Bounce Rate आपकी Google Search Ranking को बढ़ाने का महत्वपूर्ण Factor है जो Google को Blog की गुणवत्ता के बारे में बताता हैं।
यदि ब्लॉग की Bounce Rate कम है तो Search Ranking बेहतर बढ़ती जाती है क्योंकि गूगल Blog की गुणवत्ता को समझ पाता है और Blog के पक्ष में कार्य करता हैं।
लेकिन यदि Blog की Bounce Rate अधिक है तो आपकी Search Ranking कम होती जाती है और Ranking बढ़ने के Chance भी कम हो जाते है क्योंकि अधिक Bounce Rate का मतलब आपका Blog गुणवत्ता वाला नही है। ऐसे में गूगल आपके पक्ष में नही होता है।
यदि Blog की Bounce Rate अधिक है तो आपको चिंता करने की जरूरत है और उसको कम करने के लिए कार्य करने की जरूरत है।
इस पोस्ट में हमने Visitor को Blog पर बने रहने के लिए बेहतरीन Tips और Tricks दी हैं जिसके द्वारा आप Blog की Bounce Rate को कम कर सकते है।
Bounce Rate क्या है
Bounce Rate कम करने की जानकारी समझने से पहले हमे यह जानना बहुत जरूरी है कि Google Bounce Rate की गणना कैसे करता है।
जब भी Blog पर कोई व्यक्ति आता है और बिना किसी दूसरे पेज पर गए या वापिस चला जाता है। तो Google Analytics में यह Session Bounce के रूप में दर्ज किया जाता है।
साधारण भाषा में Bounce Rate, Blog पर आने वाले Session की संख्या होती है तो बिना दूसरे पेज को देखे वापिस लौट जाते है।
एक पेज Session को समस्त पेज Session से भाग देने पर आप अपनी Website की Bounce Rate स्वतः निकल सकते है।
अब बात आती है कि किसी Blog के Ranking बेहतर बनाने के लिए Bounce Rate कितनी होनी चाहिए।
वैसे तो जिनती कम Blog की Bounce Rate होगी उतनी बेहतर Blog की Ranking होगी।
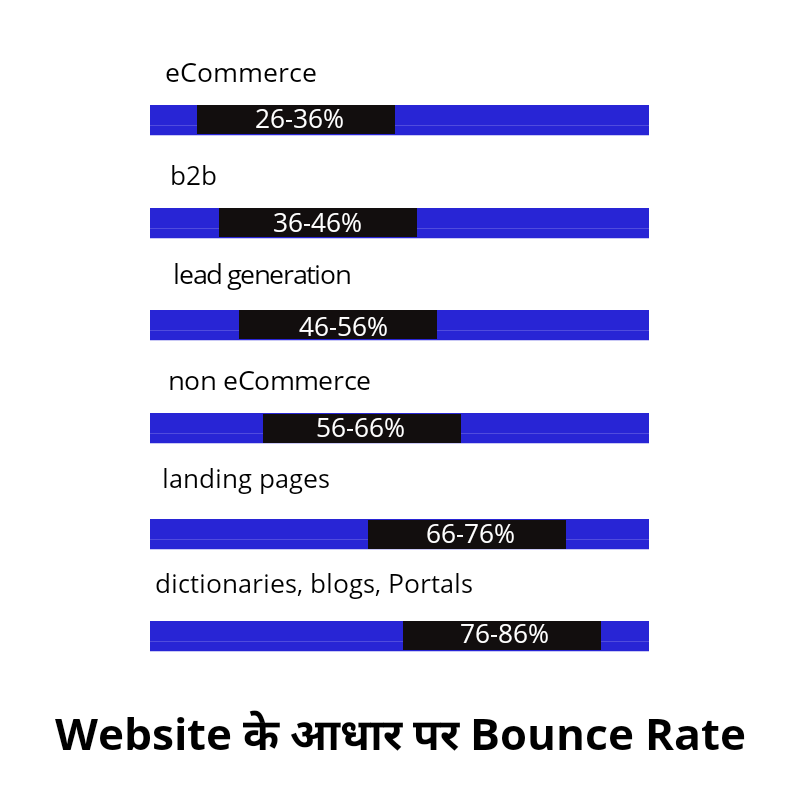
लेकिन एक खोज के अनुसार अलग-अलग Blog के प्रकार के अनुसार सभी Blog का Bounce rate अलग होती है।
जैसे एक E-commerce Blog की Bounce Rate 26-36% तक ठीक होती है।

Website प्रकार से Bounce Rate प्रतिशत सामान्यतः Blog Posts की Bounce rate अधिक होती है क्योंकि जो व्यक्ति खोज रहा होता है यदि उसे वह नही मिलता तो वह वापिस लौट जाता है जिससे Boucnce rate बढ़ती है।
कुछ Expert का कहना है कि एक Adjust bounce rate भी ठीक होती है और समय के अनुसार Ranking बढ़ती है जो कि Google के अनुसार थोड़ा सा अलग है।
जैसे Google के अनुसार आप Website पर एक समय सीमा परिभाषित कर सकते है उस समय सीमा के बाद आपके वेबसाइट पर आये व्यक्ति या Session को आपकी Website पर Engaged माना जायेगा और उस Session को Bounce में गणना नही की जाएगी।
