इस पेज पर दी गयी जानकारी को पढ़कर आप लगभग सभी तरह की वेबसाइट जैसे: NGO, ट्रांसपोर्टर, स्कूल, हॉस्पिटल, व्यापार आदि की Website बहुत कम निवेश में आसानी से बना पाएंगे।
चलिए अब वेबसाइट बनाने की जानकारी को पढ़कर समझते है।
Website कैसे बनाये?
नमस्कार दोस्तों,
मेरा नाम भूपेन्द्र है और मैं विश्वास के साथ कह सकता हूँ कि यदि आप इस आर्टिकल में दी गयी जानकारी को ध्यान से पढ़ेंगे तो आप आसानी से सभी प्रकार की Website बनाना सीख जाएगें।
इस Page पर दी गयी Website बनाने की जानकारी आपको पसंद आएगी क्योंकि :-
- Website बनाने की जानकारी Step by step विस्तार में दी गयी है।
- यह जानकारी समय-समय पर Update की जाती है इसलिए आपको Up-to-date जानकारी मिलती हैं।
- इस पेज की जानकारी में Website बनाने के लिए सबसे प्रसिद्ध Platform का उपयोग किया है।
- यदि Website बनाने में कोई भी समस्या आती है तो हम उसका समाधान प्रदान करते है।
चलिए अब वेबसाइट बनाने की जानकारी पढ़कर समझते है।
Website बनाने के लिये आपको नीचे दिए गए निम्न Steps follow करने होते है।
नोट :- यदि आपके पास वेबसाइट बनाने का समय नहीं है तो आप हमे संपर्क करके अपनी जरूरत के अनुसार प्रोफेशनल वेबसाइट बनवा सकते है हमसे संपर्क करने के लिए WhatsApp No. +917974905513 पर सदेंश करे।
1. CMS Platform का चुनाव करे
आज से 10-15 साल पहले Websites बनाने के लिए HTML और CSS coding का उपयोग किया जाता था इसलिए उस समय Website बनाना बहुत कठिन और समय लगने वाला कार्य था।
लेकिन अब Content Management System (CMS) की मदद से Website बनाना बहुत आसान हो गया हैं।
CMS platforms की मदद से बहुत कम समय और बिना तकनीकी ज्ञान के कोई भी व्यक्ति Website बना सकता हैं।
वैसे तो Website बनाने के लिए अनेक CMS Platforms है जैसे : WordPress, Drupal, Joomla, Square Space आदि लेकिन अधिकतर Websites बनाने के लिए Wordpress का उपयोग होता है।
Website बनाने के लिए WordPress का उपयोग निम्न कारणों से किया जाता है।

- WordPress आसान है इसमें बिना Coding के आप बहुत आसानी से Website Design कर पाएंगे।
- 5000 से अधिक WordPress Themes उपलब्ध है जिसकी मदद से Website को कम समय में Professional बना सकते है।
- Website बनाने वाले सभी काम को आसान तरीके से करने के लिए अनेक Plugins उपलब्ध है।
- सबसे अच्छी बात, WordPress Platform बिल्कुल मुफ्त है।
- सभी Web Hosting Company के Control Panel में आप एक Click में WordPress Install कर सकते हैं।
- Website बनाते समय आने वाली सभी समस्याओं को Google पर Search करके Solve कर सकते हैं।
इनके अलावा भी WordPress का उपयोग करने के अनेक लाभ है इसलिए Website बनाने के लिए WordPress Platform सबसे बेहतर Platform है।
इस पेज पर Website बनाने कि जानकारी में हम WordPress का उपयोग करेंगे।
2. Domain Name और Web Hosting खरीदे
WordPress का चुनाव करने के बाद Website बनाने के लिए हमें Domain Name और Web Hosting की जरूरत होती है।
Domain Name :- Internet पर Website को खोजने के लिए एक Address की जरूरत होती है और इसी Address को हम Domain Name कहते है।
उदाहरण के लिए Facebook Website का Domain name, facebook.com और Google का Domain name, Google.com है।
इसी तरह आपकी वेबसाइट का Domain Name कुछ भी हो सकता है जैसे आपका नाम, आपकी Company का नाम आदि।
उदाहरण के लिए मेरी एक Website का Domain Name (bhupendralodhi.com) मैंने अपने नाम के ऊपर रखा है।
Domain name, Website के लिए बहुत महत्वपूर्ण होता है इसलिए Domain name का चुनाव बहुत सोच समझकर करना चाहिए।
Web Hosting :- Website अनेक प्रकार की Files जैसे Text, Images, Videos से मिलकर बनती है और इस Data को Server में रखने के लिए जगह की जरूरत होती है और Server में उस जगह को Web Hosting कहते है।
Web Hosting में Website के Store files को Manage करने के लिए आप cPanel या Direct Admin का उपयोग करते है।
आप जरूरत के अनुसार Web hosting कभी भी बदल सकते है इसलिए Website के लिए आप सस्ती और अच्छी Web hosting का चुनाव करें।
शुरुआत में Website के लिए Bluehost सबसे अच्छी Web hosting प्रदान करती है और यदि आपको कोई समस्या आती है तो Bluehost की Support team बहुत अच्छी तरह से आपकी मदद करती है इसलिए आप Bluehost के द्वारा Domain Name और Web Hosting खरीदे।
अब आप Domain Name और Web Hosting की जानकारी समझ गए है।
चलिए अब Web Hosting और Domain Name खरीदकर Website बनाना शुरू करते है।
Domain Name और Web Hosting की कीमत आपकी चाय की कीमत से भी कम होती है।
एक Domain Name सिर्फ 500-1000 रूपये तक में एक साल के लिए मिल जाती है जबकि Web Hosting के लिए आपको 100 रुपये से 500 रुपये प्रति माह तक खर्च करना होता है।
आप Domain Name और Web Hosting किसी भी विश्वास पात्र कंपनी से खरीद सकते हैं।
लेकिन हमारे अनुभव के अनुसार Bluehost सभी तरह की Website के लिए सबसे बेहतर और सबसे कम कीमत में Web Hosting प्रदान करता है।
Bluehost के द्वारा Web Hosting खरीदने पर एक साल के लिए Domain Name मुफ्त मिलेगा।
इस पोस्ट में हम Bluehost के द्वारा Domain Name और Web Hosting खरीदकर Website बनाना सीखेंगे।
Bluehost से Web Hosting और Domain name खरीदे
Bluehost से Domain Name और Web Hosting खरीदने के लिए आपको निम्न Steps को Follow करना होता है।
Step #1. सबसे पहले आपको Bluehost की Official Website पर जाना है।
(Bluehost के द्वारा 63 % Discount पर Rs 199 प्रतिमाह के शुल्क में नीचे दी हुई मेरी Referral Link से खरीदे।)
Referral Link : Buy from Bluehost
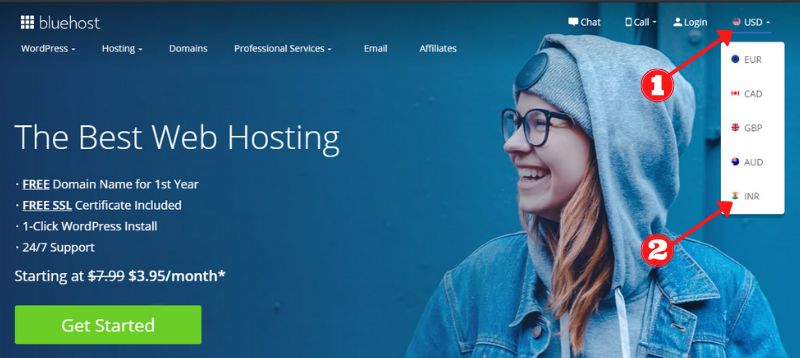
यदि Bluehost के होमपेज पर पहुंचने के बाद Web Hosting की कीमत Dollar में दिखती है तो उसको रूपये में बदलने के लिए USD पर Click करके, INR पर Click करना है जैसा नीचे के स्क्रीनशॉट में देख सकते है।

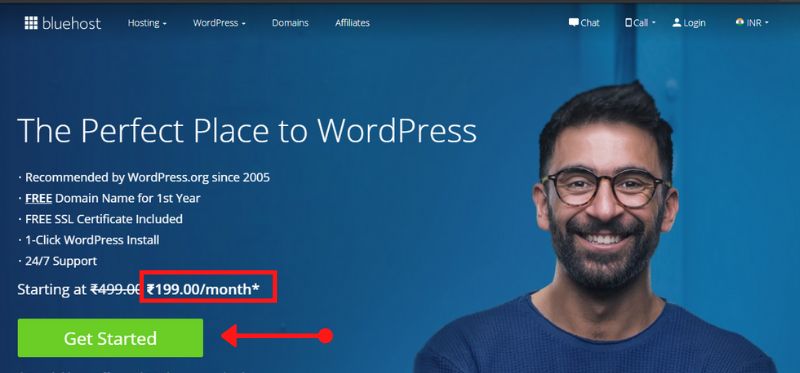
अगले पेज पर आप Bluehost की Website को INR Currency में देख पाएंगे। यहाँ आपको Get Started बटन पर Click करना है।

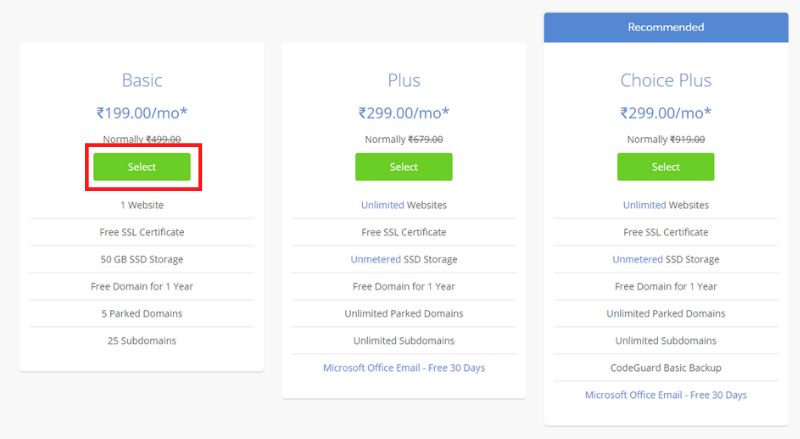
Step#2. अगले पेज पर आप Bluehost के Hosting Plan को देख पाएंगे।
आप जरूरत के अनुसार Hosting Plan का चुनाव कर सकते है हम आपको नयी Website के लिए Basic Plan चुनने की सलाह देते है।

