इस पोस्ट में हम Google AMP की जानकरी को समझकर WordPress Blog पर AMP लगाना सीखेंगे।
आपकी Website या Blog की Loading Speed कम है तो आपकी Website पर Traffic कम आता है क्योकि परीक्षण के अनुसार 3 सेकंड से अधिक समय मे load होने वाली Websites को खुलने से पहले ही व्यक्ति बंद कर देते हैं इसलिए Google भी Fast load होने वाली websites को अधिक महत्व देता है।
इसी तरह Mobile के अधिक उपयोग होने की वजह से 60% से अधिक लोग इंटरनेट का उपयोग मोबाइल में करते है जिससे Mobile Friendly Website को भी Google अधिक महत्व देता हैं।
Website को Mobile friendly बनाने और loading speed fast करने के लिए Google AMP का निर्माण किया हैं।
तो चलिए AMP क्या है कैसे काम करता है और Blog या Website पर AMP सेटअप करने की जानकारी समझे।
AMP क्या हैं
Google AMP एक Project का नाम है जिसका उद्देश्य Web Contents मतलब Websites Blogs और Advertisment आदि की गुणवत्ता बढ़ाना हैं।
इस Project में Websites और Blogs की Loading Speed Increase होती है क्योकि AMP Pages Load होने पर इसमें Websites की Java Script load नही होती है। सिर्फ Content और जरूरी चीजें load होती है और Websites की Design सरल होती है जो लोगो को अधिक लाभदायक होती हैं।