इसके लिए आपको Reduce Bounce Rate WordPress Plugin Install करके सेटअप करना होता है।
आज हम इसके अतरिक्त भी आपको कुछ tips और trick बताने वाले है जिनके द्वारा आप WordPress Website की Bounce Rate कम कर पाएंगे।
Blog की Bounce Rate कैसे देखें
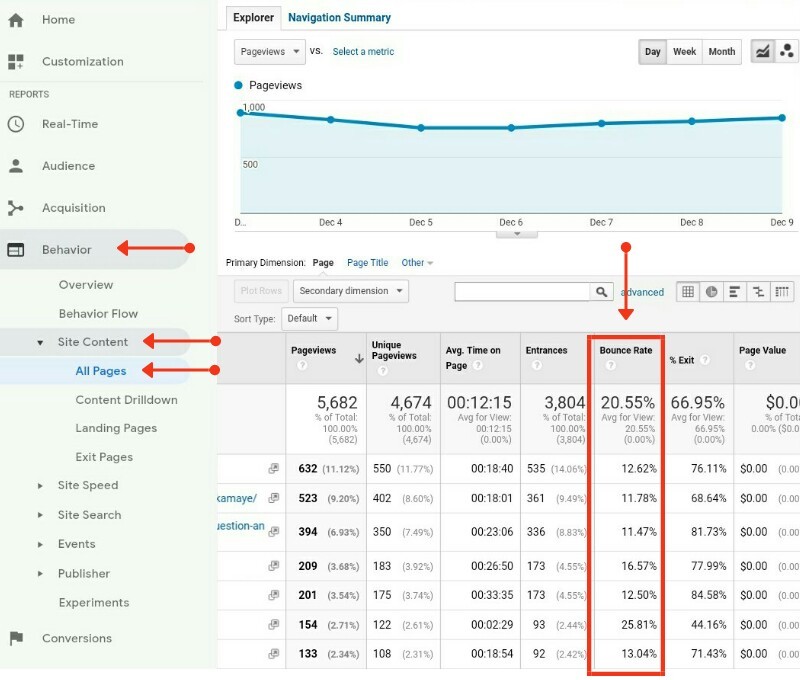
Bounce rate check करने के लिए आप Google analytics का उपयोग कर सकते है इसमे आसानी से सभी प्रकार की bounce rate देख सकते है।
जिसके लिए आपको Google analytics को Website को जोड़ना पड़ता है। उसके बाद आप website पर आने वाले traffic को जांच सकते है।
आपको निम्न जगह की Bounce rate को जरूर देखना चाहिए।
- Acquisition > AdWords > Campaigns > Bounce Rate – आपके Google Ads Campaign की Bounce rate क्या है।
- Behavior > All Pages > Bounce Rate – आपकी website पर सबसे अधिक और सबसे कम Bounce rate किन pages की है।
- Acquisition > Channels > Bounce Rate – देखे किस तरह के traffic की bounce rate सबसे कम है।
- Acquisition > Source/Medium > Bounce Rate – किस referral और meduim traffic की Bounce rate कम और अधिक है।

Blog की Bounce Rate कम कैसे करें
हमने एक साल तक अपनी Website और Blogs पर अनेको Experiments और test किये जिनके बाद कुछ बेहतरीन तरीको को खोजा है जिनके द्वारा हम Website और Blog के visitors को engaged रख पाते है और Bounce rate को बहुत सीमा तक कम कर पाए है।
यहां नीचे हमने सभी तरीको को विस्तार से समझता है।
1. Traffic और Content को Optimize करें
Blog और Website को Optimize करने से पहले अपने Blog Traffic और Content को Optimize करना बहुत जरूरी है।
उदाहरण के लिए यदि Blog Post, गणित के बारे में है और Traffic हिंदी पड़ने के लिए आपके Blog और Website पर आ रहा है तो वह Traffic आपके Webpage पर रुके बिना वापिस चला जाता है जिससे Website की Bounce rate बढ़ती है।
इसको Optimize करने के लिए आप Post और pages के Title बदल कर आसानी से ठीक कर सकते है।
जैसे पहले हमने अपनी इस Post का Title “Bounce rate कम कैसे करें” रखा था।
लेकिन इसको Optimize करके “WordPress Website की Bounce Rate कम कैसे करें” कर दिया।
इस optimization से Google Search Engine से आने ववाले traffic की गुणवत्ता बढ़ेगी और आपके Blog post पर सिर्फ वही लोग आएंगे जो आपके Content को खोज रहे है जिससे लोग आपकी Blog Post के साथ engage होंगे जिससे Bounce rate कम होगी।
इसके साथ आप Google analytics में सबसे कम Bounce rate वाले पेज को देखकर उनको analyse कर सकते है और उसके अनुसार दूसरी Blog पोस्ट को बेहतर बना सकते है।
