इस पोस्ट में हम Website में Web Push Notification Enable करने की जानकारी विस्तार में जानेंगे।
पिछले 2 साल में Web Push Notification का उपयोग बहुत ज्यादा होने लगा है क्योंकि Web push notification के द्वारा Website, blog और Mobile application के traffic को 20% बढ़ाया जा सकता है लगभग सभी websites web push notification का उपयोग करके लोगो को website और blog पर लाकर traffic बड़ा रहे हैं।
सभी प्रसिद्ध Website जैसे Facebook, Youtube, Instagram, Pinterest आदि भी Web Push Notification का उपयोग करती हैं।
इसलिए आपको भी अपनी website पर traffic बढ़ाने के लिए Web push notification का उपयोग करना चाहिए इसके लिए पहले हम Web Push Notification के बारे में सभी जानकरी जानते हैं।
Web Push Notification क्या है
जब भी आप अपनी website के new webpages को Publish करते है या पुराने webpages को update करते है तो Web push notification आपके Readers को संदेश के द्वारा एक Notification भेजता है जिससे लोगों को आपके द्वारा publish की गई या update की गई जानकारी के बारे में पता चल जाता हैं।
लोग update की गई जानकारी को पढ़ने के लिए सन्देश में दी गयी link के द्वारा आपकी website और blog पर आते है जिससे website का traffic बढ़ता है।
वेब पुश नोटिफिकेशन Website को Professional बनाता है क्योंकि यह Update की गई जानकारी को सीधे आपके Blog पाठको तक तुरंत पहुच देता हैं।
सबसे अच्छी बात यह कि Web Push Notification Enable करने के लिए पैसे खर्च करने की जरूरत नही है आप बिलकुल Free में इसको Website या Blog पर Enable कर सकते है इसलिए आपको web push notification का उपयोग अपनी website या blog में जरूर करना चाहिए।
Website में Push Notification कैसे लगाए
Free में वेब पुश नोटिफिकेशन को वेबसाइट और ब्लॉग और enable करने के दो आसान और सबसे अच्छे तरीके हैं।
इन दोनों तरीको का उपयोग करके हम अपनी website और ब्लॉग पर आसानी से web push notification enable कर सकते है।
लेकिन HTIPS को OneSignal बेहतर तरीका लगता है और इस blog पर OneSignal का ही उपयोग किया जाता है इसलिए इस पोस्ट में हम OneSignal WordPress Plugin के द्वारा website और blog पर Web Push notification को enable करना सीखेंगे।
OneSignal के द्वारा website या ब्लॉग पर web push notification enable करने के लिए नींचे के steps को follow करें।
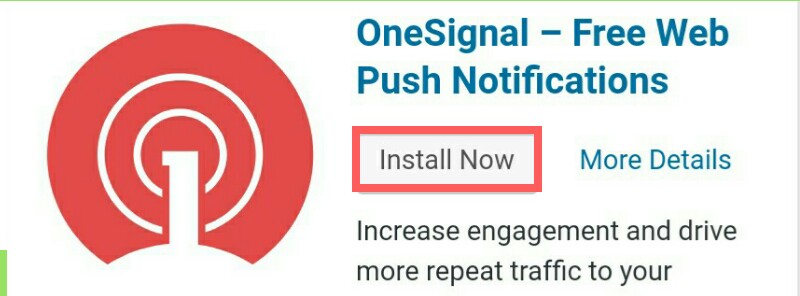
Step#1 – सबसे पहले Website या Blog के WordPress Dashboard में Onesignal Plugin को install करके active करें।

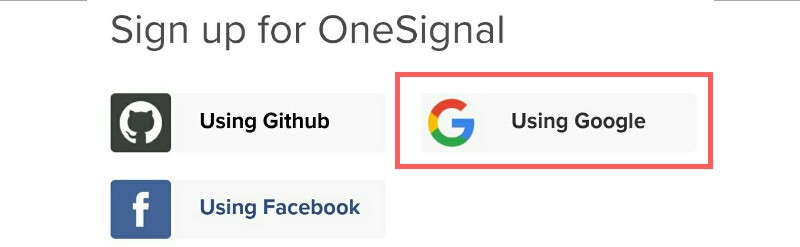
Step#2 – अब OneSignal की website पर जाकर Account बनाना है। आप चाहे तो Google account के द्वारा भी आसानी से login कर सकते है।