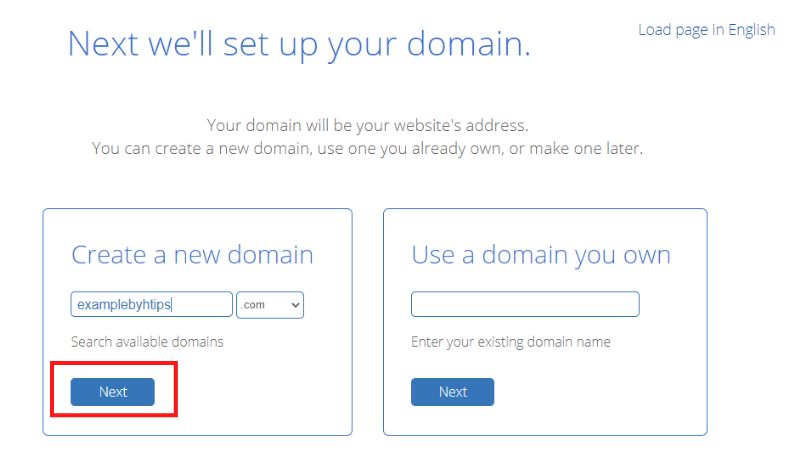
Step#3. Hosting plan का चुनाव करने के पश्चात आपको अगले पेज पर Domain name, Search करनी है जो Bluehost hosting के साथ मुफ्त मिलेगी।
Domain box में Domain name दर्ज करके Next पर click करे।

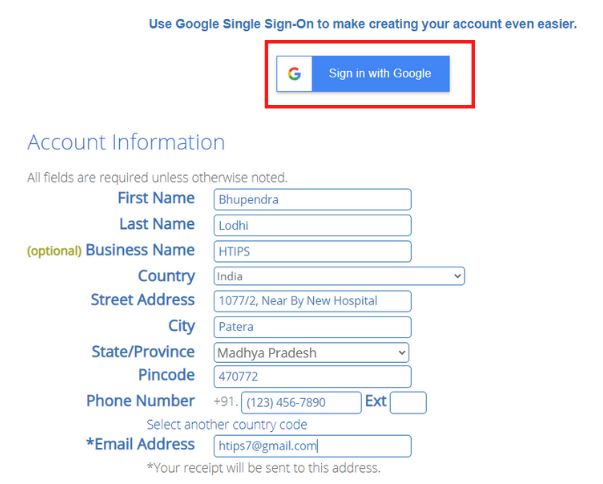
Step#4. अगले पेज पर आपको Bluehost account बनाने के लिए Google account से Sign In करना है।
आप कहते तो Manually, First name, Last name और Email Id आदि की जानकारी दर्ज करके भी Bluehost account बना सकते है।

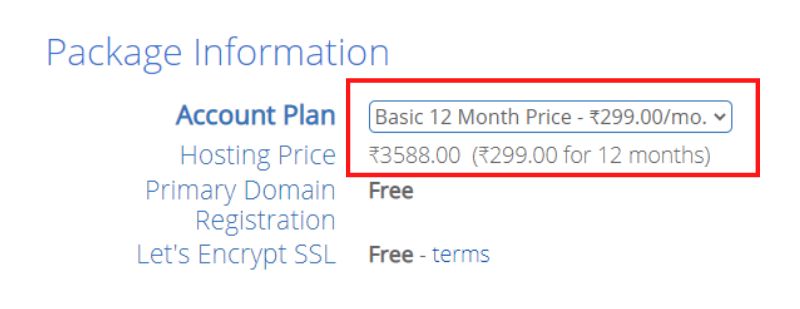
Bluehost account बनाने की जानकारी दर्ज करके नीचे आपको Hosting plan की जाँच करनी है जँहा आप देख सकते है कि Bluehost के Basic plan जिसकी कीमत 299 रूपये प्रतिमाह है और 3588 रूपये प्रतिवर्ष है जिसके साथ Primary domain मुफ्त मिल रही है।

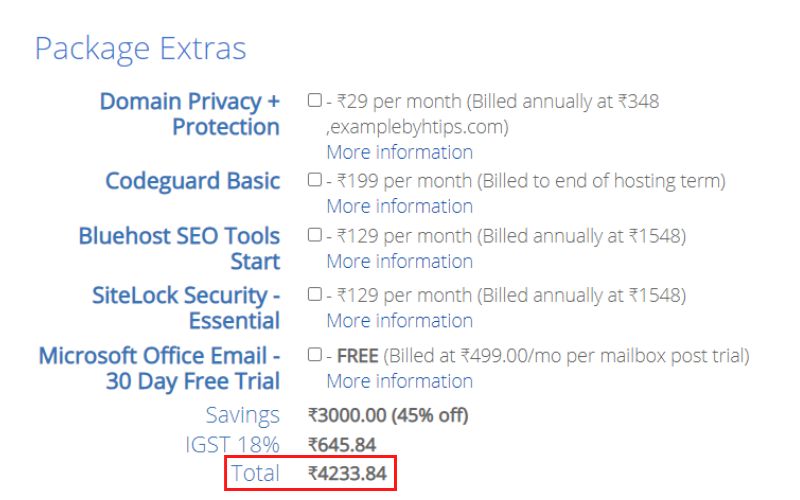
Hosting plan की जाँच करने के पश्चात नीचे आपको Domain Privacy, Code guard, SEO Tools आदि के Boxes को Uncheck करना है और Tax की जानकारी देखकर कुल रूपये कितने खर्च होने है वह देखना है।
जैसे आप नीचे की फोटो में देख सकते है कि 4233 रूपये कुल कीमत में हमें एक साल के लिए Hosting और Domain name मिल रही है।

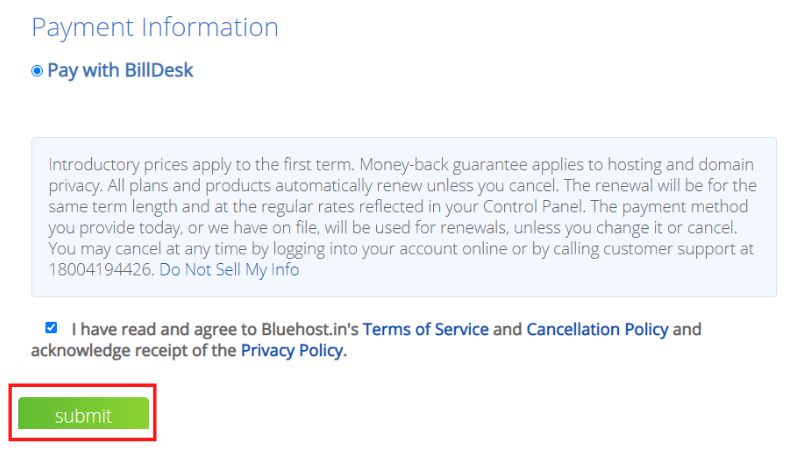
नीचे आपको Term and Conditions को स्वीकार करके Submit बटन पर Click करना है।

Step#5. Submit बटन पर क्लिक करने के बाद आप Payment page पर Redirect होंगे जंहा आप Net banking, Credit card, ATM, या UPI आदि से Payment करके Web hosting खरीद पाएंगे।
Payment करने के पश्चात आपके Bluehost account, Domain name और Web hosting की जानकारी Email से प्राप्त होगी।
अब हमने Web hosting खरीद ली है जिसके साथ हमे Domain name भी मुफ्त प्राप्त हो गया है अब Website design कर कार्य करना आरम्भ करते है।
Website को Design करने के लिए Bluehost के Account में Login करके cPanel में जाना है और cPanel में WordPress को Install करना है।
नीचे की जानकारी पड़कर आप आसानी से cPanel में WordPress को Install कर पाएंगे।
3. WordPress को Install करे
जैसे की हम आपको ऊपर बता चुके है कि अधिकतर Web Hosting के cPanel या Direct Admin में आप एक Click से WordPress को Install कर सकते हैं।
फिर भी हम आपको नीचे Screenshot के साथ cPanel में WordPress को Install करने की जानकारी विस्तार में बता रहे हैं।
cPanel के WordPress को Install करने के लिए निम्न Steps Follow करने होते हैं।
Step#1. सबसे पहले cPanel में Login करे।
Bluehost के द्वारा Web hosting खरीदने के बाद cPanel में Login करने की URL, Username और Password आपको ईमेल के द्वारा भेजा जाता है।
यदि आपको Email प्राप्त नहीं हुआ है तो Web hosting खरीदने के बाद आप 5 Minute इंतज़ार करे क्योकि कभी-कभी ईमेल आने में समय लगता है और यदि 5 Minute के पश्चात भी ईमेल नहीं आता है तो Bluehost customer care Number पर कॉल कर सकते है।
cPanel login URL, Username और Password निम्नानुसार होता है।
- Cpanel Login URL : yoursite.com/cpanel
- Username : आपका email Address होता है।
- Password : जैसा अपने Bluehost account का पासवर्ड्स बनाया है।
यह सब जानकारी प्राप्त होने के बाद आपको cPanel में Login करने वाली URL पर क्लिक करके cPanel Login Page पर जाए।

Login पेज पर Username और Password दर्ज करके Login button पर Click करके आप cPanel मे Login हो जाएंगे।
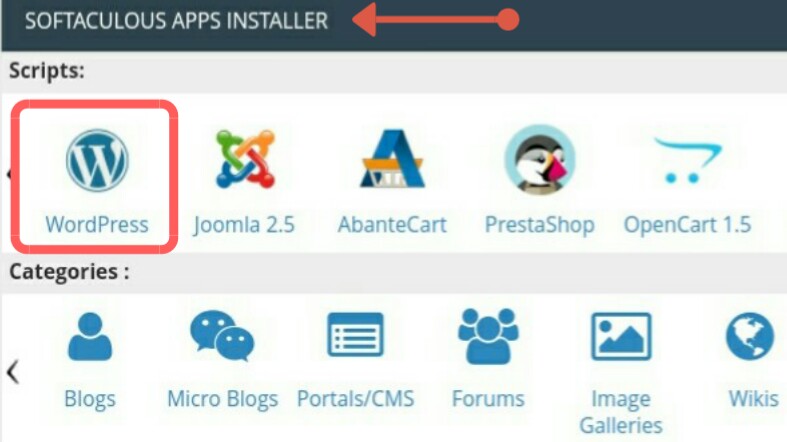
Step#2. cPanel में Login होने के बाद आपको Softaculous app installer के अंदर WordPress के Icon पर Click करना है।