2. Popups कम करें
Bloggers के बीचे में इसके बारे में बहुत बातचीत होती है कि Popups Website के लिए लाभदायक है या हानिकारक है।
जिसके परिणामस्वरूप popups के अनेक लाभ है और हानि है।
Popups के लाभ इस प्रकार है।
- Email list बढ़ाने में लाभ जिससे traffic को 250% तक बढ़ाया जा सकता है।
- Special Offer या Upcoming events आदि को अपने visitor को आसी से दिखा सकते है।
यह दोनों लाभ बहुत महत्वपूर्ण है जिनको अनदेखा नही किया जा सकता है।
Popups की कुछ हानि भी है जो इस प्रकार है।
- कुछ लोग कहते है कि Popups सम्पूर्ण Website के User experience को खराब करते हैं जो कि लगभग सही है। जिसकी वजह से Marketers अपनी Blogs पर Popups को Avoid करते है।
- Bounce rate के लिए Popups बहुत ही हानिकरक हैं और यह Popups की Size, Design, गुणवत्ता के ऊपर निर्भर करता है जिसके अलावा आप कितनी बार नए Visitor को यब Popups दिखाते है इसके ऊपर भी निर्भर होता हैं।
जब बात सर्फ Bounce rate कम करने की आती है तो आपको Popups को Avoid करना बेहतर हैं।
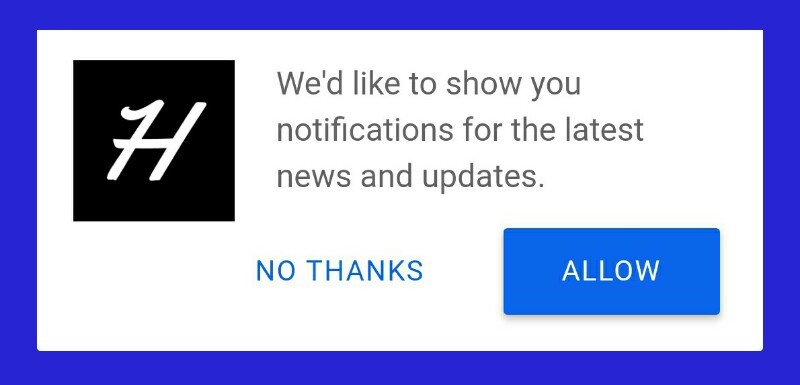
फिर भी यदि आप Poups उपयोग करना चाहते है तो उसे बेहतर तरीके से सेटअप करें जैसे कुछ लोग पेज को 50% scoroll होने के बाद Popup दिखाते है।
इस तरह आप अपनी ब्लॉग पेज पर Poups दिखा सकते है।
हम अपने ब्लॉग पर Push notification popup का उपयोग करते है।

3. Website की Menu रूप रेखा
जब बात आती है Website की रूप रेखा की तो menu सबसे मजत्वपूर्ण होते है क्योंकि इनके दद्वारा ही आपके Visitor आपकी website के महत्वपूर्ण Pages जैसे Blog, About Us, Contact Us आदि को देख पाते हैं।
अतः Menu का सही बना होना बहुत जरूरी है क्योकि यदि आपके visitor जो खोज रहे है वह उनको आसानी से नही मिलेगा तो वह Bounce हो जाते है।
इसलिए लगभग सभी Bloggers अपने Menu को आसान बनाते है ताकि Visitor उनकी जानकारी को आसानी से खोज पाए।
बेहतर menu बनाने के लिए आपकी Website पर experiment करने होंगे और खोजना होगा कि किस तरह का Menu setup करना Visitor के लिए आसान होगा फिर चाहे वो Header menu हो या footer Menu हो।
आपको Navigation menu में अधिक चीजो को नही रखना चाहिए और लोगो को चीजे ढूंढ़ना आसान भी होना चाहिए। जो पेज अत्यधिक महत्वपूर्ण है उसे menu में जरूर जोड़ना चाहिए।
जैसे आप नींचे के फोटो में हमारे Header Navigation Menu की देख सकते है। और Navigation menu बहुत बेहतर कार्य कर रहा है इससे हमारी वेबसाइट की Bounce rate कम काफी कमी हुई है।