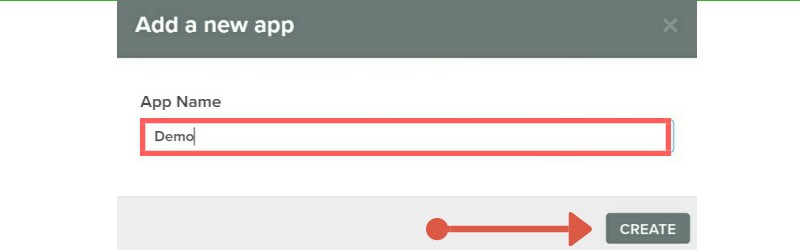
Step#3 – OneSignal Account में आपको New project पर click करके नया project बनाना है जिसमे आपको App Name देना है जैसे नीचे के screenshot में हमने Demo नाम दिया है।

इसके लिए आप कोई भी नाम चुन सकते हैं आप website का नाम भी app name की जगह रख सकते हैं App name रखने के बाद आप Create button पर click करें।
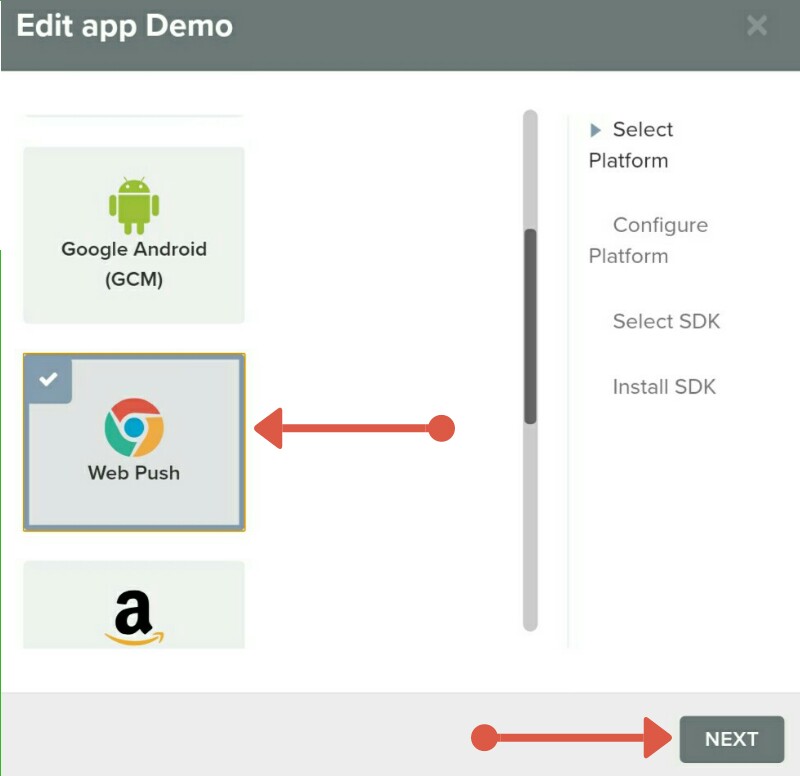
Step#4 – इस Step में platform को चुनना होता है जिसमे आपको web push को चुनना है।
जैसे आप नीचे के screeshot में देख सकते हैं और next button पर click करना है।