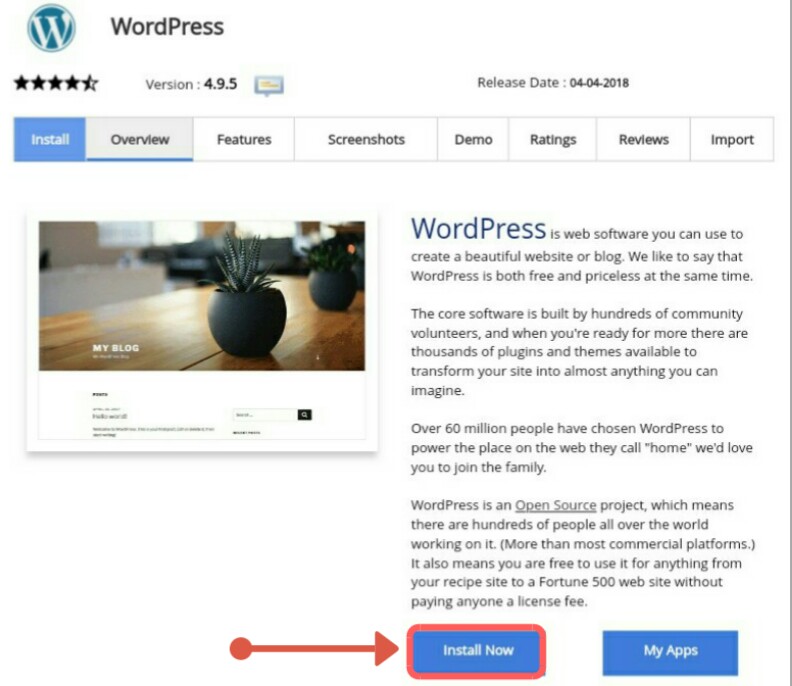
Step#3. अब अगले पेज पर आप WordPress का Latest version देख पाएंगे।
WordPress के बारे में अधिक जानकरी के लिए आप इस Page पर Ratings, Reviews और Features आदि की Tab में Click करके जानकरी पढ़कर समझ सकते हैं।
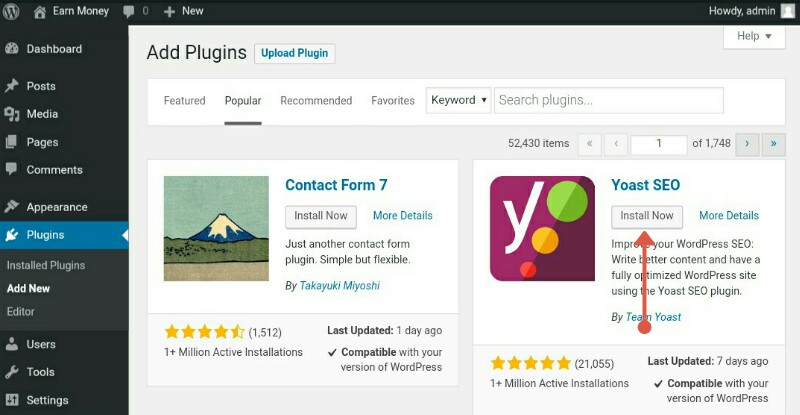
अब आपको नीचे Install now button के विकल्प पर Click करना है जैसा आप नीचे के Screenshot में देख सकते है।

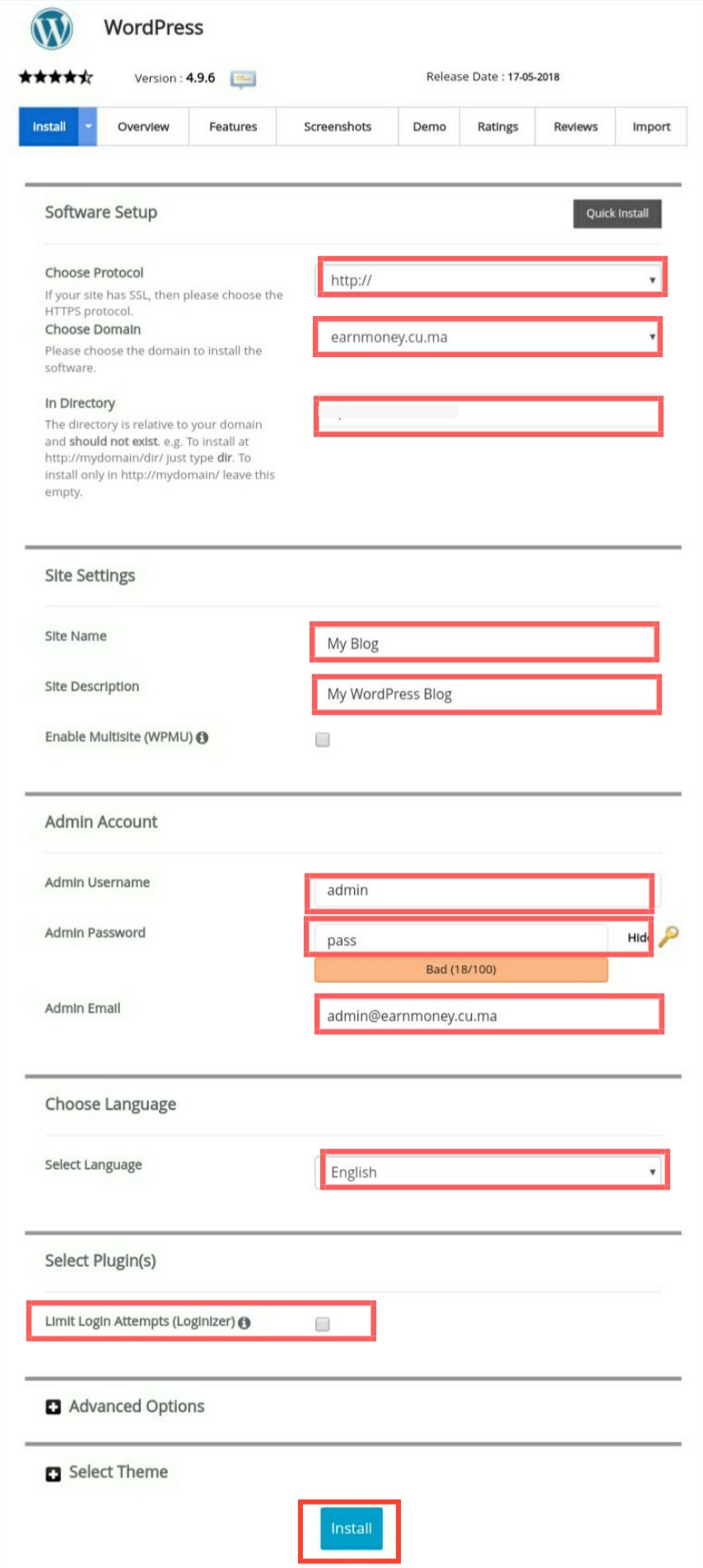
Step#4. अगले पेज पर एक Form खुलेगा जिसमें आपको निम्न चीजों को ध्यान पूर्वक भरना है।
Choose Protocol : Protocol दो प्रकार के होते है। http:// और https:// जिसमे आपको https:// का उपयोग करना है।
Domain Name : इस विकल्प में आपको अपना Domain name दर्ज करना है उदाहरण के लिए example.com
In Directory : इस Box को खाली छोड़ना है।
Site Name : आपकी Website किस चीज के बारे में आप उसको Site Name की जगह रख सकते है।
अधिकतर Websites और Blogs का Site name उनकी Domain Name के जैसा होता हैं।
Site Name को हम Site Title भी कहते है जो हम बाद में बदल सकते है इसलिए अभी आप कोई भी Site Name चुन सकते है।
Site Description : इसमें आपको संक्षिप्त में Website की जानकारी भरना है इसको भी हम बाद में बदल सकते हैं।
Site Description को हम Tagline भी कहते है।
Enable Multisite : यदि आप एक WordPress dashboard से एक से अधिक Website को मैनेज करने चाहते है तो इस विकल्प को Enable कर सकते है।
लेकिन आपको अभी इसकी जरूरत नहीं है इसलिए इसको Disable रहने दे।
Admin User name : Username में आप कुछ भी इस्तमाल कर सकते है जैसे अपनी Email id आपका नाम आदि।
Admin Password : Password को आप मजबूत बनाये ताकि कोई इसको तोड़ न पाए और आपकी Website हमेशा सुरक्षित रहें।
Admin Email : अपनी सक्रिय Email id को इसमें उपयोग करे ताकि Website पर होने वाली प्रतिक्रिया आपको Email को द्वारा प्राप्त होती रहे।
WordPress Dashboard का Password भूल जाने पर आप इस Email के द्वारा Password को Reset भी कर पाएंगे।
इनके अतिरिक्त भी आप इस पेज पर Settings कर सकते है जैसे Login limit define कर सकते है जिससे आपकी Website सुरक्षित होती है।
Advance Settings में आप चाहे तो अभी WordPress की कोई अच्छी थीम का चुनाव भी कर सकते है वैसे Theme को हम बाद में बदलना सीखेंगे तो अभी आप कोई भी Theme का चुनाव कर सकते है।
चलिए अब नीचे Install Button पर Click करे और WordPress को Install करें। जैसे आप नीचे के screenshot में देख सकते हैं।

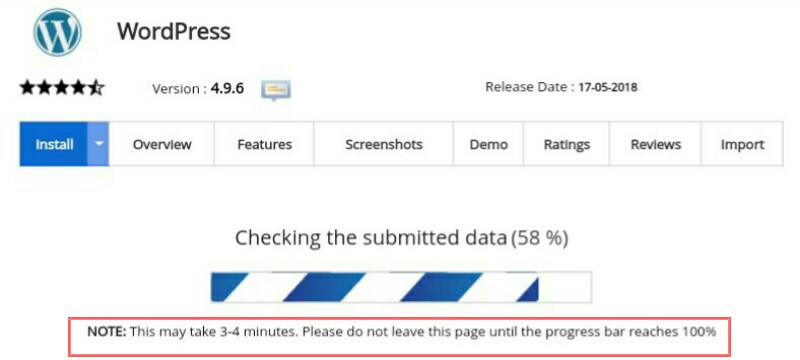
Install पर Click करने के बाद कुछ समय तक आंतरिक प्रक्रिया चलेगी जिसमे 3 मिनट से 4 मिनट लग सकते हैं। तब तक आपको Wait करना होगा।