यदि आपको समझ नहीं आ रहा है कि कोनसा Navigation menu रखना चाहिए तो आप विभिन्न Heatmaps का उपयोग करके Bounce rate check करे और जो बेहतर काम करके उसको उपयोग करे।
4. सफेद जगह का उपयोग करें
यह सफेद जगह का उपयोग आज कल सभी जगह देखने मे आ रहा है और सभी WordPress themes भी उसको उपयोग करने लगी हैं।
वह जगह है जहाँ आपके Blog पर न तो कोई widget है ना footer है और ना ही blog content है।
यहां सिर्फ आपकी वेबसाइट का बैकग्राउंड होता है।
यदि आप Website में सफेद जगह का उपयोग नही करते है तो आपकी website अनेक box, links, और Widgets से भरी होगी। जिससे आपकी bounce rate को नुकसान होगा।
सफेद जगह आपके पाठको की आंखों को थोड़े समय के लिए आराम देता है और आपके blog pages के महत्तपूर्ण बिंदुओं पर जाने के लिहे प्रोत्साहित करता है।
इसका सबसे अच्छा उदाहरण google है जंहा आप देख सकते है की Search Box के अतिरिक्त पूरे पेज पर सफेद जगह होती है।
जिसकी वजह से विजिटर सीधे अपना समय बर्बाद किये बिना और बिना भटके, search Box में keywords डालकर जानकारी खोजना शुरू करते है और यही Google चाहता है।

5. शब्दों का आकार छोटा न हो
अपने ब्लॉग पेज में शब्दो का आकार छोटा होने से पाठको को पढ़ने में समस्या होती है। और आपके पाठक परेशान होना नही चाहते।
वह बिना आपके content को पढे website को छोड़कर दूसरी website पर चले जाते है जिससे Website की Bounce Rate बढ़ती है।
आप देख सकते है हम अपनी website पर शब्दो के लिए 15Px का उपयोग करते है। और कुछ बेहतरीन websites अपने शब्दों के लिए 14Px से 18Px तक रखती है।
Website body के शब्दों का आकार बदलने के लिए आप WordPress Customizer के CSS में नींचे दिए गए Code का उपयोग कर सकते है।
body { font-size: 16px; }
6. संबंधित पोस्ट जोड़े
पाठको को अधिक से अधिक समय website पर रोकना बेहतर होता है।
कभी-कभी पाठक आपकी वेबसाइट पर आता है और वह जो खोज रहा है उसे वह नही मिलता है या उस topic से सम्बंधित अधिक जानकारी पड़ना चाहते हैं।
तक ऐसी स्तिथि में आपको अपनी प्रत्येक Blog पोस्ट में कुछ सम्बंधित पोस्ट को जोड़ना चाहिए।
सम्बंधित पोस्ट को जोड़ने के लिए आप Related Post Plugins का उपयोग कर सकते है इसके द्वारा आप आसानी से automatically या manually पोस्ट में सम्बंधित पोस्ट को जोड़ सकते है।
नीचे के फोटो में आप हमारे द्वारा उपयोग की जाने वाली सम्बंधित पोस्ट का उदाहरण देख सकते है।

7. 404 Error पेज को Customize करें