यदि आप Facebook Instant Article के बारे में जानते है तो google AMP लगभग इसी के जैसा एक project है।
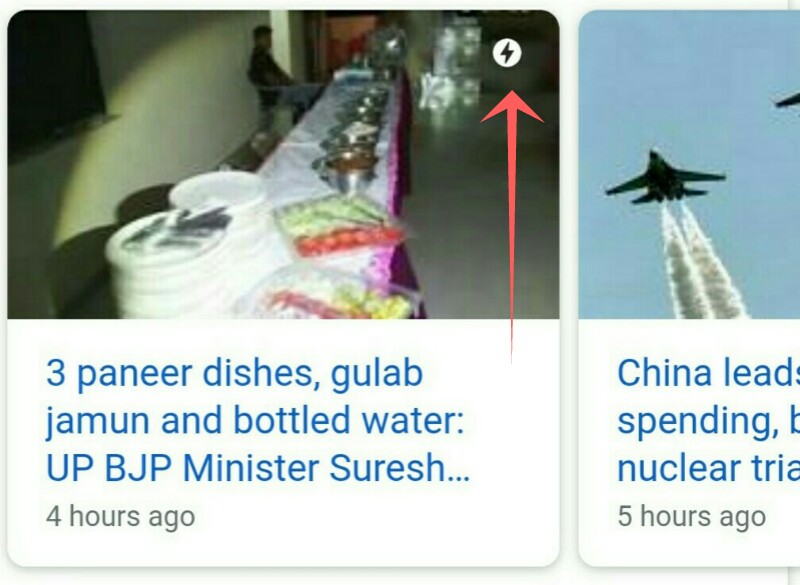
नीचे screenshot में आप देख सकते है कि AMP Pages Google search में कैसे दिखते है और अधिकतर AMP websites की ranking जल्दी बढ़ जाती हैं।

AMP के लाभ
Websites पर Google AMP setup करने के निम्न लाभ है।
1. Google AMP setup की हुई websites के Webpages, Non AMP webpages की तुलना में बहुत कम समय मे load हो जाते हैं।
अतः google amp setup करने से आपकी websites mobile में 1 second से कम समय मे load हो जाती हैं।
2. Google AMP Setup की सबसे अच्छी बात यह कि यह google के द्वारा बनाया गया है और google search में AMP setup किये हुए webpages को अलग निशान के द्वारा दिखाया जाता है।
3. Google AMP setup के द्वारा आपकी websites mobile friendly हो जाती है और user experience बेहतर होता हैं।
4. Google AMP Setup करने से Webpages में यह show होता है जिससे लोगो को आपकी Website सुरक्षित लगती है और लोग आपकी website पर आकर्षित होते है जिससे website की CTR बढ़ती हैं।