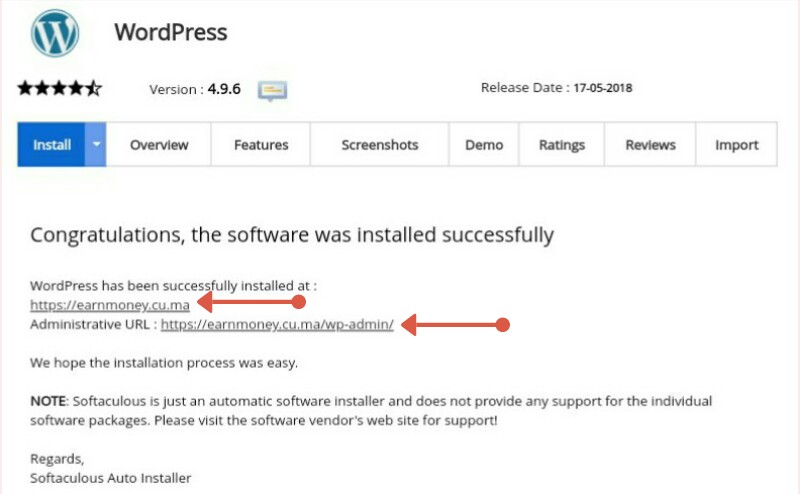
प्रक्रिया सम्पन्न होने के बाद cPanel में WordPress Install हो जाएगा और अगले पेज पर WordPress Dashboard में Login करने की जानकारी दिखाई देंगी।
जैसे WordPress Admin login Url और आपकी Domain name जिससे आप अपनी Website को Live देख पाएंगे।

अब हमने cPanel में WordPress को Install कर लिया है और आपकी Website live हो चुकी है लेकिन अभी Website साधारण सी दिखेगी क्योकि इसमें Default Theme, Pages और Articles है।
अब Website को अपनी जरूरत के अनुसार Design करने की बारी आती है। तो चलिए अब WordPress dashboard में login करके वेबसाइट को Customize करना चालू करते हैं।
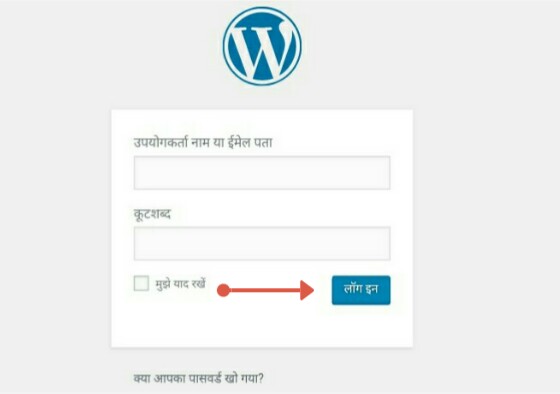
सबसे पहले WordPress admin login URL के द्वारा WordPress login page पर जाए।
आप https://example.com/wp-admin के द्वारा भी WordPress login page पर जा सकते हैं।

अब यहां आप Username और Password भरने के बाद आप WordPress dashboard में Login करें।
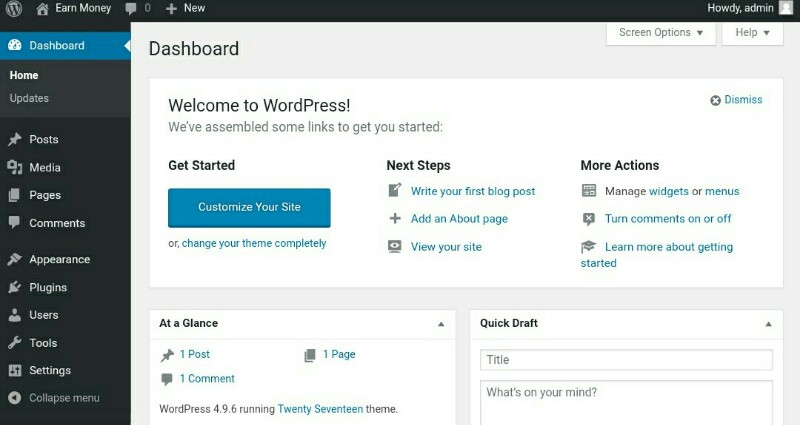
पहली बार WordPress Dashboard में login करने पर आपका dashboard नीचे के Screenshot के जैसे दिखेगा।

जिसमे Default Theme, Page, Post और Plugins होते हैं। जिनको Delete और Customize करना होता है।
उससे पहले हमें हमे WordPress dashboard में कुछ Settings करनी होती है जिसके लिए
WordPress dashboard में जरूरी Settings करने के बाद आप Website को Professional बनाने के लिए एक अच्छी Themes का चुनाव करके Website पर Setup करते हैं।
4. Theme का चुनाव करें
WordPress पर आपको 27000+ Responsive themes मुफ्त मिलती है।
जिनमे से जरूरत के अनुसार Theme को चुनकर आप Website को Professional, Responsive और आकर्षित बना सकते है।
Website की Themes ही निर्भर करता है कि आप कैसी Website बना रहे हैं।
यदि आपको Social site बनानी है तो आपको Social Theme का चुनाव करना होगा।
यदि आप e-Commerce Website बनाना चाहते है तो आपकी Theme e-Commerce जैसी होनी चाहिए।
और यदि आपको सिर्फ एक Blog बनाना है तो आपकी Website की Theme Blog जैसी होनी चाहिए।
Website पर Theme install और Active करने के लिए नीचे के steps follow करें।
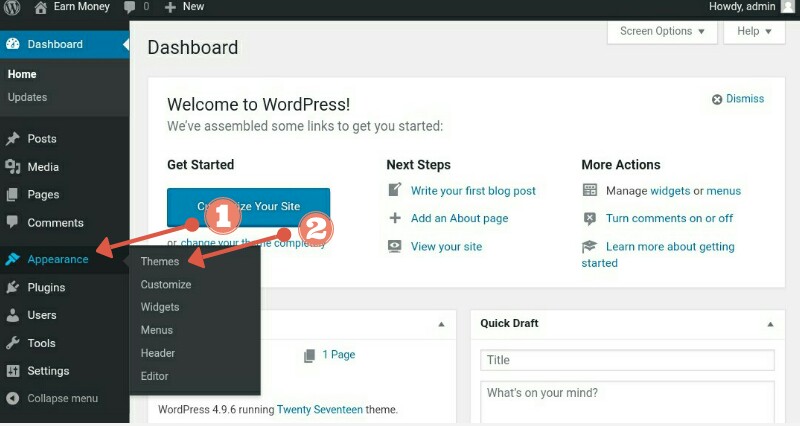
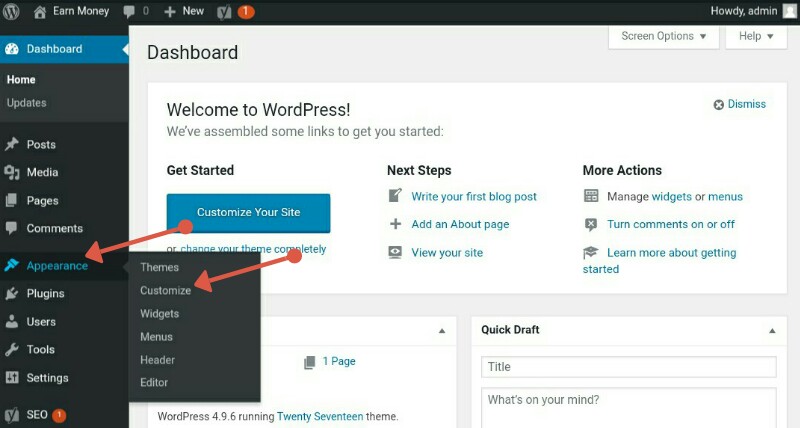
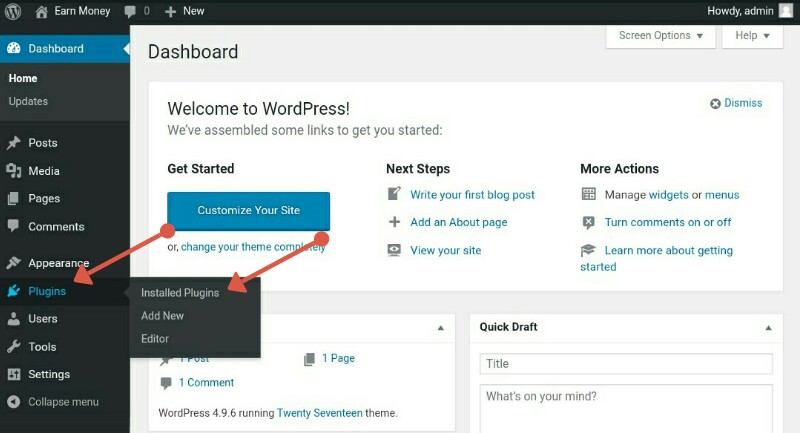
Step#1 – WordPress dashboard में बाये menu में Appearance पर click करने के बाद Theme के विकल्प पर Click करना है।