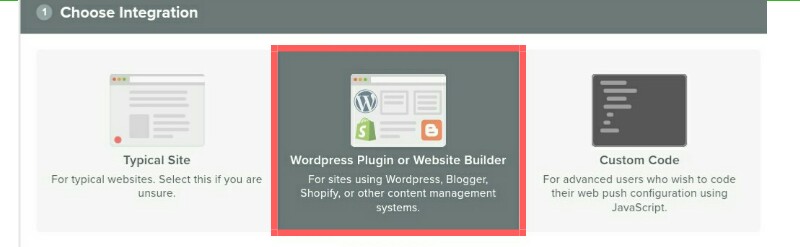
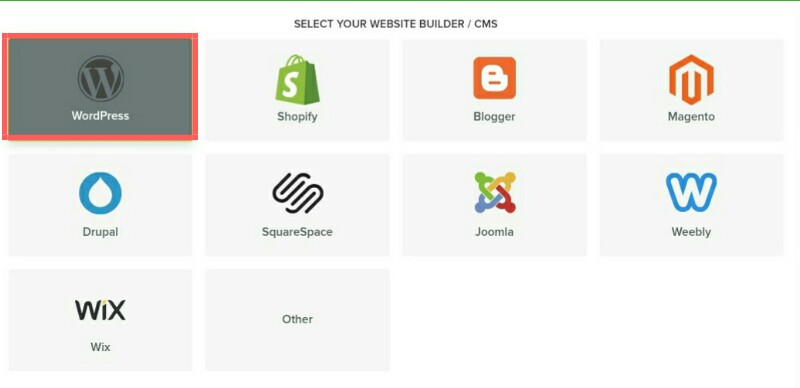
Step#5 – अब website किस platform पर है उसका चुनाव करके website की जानकारी भरनी होती है।
सबसे पहले बीच वाले wordpress plugin वाले विकल्प को चुने।

wordpress, blogger, shopify joomla आदि में से अपनी website के platform का चुनाव करें।

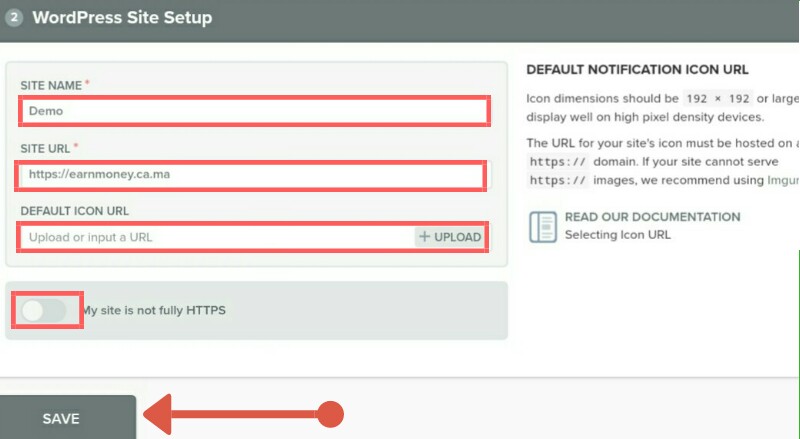
Step#6 – इस steps में आपको website का name, domain name, भरना होता है और यदि आप notification में अपना icon दिखाना चाहते है तो उसको भी upload कर सकते हैं।

यदि आपकी website पर SSL certificate setup नही है तो आप HTTPS वाले विकल्प को Yes जरूर करदे।
या फिर आप website पर Cloudflare के द्वारा Free SSL Certificate Setup भी कर सकते हैं।
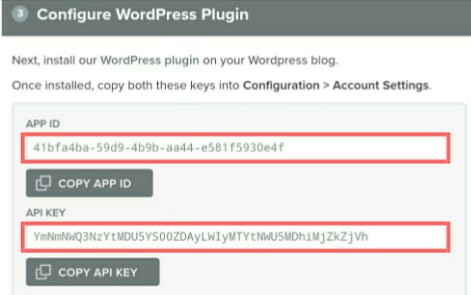
Step#7 – Website की जानकारी save करने के बाद इस step में आपको OneSignal की API ID और API KEY मिलती है इस दोनो को copy करके रख लेना है।