5. Google कही न कही AMP Pages को अधिक प्राथमिकता देता है और भविष्य में AMP pages को और अधिक प्राथमिकता देगा।
AMP से हानि
1. Google AMP setup के बाद Website में अतिरिक्त setup जैसे email subscriber, push notification आदि करना कठिन होता है।
2. विज्ञापन दिखाने के लिए सबसे बड़ी समस्या है Google adsense advertisement के अलावा कोई भी विज्ञापन दिखाना सम्भव नही हैं।
3. Normal website की तुलना में AMP Setup Website की design को Brand रूप में दिखाना मुश्किल होता हैं।
Google AMP Setup के और भी कई फायदे और नुकसान है जिनको आप setup करने के बाद समझ सकते है।
कुछ Websites Owner AMP का setup अच्छा बताते है और कुछ बुरा बताते है इसलिए आप अपनी मर्जी के अनुसार website ओर google AMP setup करें।
Note – Google AMP पूरी दुनिया मे Launch हो गया है और भविष्य के लिए लाभदायक साबित हो सकता है इसलिए HTIPS आपको AMP Setup करने की सलाह देता हैं।
चलिए नीचे Google AMP setup के बारे में जानकरी जानते हैं।
Blog पर AMP कैसे लगाए
जैसा कि हम सभी जानते है wordpress पर कोई भी कार्य करना मुश्किल नही है इसी तरह Google AMP Setup करना भी बहुत आसान हैं।