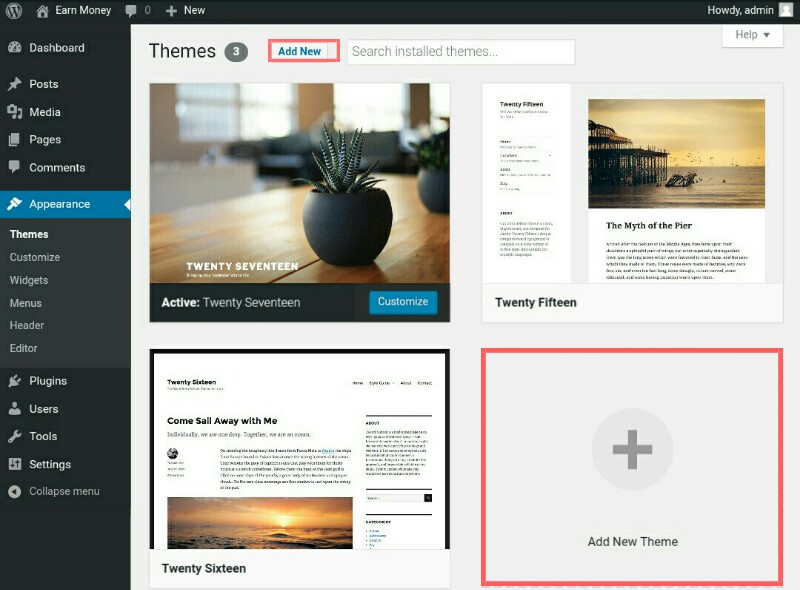
Themes पर Click करने के बाद अगले Page पर Dashboard में Install Themes दिखेंगी।
अपनी Website के लिए अच्छी Themes चुनने के लिए Add New Button पर Click करें।

जहाँ आपको मुफ्त, Professional Themes मिलेगी। आप जरूरत के अनुसार Theme का चुनाव कर सकते है।
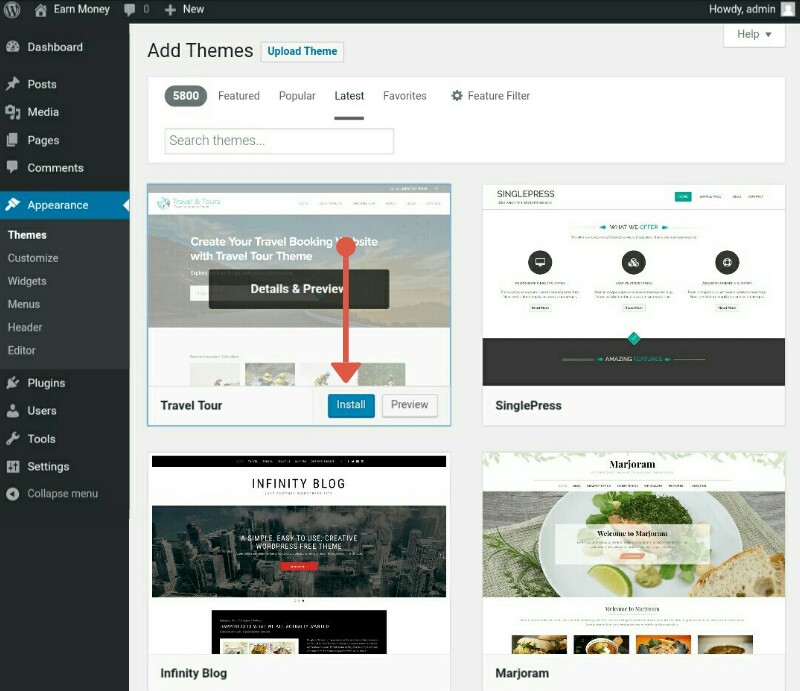
Step#2 – Theme का चुनाव करने के बाद आपको Theme पर Click करना है जिससे बाद Theme के ऊपर Install का विकल्प आएगा उस पर Click करना है।
जैसा आप नीचे Screenshot में देख सकते हैं।

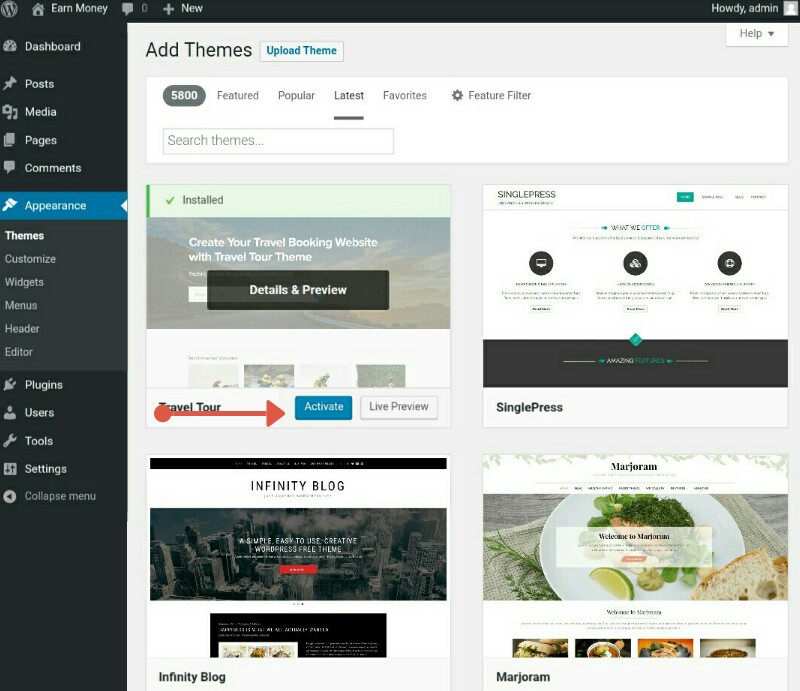
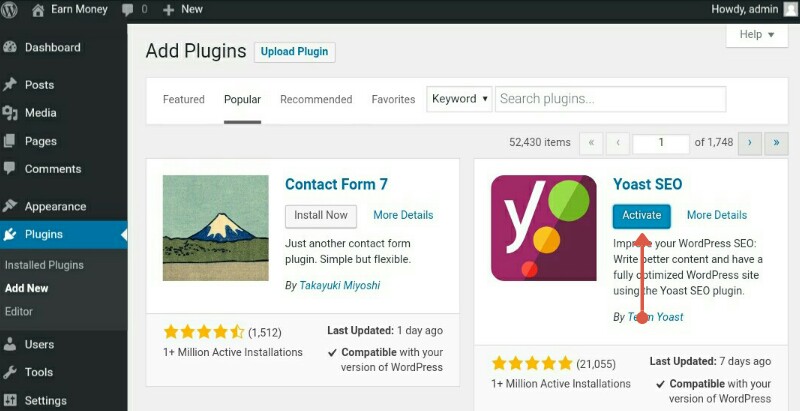
Install पर Click करने के बाद उसी जगह Theme पर Active का विकल्प आएगा जिस पर आपको Click करना है।
जैसा आप नीचे की फ़ोटो में आसानी से देख सकते है।

Active पर Click करने के बाद Theme, Website पर Apply हो जायेगी और Domain name के द्वारा Website पर Theme बदलने का प्रभाव देख सकते हैं।
Theme Active हो जाने के बाद आपकी Website की Design बदल जाएगी।
आप Visit पर Click करके Website पर Theme के बदलाव को देख सकते है।या फिर Domain Name के द्वारा भी Website देख सकते हैं।
Note : आप जब चाहे तब Websites की Theme को जितनी बार चाहे बदल सकते है।
ऊपर आपने Theme को चुनकर Website पर Apply कर लिया है अब आपको Theme को जरूरत के अनुसार Customize करना है।
5. Theme Customize करें
Website की Theme को Customize करके आप बहुत अच्छा बना सकते हैं।
Theme को customize करके आप Website के Site title, Tagline, Colour, Footer Menu, Header Menu, Sidebar, Widgets आदि को Customize कर सकते हैं।
अतः Theme को Customize करने के लिए नीचे के Steps को Follow करें।
Theme को Customize करने के लिए आपको WordPress dashboard में बाये Menu में Appearance के अंदर Customize पर Click करना है।

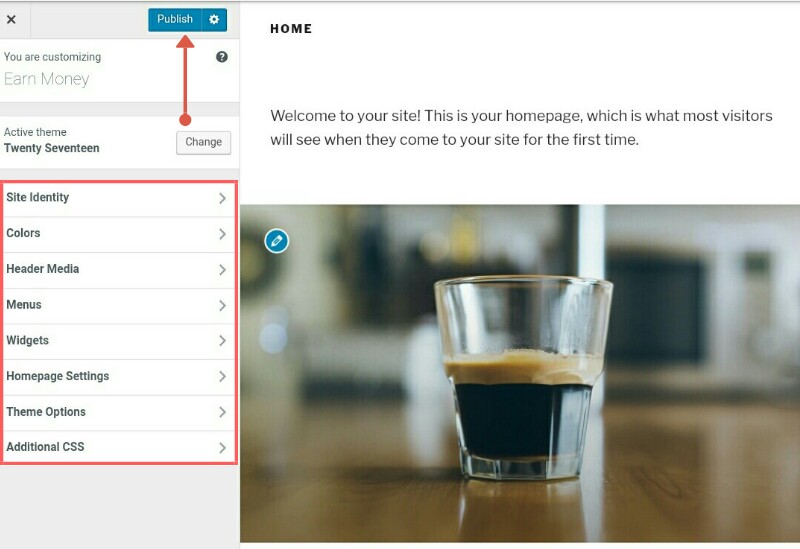
जिसके बाद आप नए पेज पर Theme Customize कर सकते हैं। जिसमे website के Site title, Tag line, Colors, Widgets, Menu आदि को जरूरत के अनुसार बदल सकते है।

Website की Themes को बदल कर और Customize करने से Website अच्छी दिखेगी और Professional लगेगी।
अब Website के सभी Default Page और Post को मिटा कर नए Posts और Pages को बनाना है।
चलिए नीचे Website में Pages और पोस्ट बनाने की जानकरी समझते है।
6. Website मे Pages बनाये
ऊपर की सभी Settings करने के बाद आप Website में जरूरत अनुसार Pages बना सकते है।
सभी Website में कम से कम Contact Us, About Us, Services, Home, Privacy Policy, और Disclaimer आदि Pages जरूर होते है।
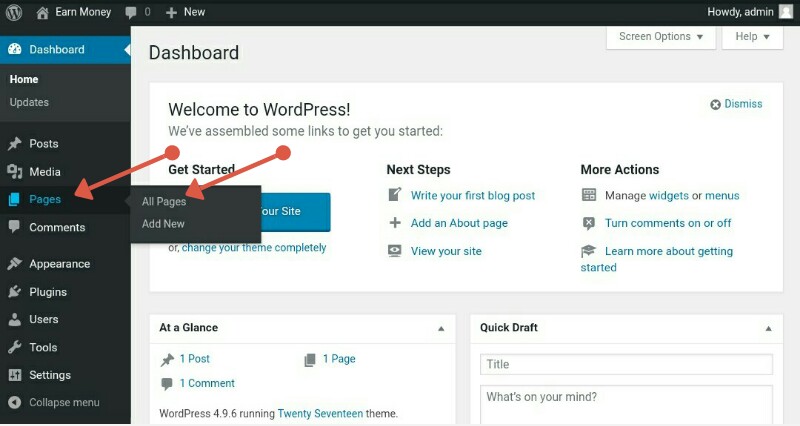
Pages बनाने के लिए WordPress dashboard में बाये तरफ के Sidebar में Pages पर Click करके All pages पर Click करें।