404 Error पेज वह पेज है जो आपकी Website पर नही बना है जब कोई व्यक्ति किसी गलत या टूटी हुई Link के द्वारा आपकी Website पर आता है तो उसे 404 Error पेज दिखाई देता है।
यदि अपने कोई पुरानी पोस्ट या पेज Delete किया है तो उस पेज पर आने वाले व्यक्ति भी 404 Error पेज पर पहुचते है।
यह आपकी search engine ranking के लिए बहुत हानिकारक होता है और Website की Bounce rate इसके द्वारा बढ़ती है क्योंकि जो लोग खोज रहे है वह उन्हें नही मिलेगा तो वह वेबसाइट को तुरत बंद कर देंगे।
इसलिए पहली कोसिस तो यह करे कि 404 Error पेज न बने लेकिन फिर भी कुछ लोग broken या गलत Link से आते है तो उन्हें 404 Error पेज जरूर दिखाई देगा।
अतः Bounce rate कम करने के लिए आपको 404 पेज को Customize करना चाहिए ताकि उस पेज पर आने वाले व्यक्ति Website को छोड़कर न जाकर engage हो जाये।
Default WordPress में 404 error पेज पर कुछ उस तरह लिखा होता है।
Error 404 ! Page not Found
कुछ WordPress theme में 404 errorपेज पर सम्बंधित पोस्ट दिखती है। जो Date, Author या Category पर आधारित होती है। जो कि बहुत Confusing होती है और ऐसे में व्यक्ति आपकी Website को छोड़कर चला जाता है।
अतः आपको अपने 404 error पेज को इस तरह कस्टमाइज करना चाहिए कि व्यक्ति website पर engage हो जाये।
404 पेज को Customize करने के लिए आप Theme के 404.php page को Customize कर सकते है या फिर Free WordPress Plugin जैसे 404 page के द्वारा आसानी से पेज को customize कर सकते है।
8. Spelling Error को जांचे
Spellings गलत लिखने से आपके blog पाठको को समझ आता हैं कि आप अपने Blog content के अधिक महत्व नही दे रहे है और वह सोचते है कि आपके द्वारा दी गयी जानकारी सही या बेहतर नही है।
जिसकी वजह से आपके Blog पाठक अन्य किसी पेज को पढे बिना वेबसाइट को छोड़ देते है जिससे Bounce rate बहुत बढ़ती है।
सभी लोगो के साथ से गलतिया होती है Spelling गलत होती है इसके लिए यह महत्वपूर्ण है कि आप अपने Blog post को check करे और Spellings Error को ठीक करें।
नीचे कुछ बिदुओं को करने की आदत बनाये आपकी Blog Post से सभी गलतिया दूर रहेगी।
- Post को publish करने से पहली कम से कम 2 बार post को ऊपर से नीचे तक अच्छी तरह जांचे।
- यदि कोई आपकी गलतियो को बताता है तो उसे ध्यान से समझकर तुरत गलतियो को ठीक कर।
- Grammarly Chrome Extension जैसे Tools का उपयोग करे जो आपकी Spelling को जांच कर सही करने में बहुत सहायक है।
9. External Links को New Tap में खुलने के लिए Setup करें
