi hai aur apko koi changes krne ki jarurt nhi hai.
Dusri bat Rankmath me aur bhu kuch issues hai jinki wajah se main abhi Yoast ka use krta hoon.
Aap bhi Yoast aur Rankmath dono ki testing kre aur best wale ko use kare.
Feedback ke liye bahut bahut dhanywad. Mujhe kushi hai ki HTIPS ke articles apke liye useful hai.
Meri website kafi old ho gai hai fir bhi keyword rank nahi kar rahe hai
Website Loading Speed Kaise Badhaye and traffic please tell me …
Hi Arun,
Aapki website already fast load ho rhi hai.
भाई में आपको बता दूँ की आप एक बार फिर से आर्टिकल को पढ़े क्योकि इसमें कुछ वर्ड्स मिस्टेक है
कृपया सुधार करें …
हेलो अरुण,
फीडबैक के लिए शुर्किया मैं अभी आर्टिकल को पढ़कर इसमें हुई गलतियों को ठीक करता हूँ
Thanks sir,
You have published very good article. Reading this article helped me a lot.
I always read your article and share it with my friends, you work very hard in making articles
Thank You for your support
Great information for us!
Sir mai ek problem face kar raha hu. Hostinger ki hosting hai meri sir. Maine account reset kiya tha phir uske baad sir speed slow ho gyi hai. Mai koi bhi cache plugin activate kar raha hu to meri website disturb ho ja rhi hai. Deactivate karne par shi ho ja rhi hai . But speed 3 se 5 secend ki aa rhi hai . Plz sir apki guide ki jarurat hai. Abhi tak kisi ne solution nhi bataya mujhe.
Hello Ganesh Gupta,
Yadi Web hosting ka issue hai aap Bhupendra Lodhi Shared Hosting ka upyog kijiye.
hm latest technology ka use krte hai jisme SSD NVMe Storage, Ryzon Porcessor, aur Litespeed webserver ka use krte hai.
Sbse achhe bat hai ki yah sbse sasti hai aur speed very fast.
Very nice post, thanks
Thank you for your feedback and keep visiting.
क्या image भी loading स्पीड पर इफ़ेक्ट करती है
Hello Jay, फोटो का लोडिंग स्पीड पर बहुत बड़ा असर होता है इसलिए एक एक फोटो अपलोड करने के लिए ऑप्टिमाइज़ करना जरुरी होता है।
apne bhut acche se samjhaya hai
Feedback ke liye shukriya
sir blogger me java script ko comprace kaise kare
Hello Sir,
Blogger ko optimize krna muskil hai aur sub domain par kam krke koi fayda nahi isliye aap ek custom domain aur web hosting khareedkar worpdress par blogging shuru kare.
jitni jaldi aap wordpress par aayega utni jaldi apka blogging career grow krega.
Sir wp rocket free hai
Hello Deepash,
WP Rocket Free Plugin nahi hai.
Yadi waap WP Rocket ke liye paise kharch nahi krna chahte to aap dusre plugin jaise Autoptimize aadi ka use kar skte hai.
what an amazing post. you did a great job. it will definitely help me to increase my site speed. thanks for the post. keep it up
Thank you for your feedback. Keep Visiting
Hi sir. Website ki speed badhane ke liye bahut hi upayogi jankari di hai
Kya sir Aap mere is blog me speed bahut slow hai. Aap bata sakte hai ki mujhe or kya karne ki Jarurt hai
Me hostgator Shared plan use karta hu
Thank you
Hello Mr Waghela,
Maine apke blog ki speed check ki jo bahut achhi hai aur blog poori tarah optimize hai.
Yadi apko ise bhi fast speed chahiye to VPS Hosting ka use krna hoga.