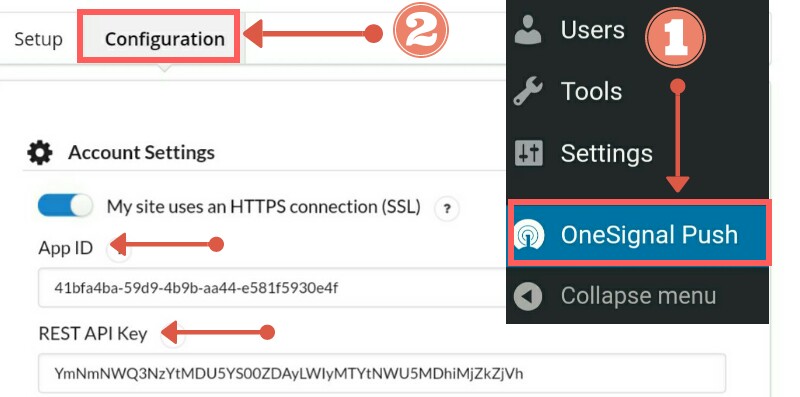
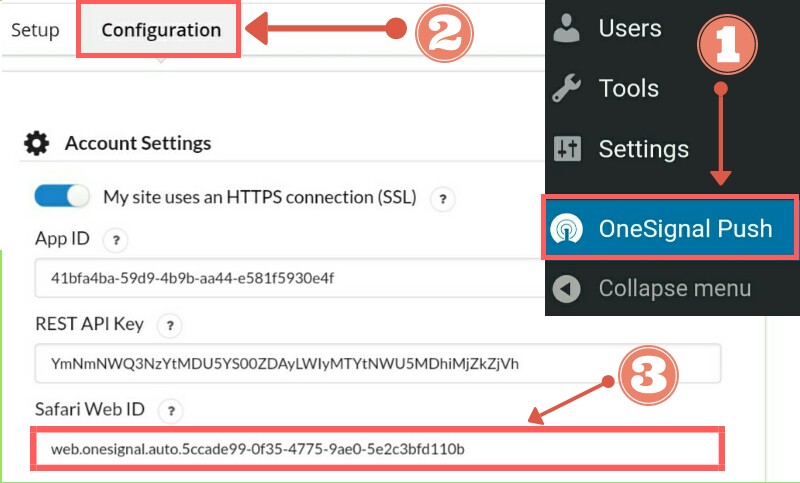
Step#8 – अब आपको WordPress Dashboard में login करना है और बाये menu में Onesignal पर click करके Configuration पर click करना है
जहाँ आपको API ID और API KEY भरने के Box दिखाई देंगे जहा आपको API ID के Box में API ID और API KEY के Box में API KEY को Paste करके नीचे save Button पर CLICK करके सभी settings को सेव कर देना हैं।

Step#9 – अब website Chrome browser में खोलकर आप website की web push notification को check कर सकते हैं।

आपकी Website में web push notification enable हो गयी है।
अब हमें apple safari browser के लिए वेब पुश नोटिफिकेशन के enable करने के लिए नीचे के दो steps follow करने होंगे।
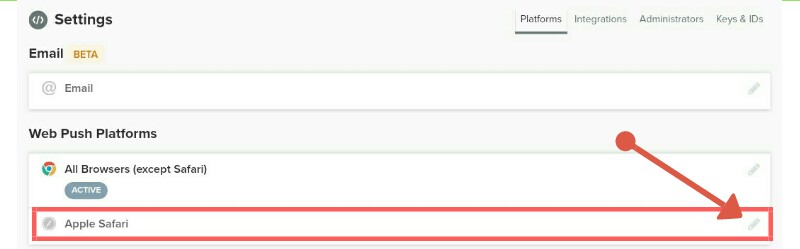
Step#10 – अब आपको फिर से onesignal के account के अंदर अपने project की setting में जाना है और वहां Apple safari browser की सेटिंग को edit करना हैं।