Google AMP Setup करने के सबसे पहले अपने WordPress Dashboard में AMP Plugin Install करना होता है।
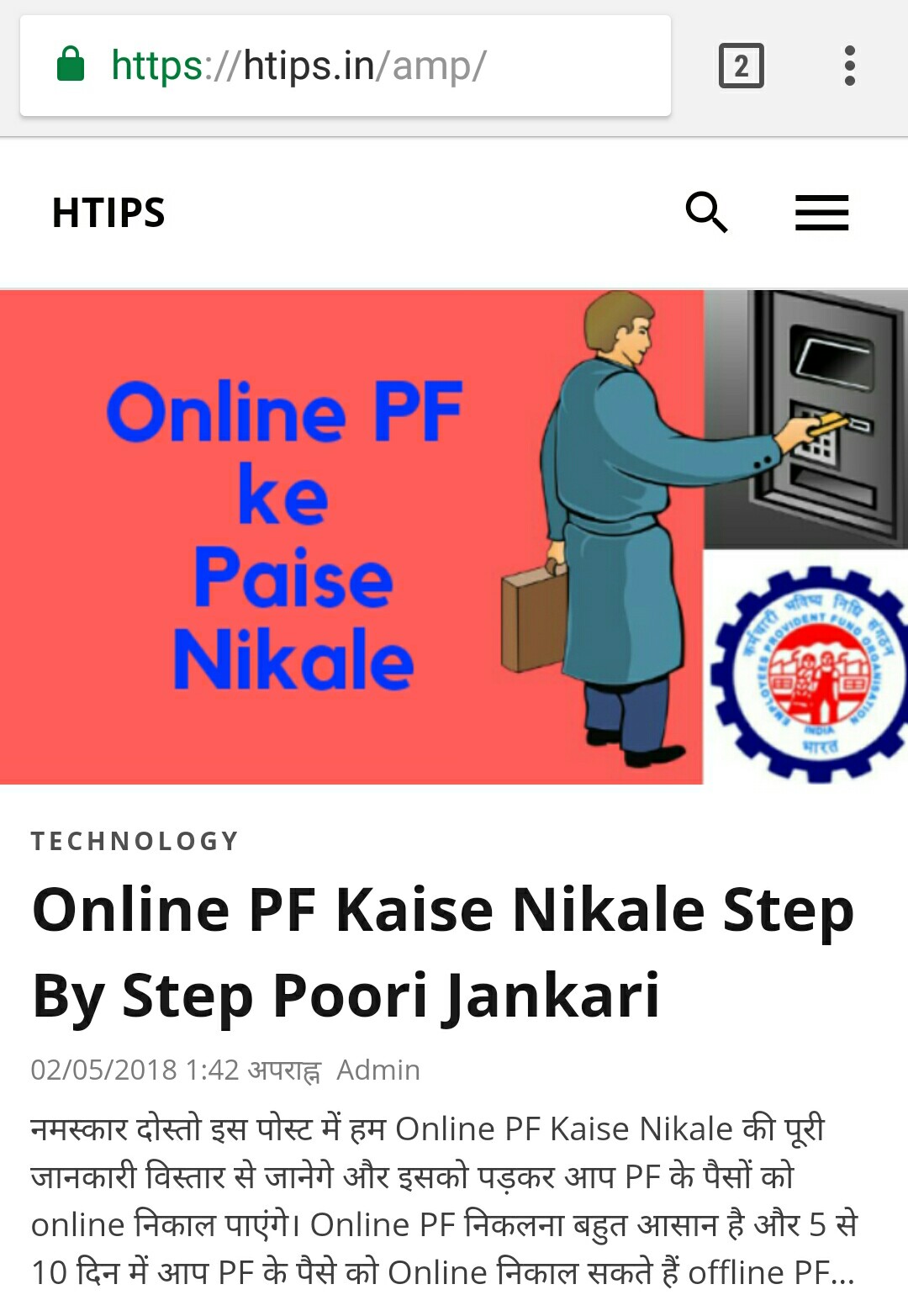
Plugin install करने के बाद की website पर Google AMP Setup हो जाएगा और आप websites या blogs के webpages की URL के पीछे /amp जोड़कर AMP Version को check कर सकते हैं।
जैसे :- HTIPS के home page के AMP version को जांचने के लिए URL -https://htips.in/amp का उपयोग करके check कर सकते हैं।

AMP Setup करने के बाद यदि आपको webpages के layout को बदलना है जैसे headers, sidebar इत्यादि तो आपको दूसरे Plugin AMP for WP को install करना होता है जिसकी मदद से आप Webpages को पूरी तरह customize कर सकते है और विज्ञापन भी लगा सकते हैं।
WordPress Website या Blog पर AMP Setup Pages को customize करने के लिए आपको AMP for WP Plugin को install करना है।
AMP for WP Plugins की मदद से अपने Webpages को बहुत अच्छी तरह से costomize कर सकते हैं इसलिए HTIPS पर जैसी Confugration की गई है उसके screenshot नीचे के steps में देखकर google AMP setup कर सकते हैं।