यहां आपको सभी पुराने Default pages delete करके नए Pages बनाने है।
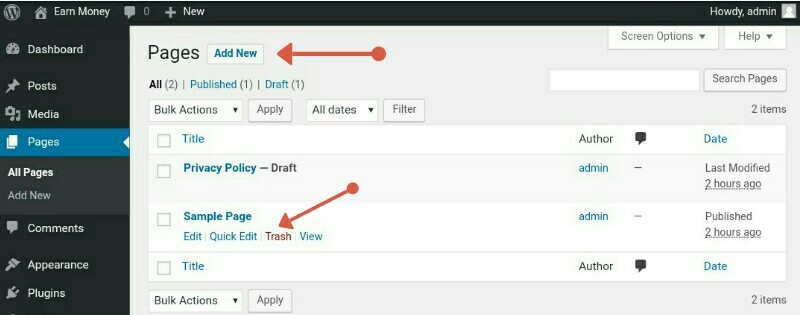
All Pages पर Click करने के बाद सभी Default pages दिखेंगे जिनके नीचे Trash पर Click करके आप Default pages को Delete कर सकते हैं।

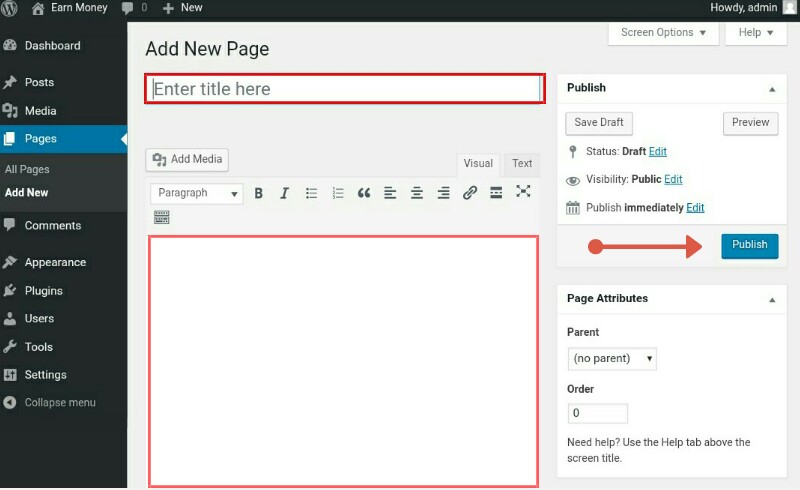
नए Pages बनाने के लिए आपको New पर Click करना है जहाँ और अगले Page पर Page Title रखना है और नीचे के box में आप जो भी पेज में लिखना चाहते है वह लिख सकते है।
आप चाहे तो आसानी से Images, Videos आदि को भी Page में जोड़ सकते हैं।
Page तैयार हो जाने के बाद आप Publish button पर Click करके Page को Website पर Publish कर सकते है।

इसी तरह यदि आप Blog बनाना चाहते है तो Post में जाकर Post बना कर नियमित Update कर सकते है।
Blog में आपको नियम से Post करनी होती है और आप सुविधा के अनुसार Blog Post को Front Page या Static Page पर रख सकते है।
7. Website में Post बनाये
Pages बनाने के जैसे ही पोस्ट बनाना भी बहुत आसान है और pages बनाने के लगभग समान है।
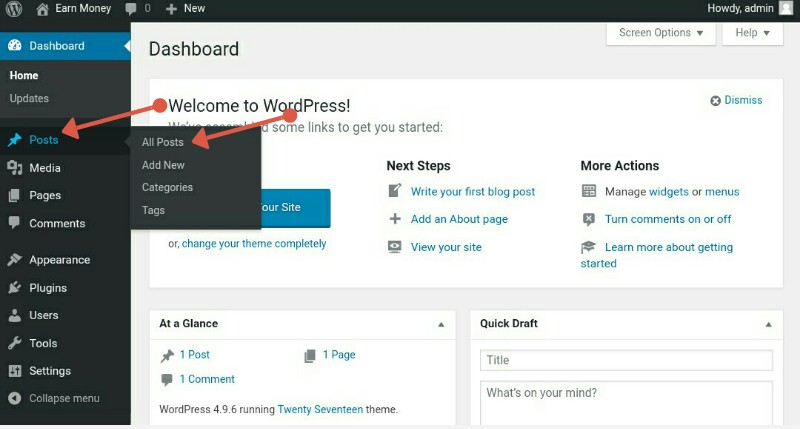
Blog में post बनाने के लिए आपको सबसे पहले WordPress Dashboard में post पर click करके All Post पर click करना है।

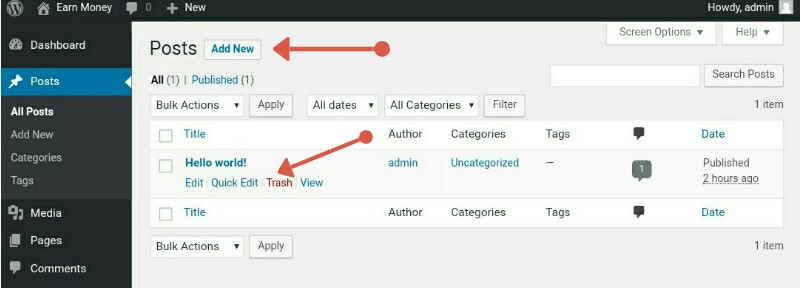
All Post पर click करने के बाद आपको सभी Default Posts दिखेंगी जिसके नीचे आपको Trash पर click करके Default Post को Delete करना है।
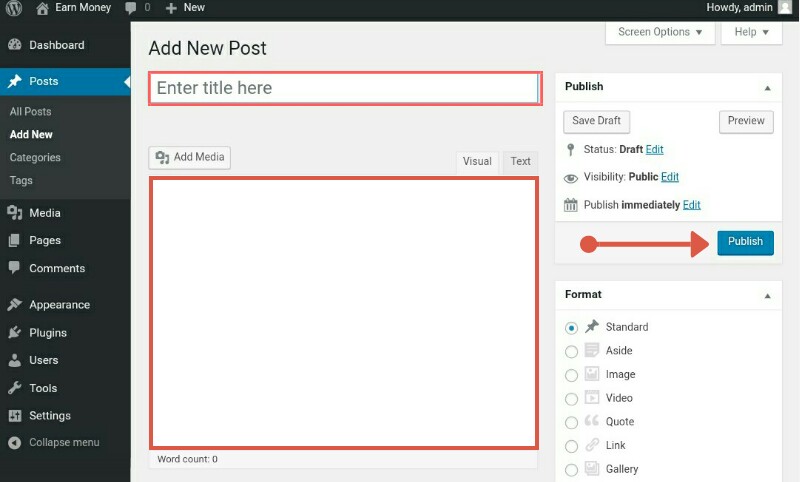
अब आप Default post को Delete करने के बाद new post पर click करके आप आसानी से post बना सकते है।

Post बनाने के लिए भी जैसे pages बनाते है वैसे Title enter करके नीचे के box में Post की description दे।
Post तैयार हो जाने के बाद Publish Button पर Click करके Post को Publish करें।

उसी तरह आप जितनी चाहे उतनी Posts और Pages अपनी Websites और Blogs में बना सकते है।
अब आप WordPress Dashboard में सभी चीजें अपने हिसाब से जरूरत अनुसार बदल सकते है।
8. Plugin Install करे
बिना Coding के कोई भी अतिरिक्त कार्य करने के लिए आपको plugins की जरूरत होती है।
जैसे :- Social Share Buttons लगाने के लिए या Spam Comments रोकने के लिए आदि।
आप जरूरत के अनुसार Plugin लगा सकते हो और नए features का मजा website पर ले सकते है।
Website dashboard में plugin install करने के लिए नीचे के steps follow करने होते हैं।
सबसे पहले Dashboard में Plugin पर click करने के बाद all plugin के button पर click करे।

यह आपको सभी Defults Plugins दिखेंगे उनको आप चाहे तो Defults Plugins को Delete कर सकते है।
उसके बाद आप जरूरत के अनुसार Plugin को Search करके Pluginके ऊपर Install Now Button पर Click करके Install करें।

Plugin install होने के बाद आपको Plugin को active करने के लिए active के button पर click करके Plugin को Active करे।

कुछ Plugins में Settings करने की जरूरत नही होती है लेकिन कुछ Plugins में Settings करने की जरूरत होती है।
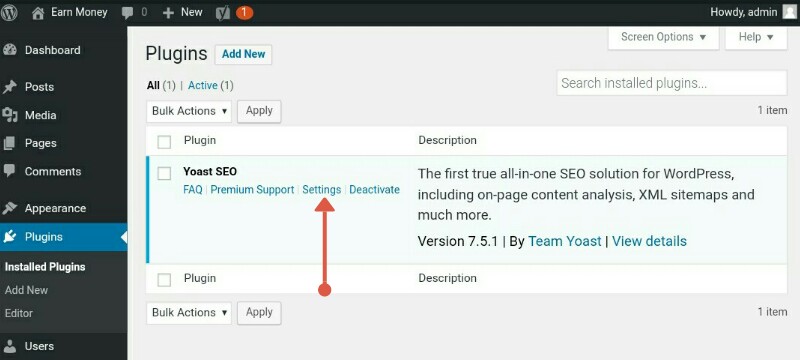
उसके लिए Settings पर Click करके Plugin की Settings करें।