Step#11 – अब apple safari setting edit के विकल्प पर Click करने के बाद website का नाम और Domain name को भरना होता है और आप चाहते तो नीचे Website logo को भी upload कर सकते हैं इन सभी चीजो को भरने के बाद आपको नीचे save button पर click करना है।
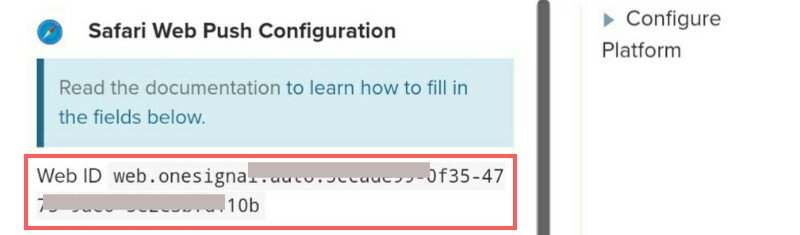
Step#12 – ऊपर की सेटिंग्स को Save करने के बाद apple safari browser की API key generate हो जाएगी जिसको apple safari settings के edit button पर click करने के बाद आप copy कर सकते हैं।

Step#13 – अब आपको wordpress dashbosrd में जाना है जहाँ फिरसे oneSignal की सेटिंग में जाकर confugration tab में Apple safari api key के box में copy की हुई safari api key को paste करके नीचे save button पर click करके सभी settings को save करना है।

अब आपकी वेबसाइट पर chrome browser और safari browser के लिए वेब पुश नोटिफिकेशन enable हो गयी हैं और जो भी आपकी website की notification को allow करेगा उसके browser में आपकी new post और update की हुई पोस्ट की जानकारी web push notification के द्वारा जाएंगी।
WordPress Dashboard में Onesignal setting के अंदर आपको बहुत सारे customization के विकल्प मिलते है जिनको अपनी पसंद और website के अनुसार setup कर सकते हैं।
आशा है HTIPS की यह पोस्ट वेब पुश नोटिफिकेशन कैसे enable करें आपको पसंद आयी होंगी और आप Website ओर Web push notification लगा पाएंगे।
यदि इस post से सम्बंधित कोई भी प्रश्न है तो comments में जरूर पूछें।
यदि आप पहले से वेब पुश नोटिफिकेशन का उपयोग करते है तो अपना Feedback जरूर Share करें।


Aapki post bahut pasand aaya dhanyawad
Thank you so much Keep Visiting
भाई Android मोबाइल में नोटिफिकेशन नहीं दिख रहा है क्या करू ?
Hello Rakesh Verma,
Yadi ap sabhi steps follow krte hai to koi problem nhi honi chahiye.
Lekin fir bhi problem hai to Auto Ads, Theme ya fir koi plugin ki wajah se problem ho rha hoga.
Apko ek ek cheej test karni hogi.
hello sir mere ko aap se contact kerna hai to kaise kru
Hello Yogesh,
Contact Us Page ke dwara aap hmse smprk kar skte hai.
Bhai Maine apne Website par properly setup kar diya bell icon to show ho raha hai aur us par click karne par blog subscribe bhi ho raha hai but subscribe ke liye notification nahi ja raha hai
Kya Karu help me
Bell Icon Dikh rha hai mtlb usi se log subscribe karege.
Subscribe ke liye Notification nhi jaa rha mtlb nhi smjha apka.
मैंने सभी setup Correctly किया है फिर भी ब्लॉग मे bell icon show ही नहीं हो रहा है क्या करू
हमसे सम्पर्क करे Contact Us पेज के द्वारा
thanku bhai helpful
Welcome.
Aapne bahut achchhe se pure explain k saath bataya hai.
Feedback ke liye thanks keep visiting
thanks for the help mai kab se push notification ko apne blog me lagane ki soch rha tha
Hello veerendra,
Hme kushi hai post apke kaam aayi.
Keep visiting
bahut hi achhe se explain kiya hai aapne
Thank you.
its powerfull article thanks for sharing.
Hello rovin
Feedback ke liye thanks
Keep visiting
good information
your site goes incredible increment keep it up
Thank you kumar for your valuable feedback
Keep visiting