Step#1 – सबसे पहले WordPress Dashboard में AMP पर Click करके Setting पर Click करे और नीचे दी गयी Settings को setup करें।
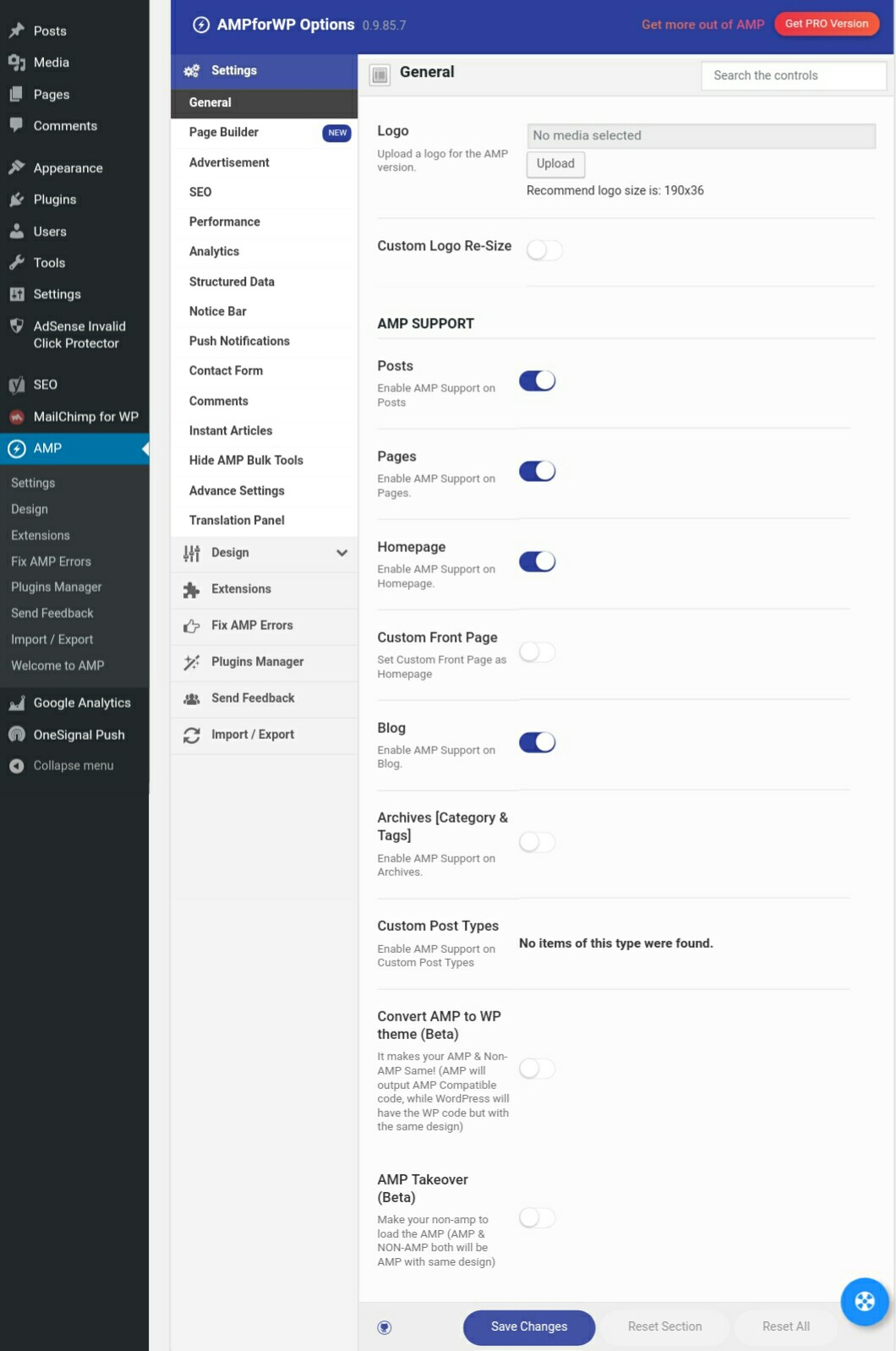
Step#2 – AMP>>Settings के अंदर General पर Click करें। यहां आपको AMP Pages की General Settings के निम्न चीजो को setup करना है।
सबसे पहले LOGO को setup करें जो आप AMP Pages पर setup करें जिसके लिए Logo को upload करें और logo की Size 196×30 होनी चाहिए।
आप चाहे तो custom Logo की size को चुन सकते हैं जिससे लोगो की size को छोटा-बड़ा कर सकते हैं।
AMP version को कौन से webpages पर setup करना है उन सभी चीजो को यह setup कर सकते हैं।
जैसे – Blog, Home, Post, Pages आदि।

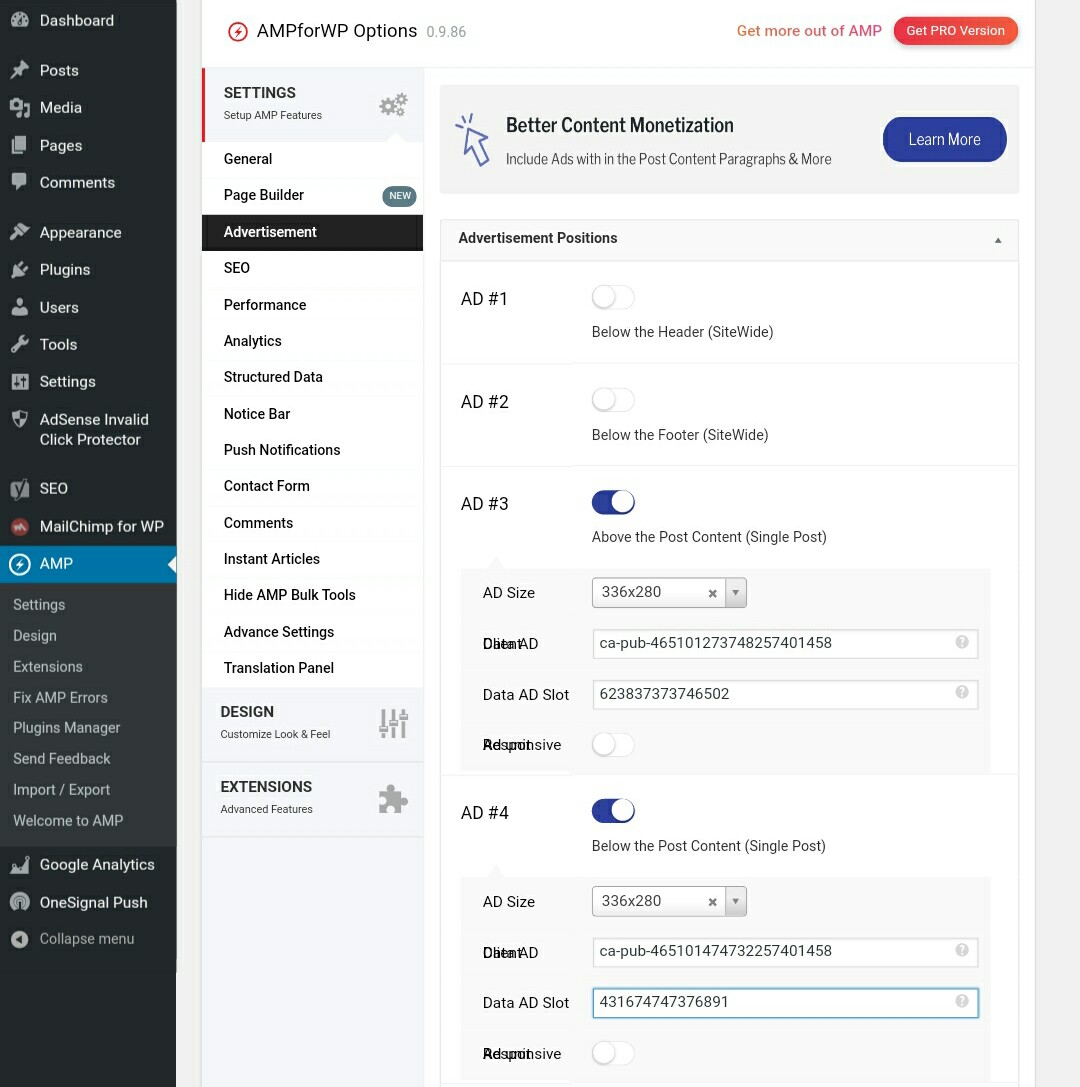
Step#3 – अब आपको AMP>>Settings के अंदर आपको Advertisement पर click करें और यहां आप google adsense की ads को setup कर सकते हैं।
Google adsense advertisement की ads से Client ID और Slot ID को को copy करके setup कर सकते हैं और ad size में आप विज्ञापन की size भी setup कर सकते हैं।

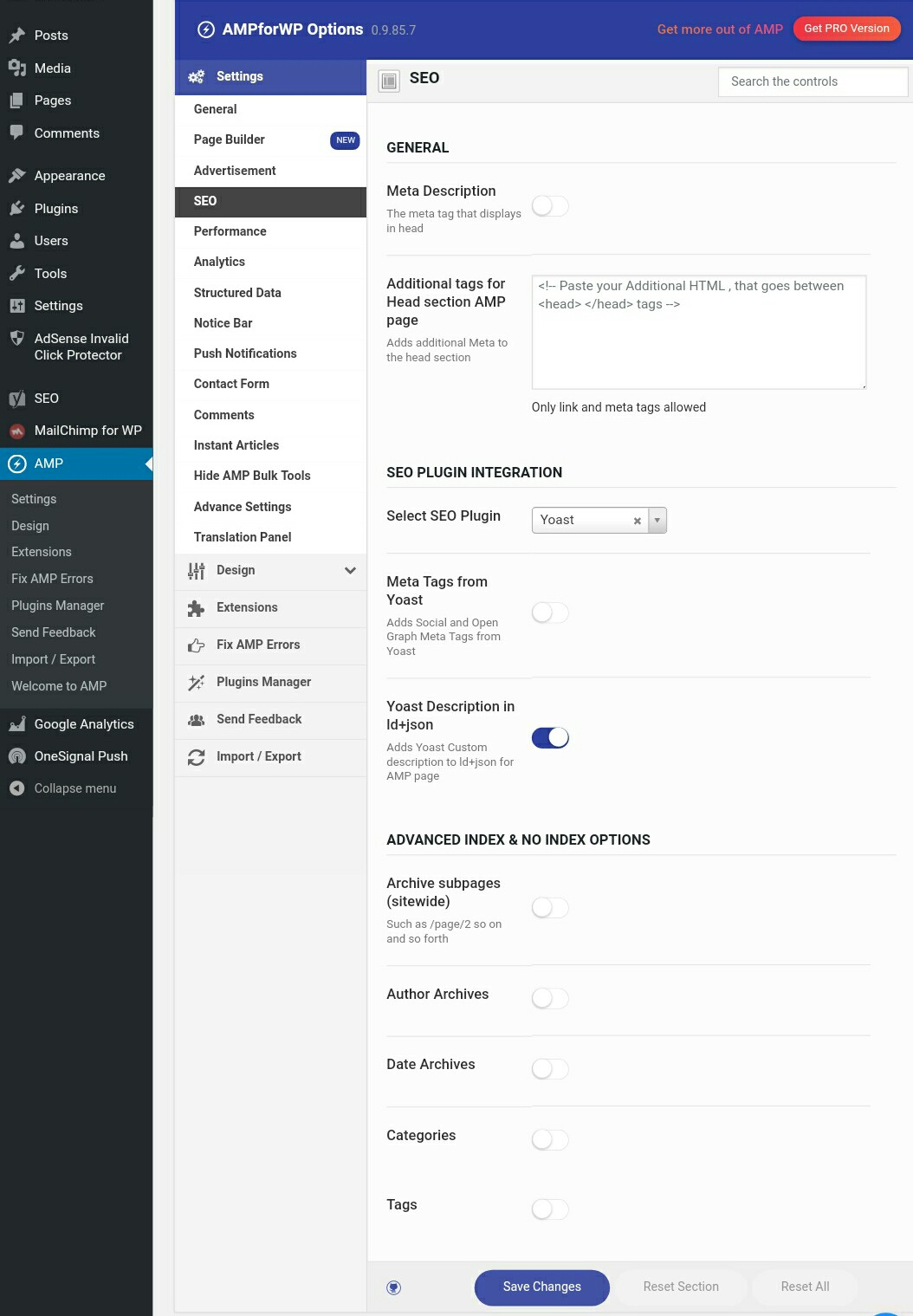
Step#4 – अब AMP>>settings के अंदर SEO setup में आप AMP pages को SEO के लिए optimize कर सकते हैं। जिसके लिए Tags, categories, meta description आदि को setup करना होता है।