Plugin की settings करने के बाद आप Plugin की सेवाओं का लाभ ले सकते है।
इसी तरह आप Website को पूरी तरह customize कर सकते है।
अब आप WordPress website बनाना सीख गए हैं।
लेकिन अभी भी Website में आप अनेक प्रकार की Customization कर सकते है जो आप experience से सीखेंगे।
Offer:- किसी भी तरह की वेबसाइट कम से कम खर्च में बनवाने के लिए हमे WhatsApp No. 07974905513 पर संपर्क करे।
वेबसाइट बनाने के लिए आपके पास कंप्यूटर या लैपटॉप और इंटरनेट होना आवश्यक है
जी हाँ आप CMS Platforms जैसे WordPress, Laravel और Joomla का उपयोग करके बिना Coding ज्ञान के किसी भी तरह की वेबसाइट बना सकते है
वेबसाइट को Google में रैंक करने के लिए आपको SEO करने की जरूरत होती है जिसमें समय लगता है आप Google Ads के द्वारा भी Website को Google में पहले पेज पर दिखा सकते है
वेबसाइट अनेक प्रकार की बनाई जाती है और सभी अलग-अलग खर्च आता है उदाहरण के लिए आप एक News वेबसाइट 5000 में बना सकते है लेकिन एक E-commerce Website बनाने में कम से कम 10000 का खर्च आता है।
वेबसाइट से पैसे कमाने के लिए आपको कोई Product या Service लोगो को बेचनी होती है और Google AdSense का उपयोग करके भी आप आसानी से Website से पैसे कमा सकते है।
आशा है वेबसाइट बनाने की जानकारी आपको पसंद आयी होगी और इसको पढ़कर आप आसानी से वेबसाइट बना पाएंगे।
वेबसाइट बनाते समय कोई भी समस्या आती है तो आप कमेंट में उसका हल पूछ सकते है।
यदि वेबसाइट बनाने की जानकारी आपको पसंद आयी है तो इसे फेसबुक, ट्विटर और लिंकेडीन आदि पर अपने दोस्तों के साथ जरूर शेयर करे।