दूसरे लोगो के Webpages को अपने Webpages से link करना बहुत जरूरी है और अच्छा है।
क्योंकि इसके द्वारा आपके पाठको के अधिक जानकारी प्राप्त होती है और दूसरे अच्छे Webpages को Link करने से SEO के लिए भी लाभकारी है।
लेकिम इसके साथ साथ आप अपने Website के Traffic को दूसरे के Webpages पर भेज रहे है जो कि एक नुकशान है और इससे आपकी Website की Bounce rate भी बढ़ती है।
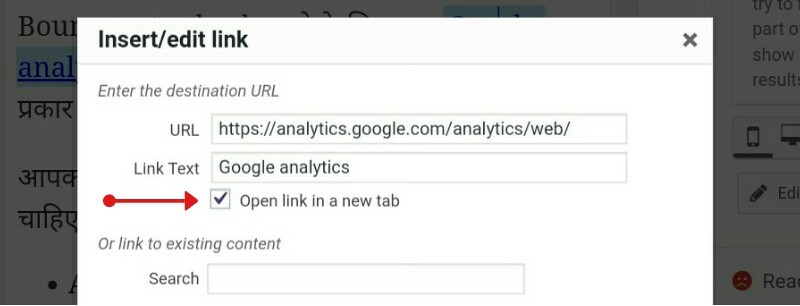
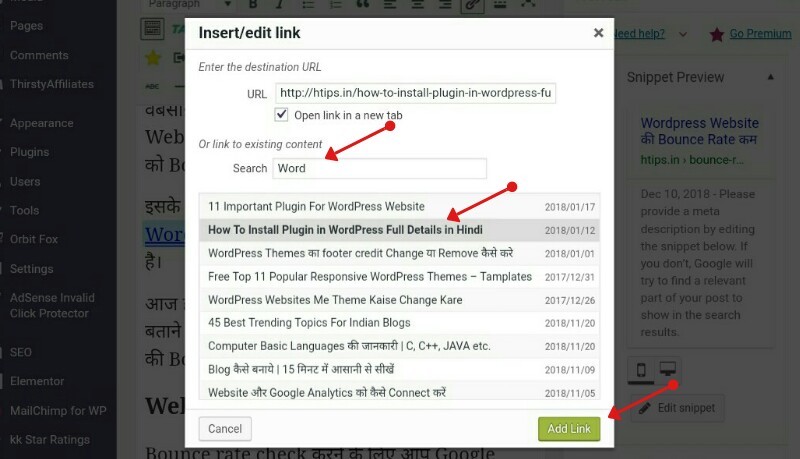
इसलिए आप Bounce rate और Traffic को ध्यान में रखकर अपनी सभी external link को new tab में खोलने के लिए सेटअप करें।
WordPress website में External Links को नयी विंडो में खोलने के लिए आप Open link in new tab के box को check कर सकते है।

Link को नई Tab में खोलने के लिए आप Manually setup करने के लिए Link में “blank” text को जोड़ सकते है।
उदाहरण :-
<a href="https://domain.com"target="_blank">external site resource</a>
10. Internal link जोड़े
Internal link जोड़ने से सिर्फ SEO बेहतर नही होता इसके द्वारा आप अपने Page views बढ़ा सकते हैं और Bounce rate को बहुत सीमा तक कम कर सकते है।
Internal link जोड़ने के लिए आपको एक webpage के शब्दों में दूसरे Webpages को जोड़ना होता है।

Note – सिर्फ शब्दो से सम्बंधित Webpages को ही जोड़े और सीमित मात्रा में जोड़े।
अधिक links जोड़ना भी नुकसान दायक होता है क्योंकि उससे भी आपके पाठको को शब्दों को पढ़ने में समस्या होती है।
11. सभी Browser में Cross check करे
जरूरी नही की जो Browser आपका पंसदीदा है आपके पाठक भी उसी Browser का उपयोग करते हो।
इसलिए सभी browser में आपकी Websites ठीक तरीके से खुलनी चाहिए।
इसके लिए आप सभी प्रसिद्ध Browser जैसे Chrome, firebox, internet explorer, Opera आदि में अपनी Website को जांचे और सभी के योग्य बनाये।
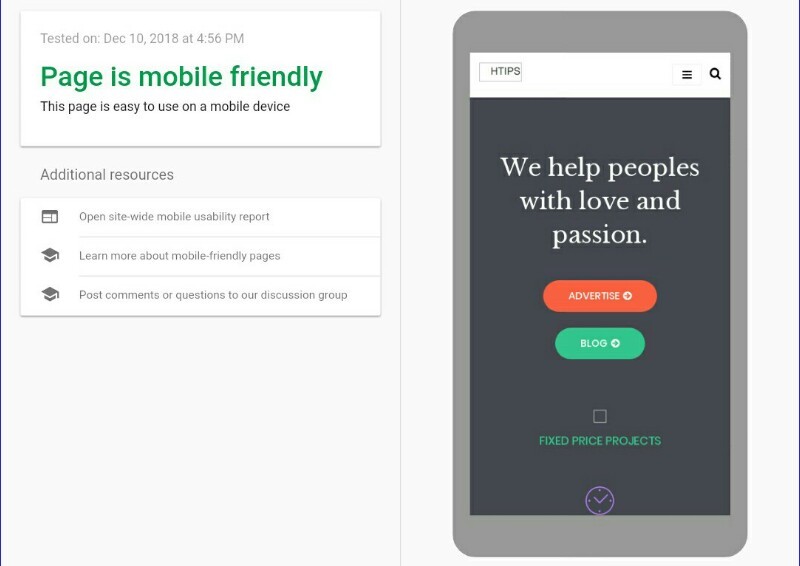
12. Blog को Mobile Friendly
आजकल लोग desktop से अधिक मोबाइल के द्वारा सभी कार्य करते है। और मोबाइल को पसन्द भी करते है।
यहां तक कि हमारे HTIPS Blog पर सबसे अधिक traffic भी Mobile device से ही आता है।
तो ऐसे में आपको अपनी website और blog को mobile friendly जरूर बनाना चाहिए।
यह आसन है क्योंकि WordPress पर लगभग 83% themes mobile friendly है जिनकी मदद से आप अपने blog या website को आसानी से Mobile friendly बना सकते है।
Mobile Friendly test करने के लिए आप Google mobile test का उपयोग कट सकते है।

13. विज्ञापन करते समय याद रहे