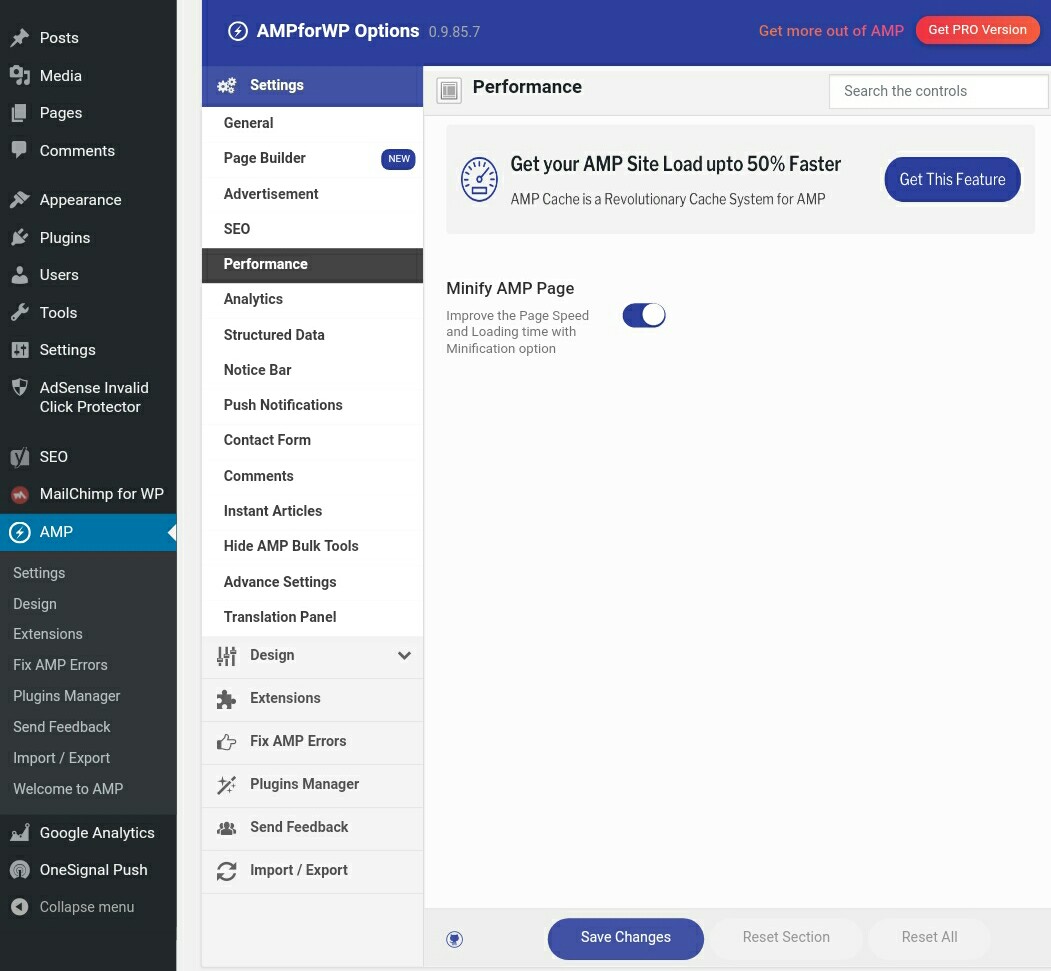
Step#5 – अब AMP>>Settings के अंदर आपको performance पर click करना है और minify AMP pages के विकल्प को चालू करना है जिससे आपकी Website के AMP pages की Loading Speed और fast हो जाएगी।

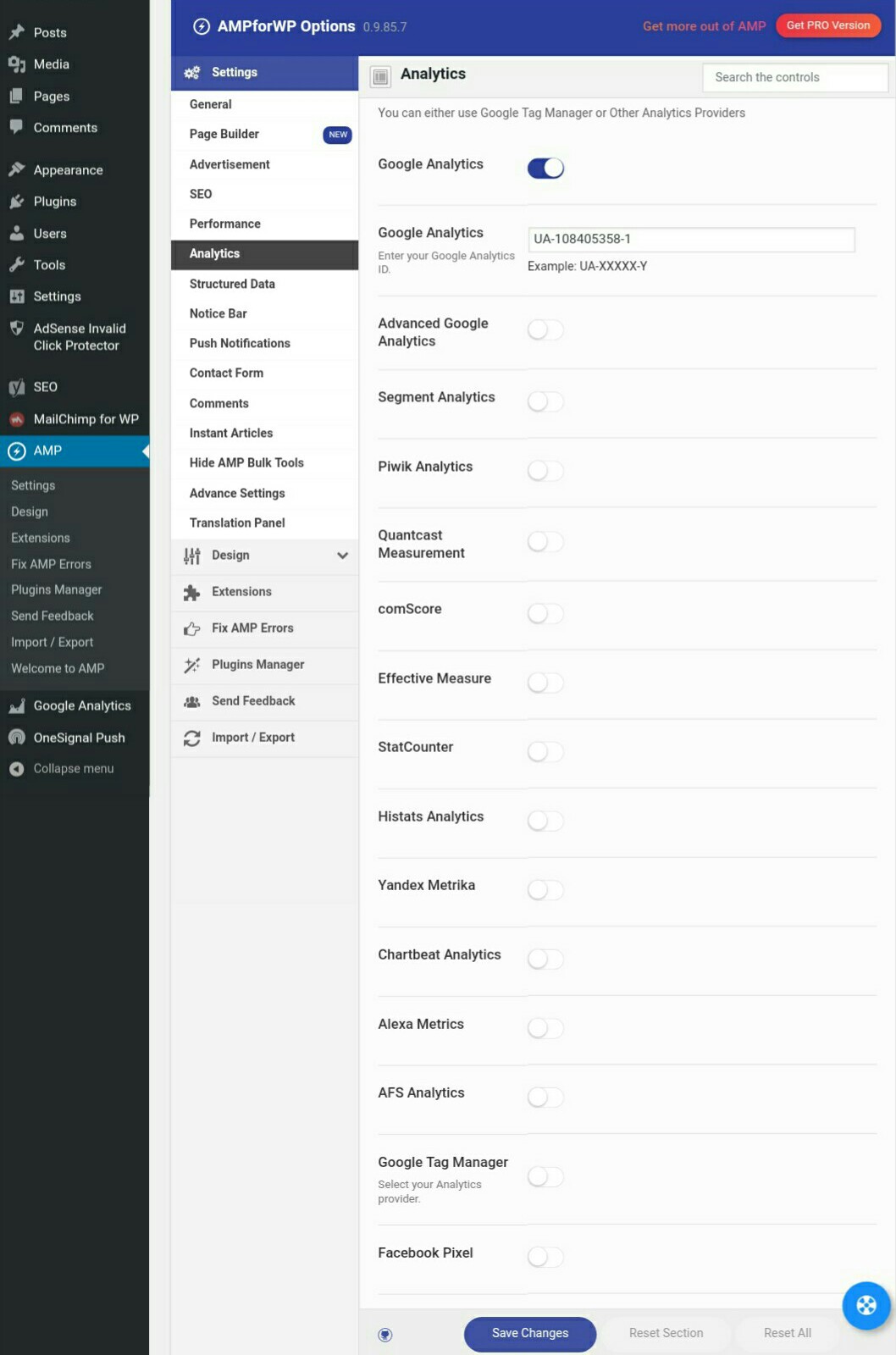
Step#6 – AMP>>Settings के अंदर आपको Analytics पर click करके google analytics को setup करना है जिससे आप अपनी websites के AMP webpages आप आने वाले traffic को track कर पाएंगे।
आप चाहे तो नीचे दिए गए अन्य किसी भी Analytics का उपयोग भी कर सकते हैं।
AMP>>Settings के अंदर आप और भी कई महत्वपूर्ण settings जैसे structure data, contact form, comments, notice Bar और Push Notificatiin आदि का setup भी आसानी से कर सकते हैं।

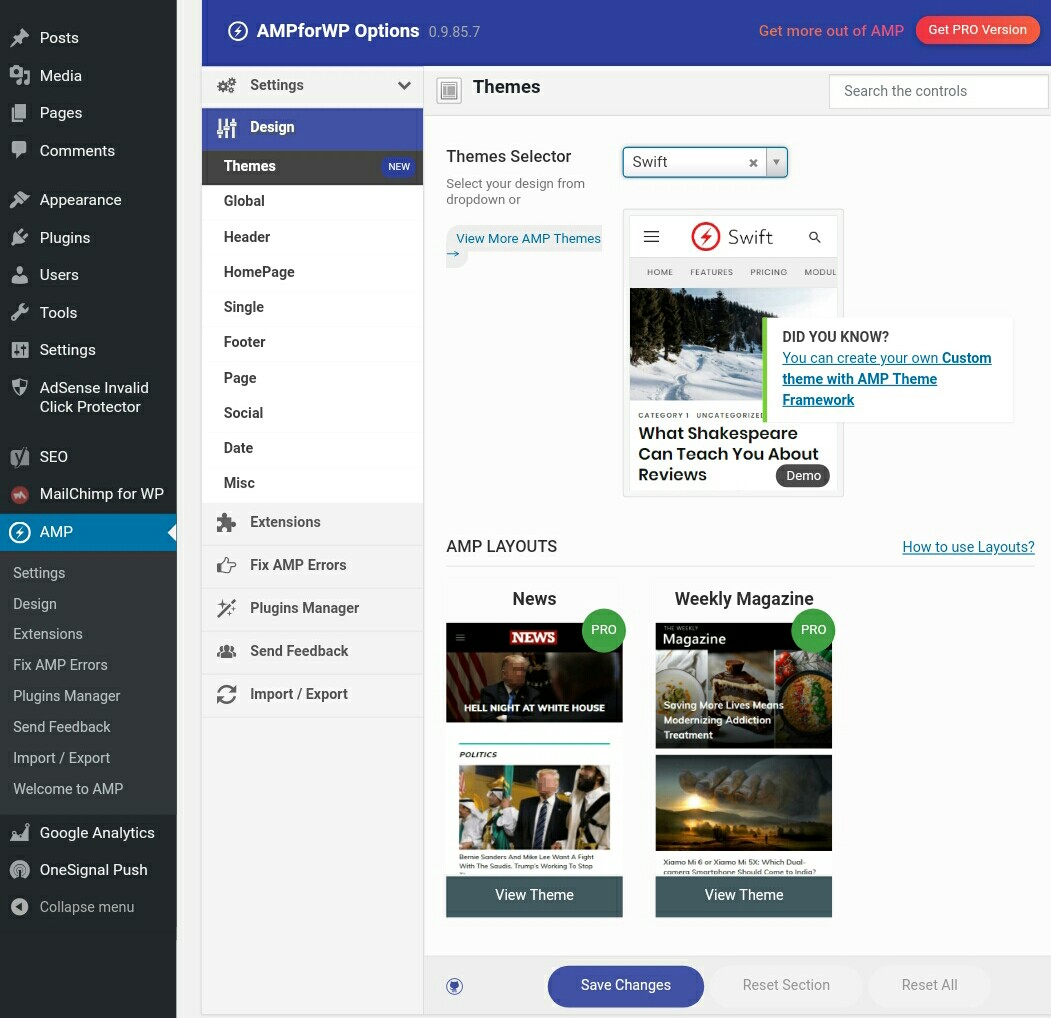
Step#7 – इस step में आपको website के AMP Version को design करना है जिसके लिए आप सुविधा के अनुसार theme का चुनाव कर सकते हैं Single page की design setup कर सकते हैं इसके अलावा आप Website की Header, Footer, Social आदि कि design भी change कर सकते हैं।