Sir,
Main resellerclub hosting use kr rha hu
Blog india taget h
Q1. Hindi blog india target ke liye kaun si web hosting best rhegi
Q2. Gtmetrix me fix load time nhi show ho rha
kbhi 2.8 second to kbhi 5 second se bhi jyada
Iska solution btaye
Digital Ocean या Bluehost की Service अच्छी है
Answer#1. Server Location India में होनी चाहिए तभी आपकी वेबसाइट की लोडिंग स्पीड बेहतर होगी और Cloudflare का उपयोग भी करे
Answer#2. Server पर load कम होने पर Loading speed fast होगी लेकिन Server पर Load अधिक होगा तो Speed slow होगी shared hosting में यह समस्या सभी को होती है
Hello Sir, Kaise h aap ?
1. Add Expires Header F(0)
2. Use cookie-free domains F(5)
3. Reduce DNS lookups D(65)
Problems ka solution btaye
Note: Cloudflare Free SSL ka use kr rha hu aur wordpress me Cloudflare plugin bhi install h
Hello Adil,
आप किस कंपनी की Web Hosting का उपयोग कर रहे है?
सबसे पहले Loading speed ठीक करने के लिए आपको अच्छी Web Hosting की जरूरत होगी है
Shukriya Sir,
Q1. WP Sweep plugin ko install krke database optimize krne ke baad ise deactivate and delete kr dena theek rheha ya install rahne de
Q2. Hme apne blog pe maximum kitni plugin ka use krna chahiye jabki sabhi blogger plugin plugin chillate h agr sbki maani jaye to unlimited plugin use krna hogi
Q3. Cloudflare free ssl ka use kr rha hu jisme request bahut jyada aati h but traffic uska ¼ bhi nhi kya mujhe dusre paid ssl ka use krna chahiye
Hello Adil,
Answer #1. WP Sweep Plugin को चाहो तो Delete कर सकते हो लेकिन हम इसको Uninstall नहीं करते है क्योकि यह बहुत Light Plugin है जिससे हमारी Website या Blog पर किसी भी तरह का फर्क नहीं पड़ता है
Answer #2. आपको अच्छी गुणवत्ता वाला Plugin का उपयोग करना जरूरी है और कोशिश करे की जो कार्य बिना Plugin के हो सकता है उसके लिए Plugin का उपयोग न करे
Answer #3. Cloudflare का Free और Paid दोनों Plan बहुत अच्छे है आपको सही Settings करने की जरूरत होती है, HTTP Request अधिक आपकी WordPress Theme की वजह से हो सकती है इसलिए Astra, Zakra, Newspaper या अन्य Populor WordPress Theme को Setup करके Blog की Loading Speed की जाँच करे
Website को खुलने में कम समय लगता है तो इसका मतलब यह है कि आपकी website loading speed fast है।
यदि website को खुलने में कम समय लगता है तो आपकी website loading speed slow है।
Agar Website ko Khulne m Kam Time Lagta h To Loading Speed Fast bhi Hai Aur Slow Bhi h
Correction your blog
Thank you for your feedback.
Hmne post me sudhar kar diya hai.
nice article for sharing with us, lekin ek mera bhi question hai ki pageinsight me java script, minify ka jo issue aata hai use kaise reduse kare,?
उसके लिए आपको Wp Rokect Plugin का उपयोग करना चाहिए
Thank You for this informative blog ..
I was searching for this type of information bcoz i really need this
Thank you for your feedback
hello sir aapne sabhi baatein woardpress ki batai .mera website blogger pe hain plzzz uske liye bhi koi help kijiye plzzzzz
Jaldi hum Blogger ke bare me guide provide karege
Nice information it will help me alot..?????
sir image lazy load ke liye kaun si plugin hoti hai
bahut se plugin hai jaise WP SMUSH ya Lazy LOAD. lekin main apko suggest kruga ki upload krne ka pahle hi image ko optimize kare. ek extra plugin use krne se bhi website ki loading speed km ho skti hai
Great Article About improve Website speed
Thank You for Your feedback keep visiting
bahut hi achha explain kiya hai speed badhane ke lie.
Feedback ke liye thanks sir
Keep visiting