अधिकत्तर websites और blogs पर विज्ञापन दिखाकर पैसे कमाते है और यह सही भी है।
लेकिन bounce rate के लिए विज्ञापन के banners हानिकारक होते है इनके द्वारा user experience खराब होता है।
इसलिए छोटे से छोटे विज्ञापन का उपयोग करें।
मुख्यतः Auto ads लगते समय check करे कि कही इसकी वजह से bounce rate में कोई वृद्वि तो नही है।
A/B Test के द्वारा जांचे की अपकज किस जगह विज्ञापन लगाना बेहतर है सभी जगह विज्ञापन लगाने से Bounce rate बढ़ती है।
14. Blog रूप रेखा
आपके blog की रूप रेखा से भी SEO के लिए लाभ के साथ आपको पाठको को content पड़ने में आसानी होती है इसलिए ब्लॉग Structure को बेहतर बनाये।
जिसमे Blog Post के title को h1 tag का उपयोग करे और blog में अन्य subheadings के लिए H2, H3, HE आदि tags का उपयोग करें।
जरूर पढे – SEO Friendly Blog Post कैसे बनाये
15. Photos का उपयोग करें
हम सभी जानते है फ़ोटो 1000 शब्दो को बयां करती है इसलिए अपनी Blog post को समझने के लिए जरूरत के अनुसार photos का उपयोग करें।
इससे आपके पाठको को blog post आसानी से कम समय मे समझ आएगी और पोस्ट का SEO भी बेहतर होगा।
उदाहरण के लिए –
आप हमारी पोस्ट भी देख सकते है हमने सभी जरूरी जगह पर बेहतर से बेहतर photos का उपयोग किया है।
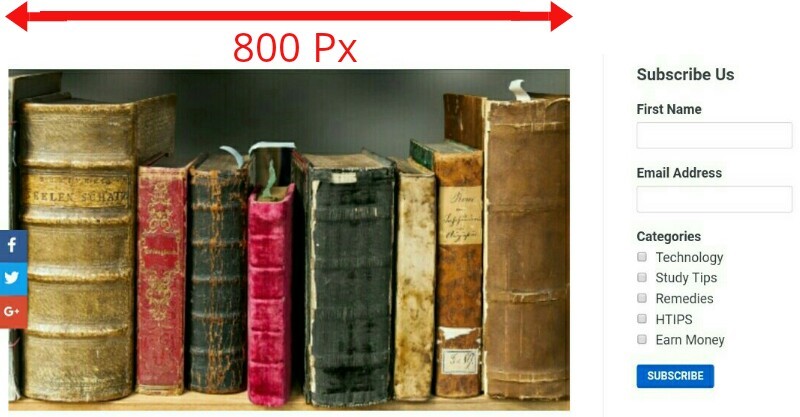
Photos को उपयोग करने से पहले optimize करके समान size को photos ला उपयोग करें।
जैसे हम अपनी Blog post में 800px चौड़ी फ़ोटो का उपयोग करते है।

इससे आपकी Blog post सुंदर लगेगी और आकर्षक होगी जिससे log engage होंगे और Bounce rate Automatic कम होगी।
16. महत्वपूर्ण बिंदुओं पर केंद्रित रहे
अपने content में सभी महत्वपूर्ण बिंदुओं को highlight करे ताकि पाठको को महत्वपूर्ण जानकारी खोजने में समस्या न हो।
किसी भी तरह की अन्य जानकारी जो Post से सम्बंधित नही है उसे Blog post में न जोड़े।
सभी तरह के फालतू widgets जैसे – कैलेंडर आदि को Website पर न जोड़े।
महत्वपूर्ण बिंदुओं को आसानी से पड़ने के लिए Table Of Contents का उपयोग करें जिससे आपके पाठक आसानी से मुख्य बिंदुओं को पढ़ सकें।
17. Loading Speed बढ़ाये
सोचिए यदि आप किसी website पर जाते है और सम्पूर्ण पेज को खुलने में 2 मिनट लगते है तो आप जस वेबसाइट को पूर्ण रूप से खुलने का इंतज़ार करेगे।
नही ! आप उस website को बंद करके तुरत दूसरी website पर चले जायेंगे।
इसी तरह Slow load होने वाली website की bounce rate बहुत अधिक होती है और google भी ऐसी websites को पसन्द नही करता है।