AMP>>Design के अंदर आप theme विकल्प में जाकर अपनी website के AMP Version की Theme का चुनाव कर सकते है।
HTIPS Blog पर AMP की Swift Theme का उपयोग किया जा रहा है।

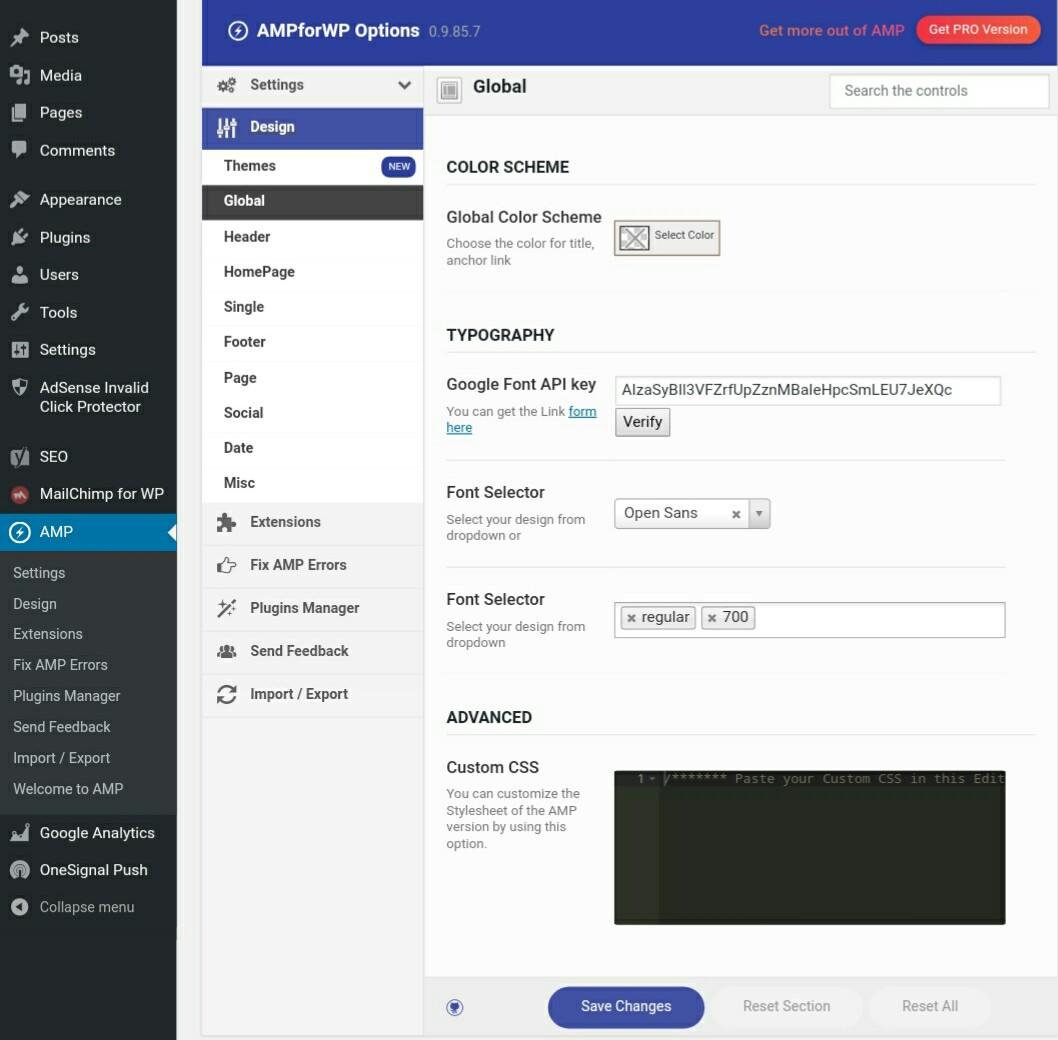
Step#8 – AMP>>Settings के अंदर Globle विकल्प के अंदर आप google font को setup करके AMP pages पर किसी भी Font का उपयोग कर सकते हैं।


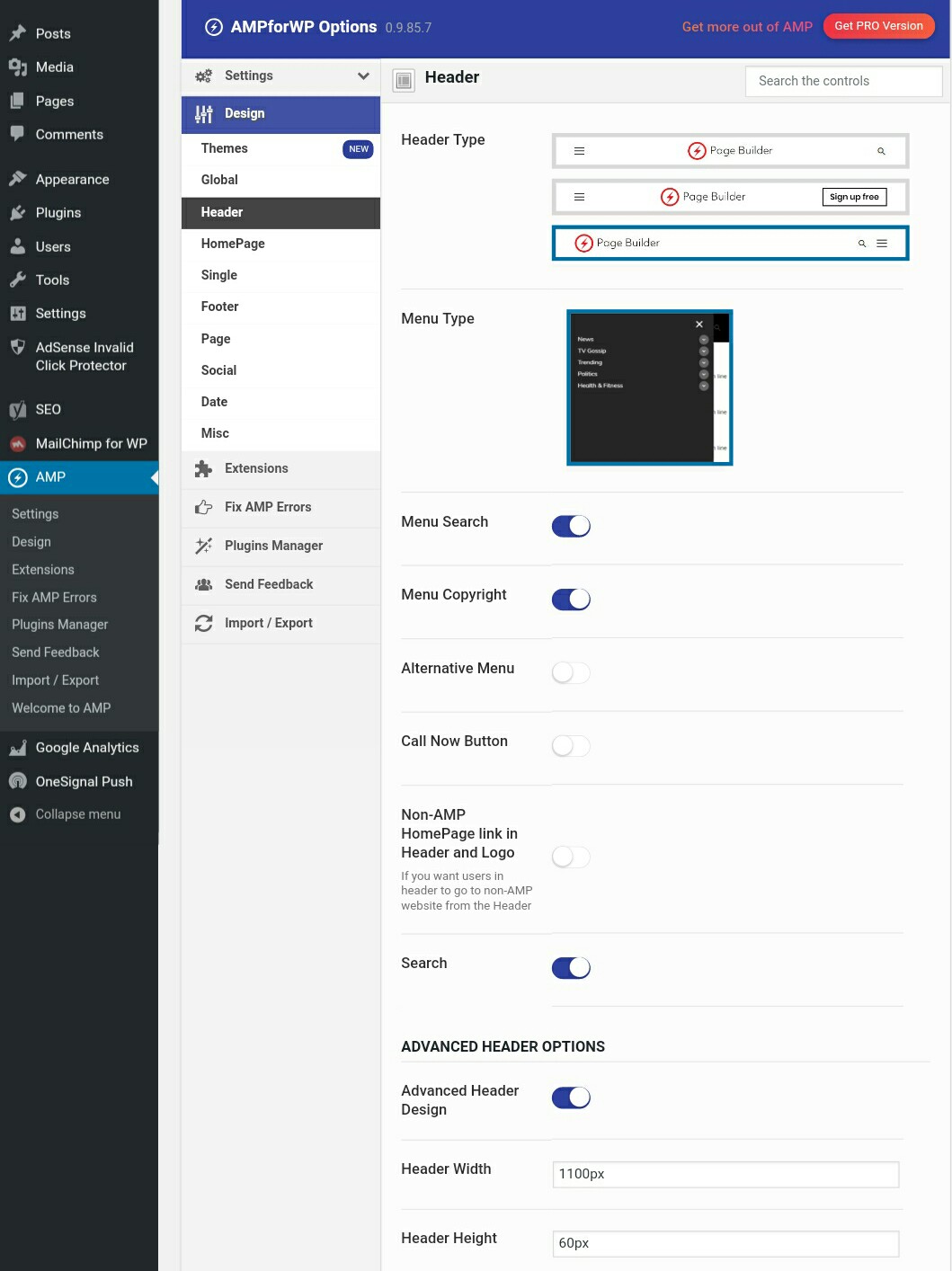
Step#9 – अब आपको AMP>>Design के अंदर header विकल्प में header का चुनाव करना है और इस विकल्प में आप header को जरूरत के अनुसार customize भी कर सकते हैं।
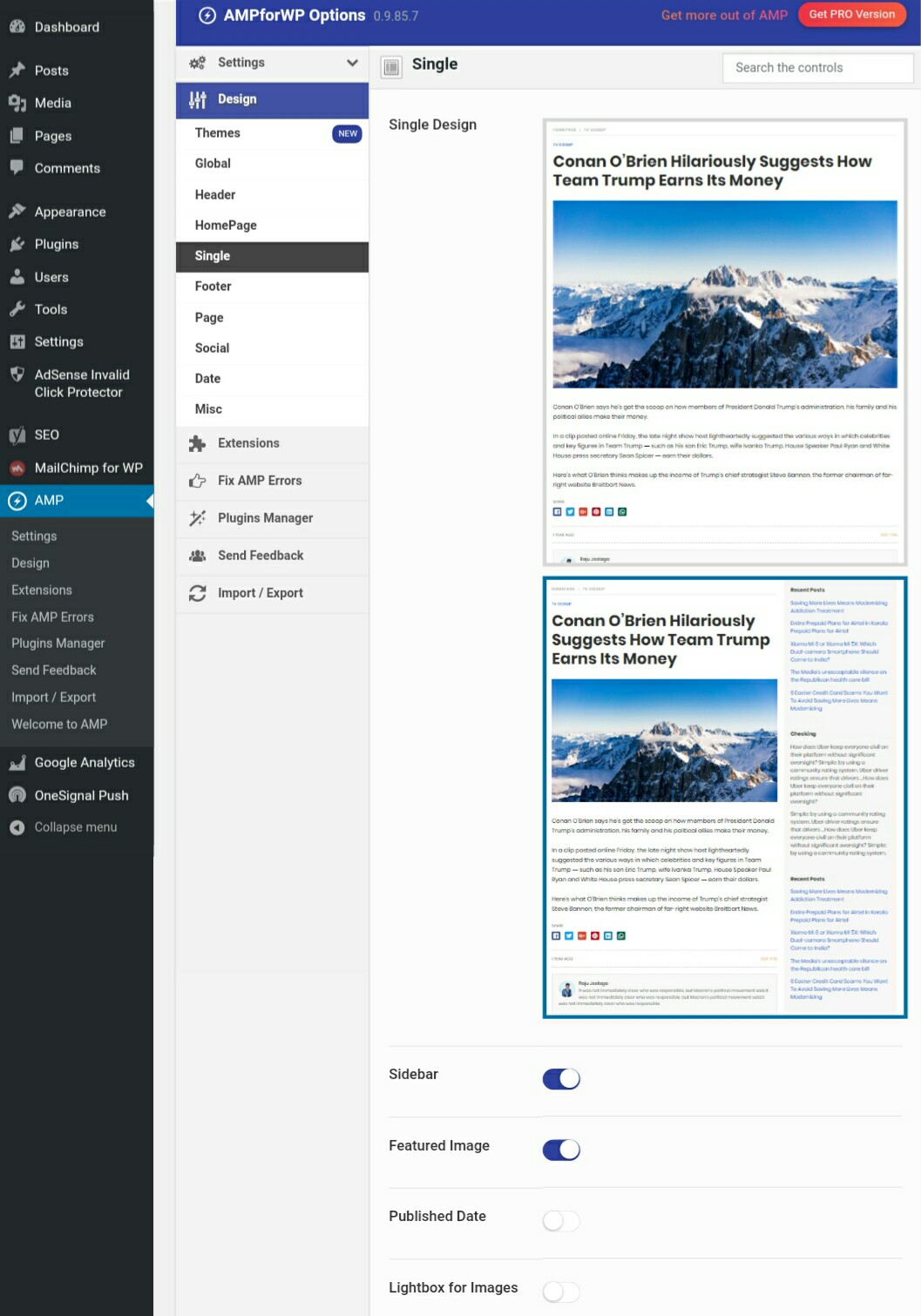
Step#10 – AMP>>Design के अंदर आप single विकल्प पर click करके single posts और pages के design को customize कर सकते है जैसे sidebar, featured image, related images आफ को setup कर सकते हैं।

AMP For WP Plugin के द्वारा आप और भी बहुत कुछ AMP setup करके Customize कर सकते है जैसे footer, social, page, dates आदि को भी आप जरूरत के अनुसार customize कर सकते हैं।
असश है HTIPS की post Google AMP Setup WordPress Website पर कैसे करे को पढ़कर आप WordPress Website और blogs पर Google AMP setup कर पाएंगे।
यदि आप websites या blog पर google AMP setup करके उपयोग कर रहे है तो अपने Experiance को हमारे साथ शेयर जरूर करें।
इस पोस्ट google amp setup से सम्बंधित किसी भी तरह के प्रश्न को comments मी पूछें।


Costom font kese add karenge?
Please help me
Custom font ke liy aap WP GOOGLE FONTS Plugin ka use kar skte hai.
Step 4 mai meta description on nhi krna.?
Ok thank for your suggestions.
Keep Visiting
Mam mere amp version me adsense ads show nhi ho raha hai
AMP FOR WP Plugin ka upyog kre aap usse AMP Version me bhi Adsense ads lga skte h
very good article 🙂
ELPFULL ARTICLE HAI , VERY NICE ARTICLE SHARE KARNE KE LIYE DHANYAWAD
NICE POST AND HELPFUL POST
Bahut hi acchi jankari di aapne thanks for sharing
wow nice post…
amp ke bare me achhi jankari di hai…
very nice post maam
Main hamesha se yah janna chahti thi aur aaj aap ke article ne mujhe ise samjhne me bahut help ki so thank you so much for this information….
Apki jankari smjh aayi hme kushi hai
Yese hi blog pr visit krte rhiye..