इसलिए websites की Loading speed बढ़ाये ताकि कम से कम समय मे website open हो जाये।
Website की Loading speed slow होने के अनेक कारण होते है जैसे theme, images, plugins, server Respond time आदि जिसको optimize करके आप Loading speed बड़ा सकते है।
सभी अच्छे blog और websites 2 second से कम समय मे load हो जाते है। इसलिए आप भी कोसिस करे आपकी website भी 2 second से कम में load हो।
Loading speed जांचने के लिए आप Google Speed Test, Pingdom, और gtmetrix आदि tools का मुफ्त उपयोग कर सकते है।
जरूर देखें – Website की Loading Speed कैसे बढ़ाएं
18. SSL Certificate का उपयोग करें
जैसा कि हम सभी जानते है SSL Certificate सभी websites और blog के लिए जरूरी है क्योंकि यह एक Google search ranking का factor बन गया है।
Google Chrom browser भी लोगो को बिना SSL वाली को खोलने से चेतवानी देता है जिसकी वजह से सभी लोग जसके बारे में समझ गए है।
अब यदि आपकी websites secure नही है तो लोग आपकी website को तुरंत बंद कर देते है। जिससे Bounce rate बढ़ती है।
इसलिए आप SSL Certificate का setup जरूर करें। जो आप Cloudflare के द्वारा मुफ्त में भी लड़ सकते है।
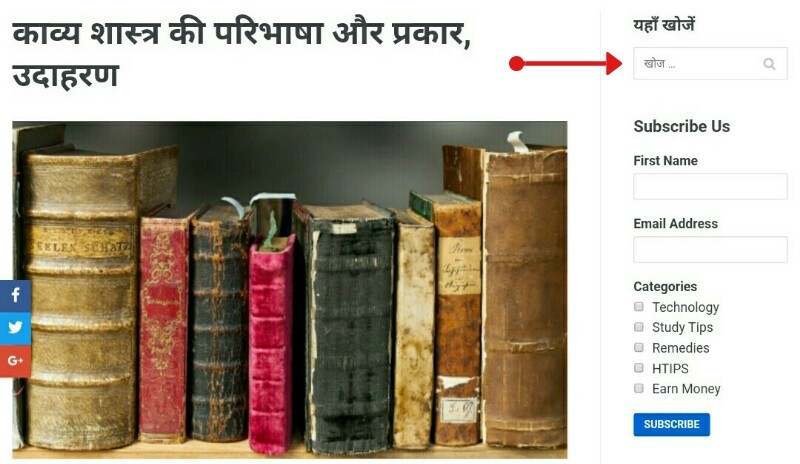
19. Search Bar का उपयोग करें
बहुत बार लोग आपके किसी article को खोजना चाहते है लेकिन उनको वह मिलता नही जिसको आसान बनाने के लिए आप search बार को Sidebar या Header में लगाकर लोगो को आपके content को खोजना आसान बना सकते है।
ऐसे में लोग आपके content को खोजने की कोसिस करते है और आपकी website की bounce rate कम होती है।
इसलिए आपको Search box का उपयोग website और blog पर जरूर करना चाहिए।

आशा है HTIPS की यह पोस्ट bounce Rate कैसे कम करें? आपके लिए पसन्द आएगी और आप इसको पड़कर Bounce rate को कम कर पाएंगे।
यदि अपने ऊपर दिए गए सभी बिंदुओं को follow किया है तो आपकी bounce rate जरूर कम होगी।
क्योकि हम आने Blog की bounce rate इन्ही tricks के द्वारा ठीक कर पाए है।
यदि आपके पास कोई दूसरी trick है जो आपके लिए bounce rate कम करने के लिए लाभकारी को जो हमने इस पोस्ट में share न कि हो तो हमारे साथ जरूर शेयर करें।


नाइस पोस्ट
धन्यवाद
Bhupendra Sir
Aapne jo jankari di hai, wo to bahut hi kamal ki ha….mujhe apne blog ke liye bahut hi usefull lagi.
आपको जानकारी अच्छी लगी हमे ख़ुशी है कृपया ब्लॉग पर आते रहे
Bahut achhi article hai bhupendra sir.
Thank You Bhai
such an wonderful article. very helpful post. thanks for sharing with us.