Kafi achha article hai ise padne ke baad lga kuch kar sakte hain
Bohot acche tarike se points samjhaye hai aapne.
Thank you Keep Visiting
Sir aap ne bahut hi acchi tarah se bataya hai, waise toh mera khud ka website bana hua hai par usme jo kamiyan thi usko maine aapke is post ki help se sahi kar liya hai dhanyawad
Ek behetarin post padke sach main maza aaya. Hindi main post woh bhi full details ke sath. Thank you for sharing.
thank you so much aapko jankari pasand aai.
AAPNE KAFI ACHE TARIKE SE SABHI POINTS KO SAMJHAYA HAI…… THANKS
thank you so much aapko jankari pasand aai.
Bhaut accha content hai. Thank you so much sir for this content
Thanks for sharing the information. It may really help beginners. Keep sharing and help to improve the knowledge.
Very great article and blog
Thank You
very nice information bhaiya
this side is wonderfull
Hello Bhupendra Ye website kya wordpress mai banaya hai?
Yes, Rahul yeh Website wordpress mai banai gai hain.
nice information
Brother aapne bahut hi detail me pura process bata diya.
Thank you
Kya Ham Article Me Question Daal Sakte hain?
You have shared a really good article, Thanks for this.
Sir aapne website kaise banaye ke baare me bahut achhi jankari diya hai but traffic ke baare me bhi batayiye
Thank you keep visiting
good job apne ache se samjhaya hai
Thank you keep visiting
Thank u for sharing great info. by the way nowadays creating a website and earning money from it is a feasible goal for anyone in 2023.
keep visiting
Outstanding information sharing. Thank you for providing us with this material to read; it made me extremely pleased. Very good. I value this article.
Thank you keep visiting
Very helpful article for everyone. Good post!
Thanks for sharing this article!
Sir aap bahut hi acchi jankari dete hai.
Thank you
Ham bhi ek websit chalate hai kya Sahi me Sir mobile me puri function nahi rahate hai jitana laptop me rahata hai
Website banane ke liye aapne kaafi achi jaankari di hai.
aapne bahut hu acchi jankari di h sachme. ek complete trutorial k madhyam se samjhana vakai bahut achha h
Blog pe paise kaise banaye ispe bahut sare posts dekhe aaj tak, Lekin itni asan aur hamare desh ke Rajbhasha Mein pehli bar padha. Thanks a lot for understandable information.
usefull information
Bhaut hi Badiya Sir
आपके ब्लॉग की सारी पोस्ट अच्छी है।
Thank You.
amazing information thanks !
Bhai Website To Bana Liya Yrr, But Adsense Approval Specially Low Value Content Ke Bare Me Batao
Hello bhai mdd karne ke liye dhanyavaad. Aape mdd se website banaana sikha
वेबसाइट कैसे बनाये इसके बारे में सच में आपने काफी अच्छी जानकारी दी है लेकिन अगर इसमें फ्री में वेबसाइट कैसे बनाते है इसके बारे में भी थोड़ी बहुत जानकारी देनी चाहिए अगर आपके ब्लॉग में इसके बारे में कोई जानकारी है तो कृपया लिंक शेयर करें
फ्री में बनाई गयी वेबसाइट किसी भी तरह से उपयोगी नहीं होगी इसलिए हमने उसकी जानकारी शेयर नहीं की है
very usefull content, it helped me a lot!!
It is really a useful content. It will help me in my next project.
great post
में आपके ब्लॉग को बहुत समय से पढ़ रही हूँ। आप बहुत अच्छा लिखते है। और इससे बहुत मदद मिलती है। बिच में आपने कुछ दिन तक आर्टिकल नहीं लिखे थे। अभी में प्रतिदिन आपके ब्लॉग से कुछ न कुछ नया सीखती रहती हूँ।
Feedback ke liye Thank you.
Aapka samjhane ka tarika bahut sandaar laga…har koi ko lagega i can do this….ek website banane ka adhiktam kitane saal ka pakage le sakte hai
Nice Post
I like the hosting explained in this article
Very very important information sir thanks for sharing such a great informationmahiti in Marathi
Hello Sir ,
aap ne bhaut hi Badiya Post Kiya Hai , yeh mere liye Bhaut hi Faydeman Raha
Thanks for sharing nice post Vandana ji. keep it up.
Feedback ke liye thank you
Very informative content thanks for sharing with us
Thank you.
Very helpful for beginner bro. Good post
Thank you for the feedback
Abhi yani 2022 mai website banane ke liye WordPress hi sabse accha hai… Tech Jankari
Thanks for the feedback
I have some queries…Can we talk in the mail! my address is Axomlyrics!
That was really awesome! Check this 🙂
Keep Visting
Really Helpful…Thank you!
Thank you for your feedback.
Keep Visiting
thanks admin. very useful guide.
Keep Visiting
Thanks for give me for this valuable content 🙏
Keep Visiting Mukesh.
You have explained very simply everything that a website beginner needs.
Thank you for your feedback Anjali,
Keep Visiting.
I want to switch my hosting to Bluehost. Is it a good choice?
Yes Bluehost is very good web hosting.
Go for it.
Very very important information sir thanks for sharing such a great informationmahiti in Marathi
Thanks for sharing the information. It may really help beginners. Keep sharing and help to improve the knowledge.
Keep visiting
Good Work…
Keep Visiting Karan Ji
Kya main website dynamic bhi bna sakta hu kya?
Hi Arijit,
Yes aap wordpress par almost all type of websites bna skte hai.
Mere ko website banana hai Kya aap hamare madad karenge
Hi Gulel,
Ji hume apki madad karke khushi hogi.
Nice, good, super post, keet it up bro
Thank you for the feedback
bhai aapke likhne ki bhasha shaili mujhe bahut pasand aayi bahut achchi tarah se likhe
Apke feedback ke liye bahut bahut sukriya.
thanku AUTHORBHUPENDRA SINGH bhai iss jankari ke liye bhoot aachi jankari apne bataya hai thanku bhai
Keep Visiting
आप बहुत अच्छी जानकारी देते है। मुझे भी आपकी तरह एक ब्लॉगर बनना है। आप अपने ब्लॉग पर सभी जानकारी बहुत विस्तार से समझाते है। अगर आपको याद होगा तो मैंने पहले भी आपकी पोस्ट में कमेंट की है।
मैंने आपका ब्लॉग चेक किया है आप बहुत अच्छा है आप काम करते रहिये आपका नाम ब्लॉग्गिंग के क्षेत्र में बहुत ऊपर जायेगा
ब्लॉग पर विजिट करते रहिये
धन्यवाद
Good Work and Simple Tricks
Keep Visiting
Hey,
Thanks for sharing this wonderful post. I really appreciate it. this is very informative for me.
Thank you for your feedback
Thanks Bhai for the detailed instructions!!
Keep Visiting
Bro apka article bohot acha hai
Thank you for the feedback Harsh
I really like the content which you provided us here. Keep doing great work.
Thank you for your feedback and keep visiting.
bro mast article he bhai hume kai bate shikhne ko mila he isse thank you
Feedback ke liye Sukriya Dost
Hello, Bhupendra Singh
You have tried to explain in a very easy way which has helped us a lot to understand.
Thank you very much for sharing this information.
Thank you for your feedback Ravi Ranjan, This means a lot to me.
Wow, Awesome Article !! Thank You So Much For Sharing.
Keep Visiting
Thanks for sharing
Thanks for sharing this excellent article
Thank you for your feedback
Thanks for sharing Nice content.
Nice explanation.
Thank You
sound is very good!!!!!! thanks for sharing
Thank you for your feedback.
Informative blog.
Thank You and keep visiting
बहुत ही अच्छी जानकारी
फीडबैक के लिए शुक्रिया
I have make Marathi Website 👆, Lot Of Guidence
Thank You for your feedback
Your Sound is very good
Thank you!!!
🙂
Hello Sir, Can you please suggest which domains should I go for??? means com, org, net or cctld domains?
Hi Raju,
It depends on your need.
If .com available then go for it.
Great Information Provided hosting ka b pata chal gea
Feedback ke liye Thank You
Really a very Informative post about how to make a website.
Thanks for sharing with me.
Feedback ke liye Thank you
आप बहुत अच्छी तरह से समझते है। आपके लिखने का तरीका भी दूसरे लोगो से अच्छा है। इसके अलावा मैं आपकी एक पोस्ट और पढ़ी है। जो की बहुत अच्छी थी।
फीडबैक के लिए बहुत बहुत शुक्रिया
Thanku so much bhai for this post
Keep Visiting.
Isse sirf blogging website bana sakte hai ya fir other business websites bhi?
Hi Aman,
Wordpress bahut Advance ho gya hai,
Aap kisi bhi tarah ki website aasani se bna skte hai.
Yeh Jankri kaphi achi hai, aap bahut ach kaam kr rahe hai aap aayse hi aur achi chi post likhe meri yeni kamna hai
Feedback ke liye shukriya Raja.
Keep Visiting.
बहुत ही सुन्दर लेख। सिर्फ एक ही ब्लॉग पोस्ट में आपने वेबसाइट कैसे बनाये समझा दिया।
आप आपके लेख द्वारा जो नए bloggers की मदत कर रहे हैं उसके लिए आपका दिल से ,
धन्यवाद।
फीडबैक के लिए शुक्रिया अमन
very nice article bro keep it up
Thank You for your feedback
nice information
Thank You and Keep Visiing
Thanks for This Awesome Information to Provide Us. Thanks A Lot.
Keep visiting sirji
Good Article sir
Thank you for your feedback
Bahut achi jaankari di hai aapne bhai thanks bhai….😍
Most important post my dear brother Continue working
Thank you for your feedback Dinesh Ji.
nice he ye post sir good work keep it up ye achi he post …. love from #NEPAL
Feedback ke liye shurkriya sirji.
Keep visiting
Hello sir, Amazing post h sir h , sir website plan ke bare me pdkr bhut accha lga or puri trh smjha bhi, i like it very much so thank u sir
Thank You for your feedback Poonal Ji.
Bahut hi acche se aapne guide kiya hai or bahut useful jaankaari diya hai.
Feedback ke liye bahut bahut sukhriya Saurav ji.
AAPNE KAFI ACHE TARIKE SE SABHI POINTS KO SAMJHAYA HAI…… THANKS
Feedback ke liye bahut bahut sukriya sirji.
यह आर्टिकल इतना अच्छा था की मेने इस आर्टिकल का एक शब्द भी छोड़ा नहीं , इस आर्टिकल को पढ़ते – पढ़ते समय कब बीत गया पता ही नही चल पाया । sir में आपके आर्टिकल रोज पढ़ता हूं और अच्छा लगने पर शेयर भी करता हूं । आपसे सीखकर मेने पर आर्टिकल लिखा है । sir/mam , आप हमेशा आर्टिकल लिख कर हमारी मदद करते हैं और हमारा भी फर्ज बनता है की आपके आर्टिकल ज्यादा से ज्यादा शेयर करे । sir/mam, अब मुझे जाने की इजाजत दीजिए ।
Hello Ajay Ji,
Feedback ke liye thank you.
Aap hamare articles ko social sites par share kr skte hai.
Thanks for your mentioned information.
i need your help . Actually i want to make a classified site for farmers but in WordPress i have not seen any option for classified site.
please suggest for my help.
Hello Jitender Atri,
I will suggest to use other platform to create Classified ads because WordPress need lots of maintenance and its not easy to do everything on it.
If you need any type of help to create Classified website ping me on WhatsApp
Sir aap ne bahut hi acchi tarah se bataya hi
Main vi sikhna chahta hu
Sir mera khud ka ek website hi Jo kisi se banaya hi website- SainathBazaar[dot]com
hi
Aap ki help cahye
Hello Ajit
Mujhe Whatsapp ya Contact us page ke dwwara contact kare.
नमस्कार मेरे प्रिय मार्गदर्शक,
मैं एक टॉप वेबसाइट की तलाश में था। क्योंकि मैं एक वेबसाइट बनाना चाहता हूं। इसी तलाश में मुझे आपकी वेबसाइट मिली। सच में आपकी वेबसाइट बहुत ही काबिले तारीफ हैं। आपके सभी लेख अद्वितीय हैं जिनसे मुझे बहुत कुछ सीखने को मिला।
इस मदद के लिए धन्यवाद।
मैं आपसे निवेदन करता हूं कि आप मेरी वेबसाइट पर आकर अपनी प्रतिक्रिया दे। मेरी वेबसाइट कहानी और नवीनतम समाचारों पर आधारित है।
सहयोग के लिए आपका बहुत धन्यवाद।
Hello REM JATOL,
Aapki website bahut achhi hai,
Regular kam krte rhe.
thanku Bhupendra Singh Lodhi for this usefull information
Thank you for your feedback and keep visiting.
thanku Bhupendra Singh for info
Keep visiting sirji
very good information.
Keep Visiting
Sir g apka bht ache article likte hai. mein apki fan hun
Feedback ke liye bahut-bahut sukriya Shakuntala Ji,
Wordpress ya blogging se related kisi bhi tarah ke help ke liye hme contact kare kyoki hme apki madad krke khushi hogi.
Muaji ye article bhut achaa laga h main is article ko padh ke bhut kuch sikha hu main abhi begineer hu . mujai yaha se bhut knowledge mila h
Hello Imroj,
Mujhe khushi hai hamare dwara likhi jankari apko pasand aayi aur apke liye upyogi hui.
Wordpress se related koi bhi question ho to hmse puchhe hme apki madad krne me khushi hogi.
Awesome guide to make a website.
Thank you for your feedback.
Hindime jaise website kaise bnaye..
Hello Digital Swarn,
Hindime ke jaise blog bhi aap same process se bna skte hai bs apko unke jaisa theme ka chunav krna hai
wordpress or blog konsa jayada accha hai blogging karne ke liye????
Blogging ke liye wordpress hi best hai.
Adhik jankari ke liye BLOGGING PLATFORMS ke bare me pde.
Great Information sharing. I am very happy to read this article .. thanks for giving us go through info. Fantastic nice. I appreciate this post.
Thank you Vinaymarathi Ji.
Sir, Aapne bahot achse se explain kiya hai. aap please ek youtube channel bhi shuru kijiye.
Hello Priya,
Aap Youtube Channel ko bhi subscribe kar skti hai.
youtube.com/bhupendralodhi
Mujhe website banna hai song ke liye
Thanks, Bhupendra Singh Lodhi So Much For This Useful Information
Sir, apka yah article mujhe bahut acha laga.
mujhe apni site par share market ke share ki live value show karana hai us tarah ki website banana hai to uske liye kya karna padega mtlb un share ki value kaise apne website main fatch karenge.
Please mujhe whatsapp par contact kare. Whatsapp 07974905513
Hello sir help chahiye aapki site m kha contact kru aapko
Hello Guarav,
Whatsapp me at +91 7974905513
Mujhe apki help karke khushi hogi.
सर ,
मुझे कोडिंग आती है और अभी सीख रहा हूँ। मैं एक वेबसाइट बनाना चाहता हूँ, मैं CMS Platform के बारे में जनता हूँ लेकिन मुझे अपनी वेबसाइट बनाना है । मैं कैसे बना सकता हूँ ? आप मेरी मदद कीजिए, क्या आप करेंगे? कृपया मुझे सारी डिटेल्स स्टेप बाई स्टेप बताईये।
Please reply now……..
Hello Sujeet,
Hum apki help sirf wordpress par website bnane me kar skte hai.
Yadi apko wordpress ki madad se website bnana ya blogging krna seekhna hai to hmse contact kare.
Whatsapp no. +91 7974905513
Thanks You So Much Sir Aapne Meri Problem ko Solve Kar Diya Jo Kafi Dino Se Tha.
यह वास्तव में एक सूचनात्मक लेख है। पिछले कुछ दिनों मैं इस तरह के लेख के लिए खोज कर रहा था। अंत में, मैंने इसे पढ़ा। आप एक अच्छा काम कर रहे हैं .. अच्छे काम को जारी रखें .. धन्यवाद …
Sr mujhe ek website bnbani h apse
Hello Babloo,
Please Contact me on Whatsapp +91 7974905513
Sir aapne jo website banane ka jo tarika bataya hai vo bahot hi best hai thanku sir ?
Hme khushi hai apko jankari pasand aayi.
Kya Hum ye website mobile se bana sakte h
Ya computer Se banegi help me please sir….
Hello Dheeru,
Simple Website Mobile se bnai ja skti hai lekin uske liye apko wordpress ka knowledge hona chahiye.
Yadi apne pahle wordpress ka upyog kiya hai to hi simple websites aap mobile se bna payege.
Awesome post bro !
Thank you for your feedback and keep visiting.
nice article
Thank you and keep visiting
Great Article Man Love From Pakistan …….
Thank you Ali.
Great Article Sir. Today it is very easy to create a website but it is very hard to get traffic. I choose WordPress, which is a great CMS to create a beautiful design website.
Thank you for your feedback Rihan,
If you want to learn how to get traffic on your website read blog par traffic kaise badhaye?
sir aapne website banane ke bareme bahut achhe se samajaya. ye bahot helpful article hai.
Hme khushi hai apko janakri pasand aayi.
Thank Bro. it’s Helping For me. Thanks
Thank you for your feedback
Wahh ! Kya baat hai ye to sachmuch kamal ki information hai great work dear, thank you share karne ke liye bht acha laga aapka article.
Feedback ke liye Thank You Nisha.
Keep Visiting
Thanks sir for helping website kaise banaye
Keep Visiting Gupta Sab.
The information provided by you good and useful
Thank you for your feedback Vishwakarma Ji
bahot acha article likha hai apne
Thank you Sinha Sab Keep Visiting.
bhai apne bhut accha likha hai
Thank you and keep visiting
good article thanks for proide
Keep Visiting
Dear आपने जो स्क्रीनशॉट्स लगाए हैं, इनको लगाने से कॉपीराइट तो नहीं आता है ना
में अपनी वेबसाइट पर लगाना चाहता हूं लेकिन कॉपीराइट के डर से नहीं यूज करता।
Plz good suggestions ???
Hello Krishna,
Yadi aap jis website ke screenshot use kar rhe hai unko credit dete hai to isso apko koi paresani nhi hogi.
Sir mujhe domain name GoDaddy se lena hai aur hosting hostinger.com se leni hai. Maine abhi tak website nhi banayi hai dir .Lekin sir ye sub mujhe kaise krna hai nhi pata . Domain kaise kharide web hosting kaise kharide dono ko connect kaise kre aur wordpress mai kaise use kre yr mujhe nhi pata please sir help kr do meri please.
Hello Sachin Jadhav
Aap Hostinger Support ki madad se sabhi kam aasani se kar payege.
Yadi hostinger apko yah suvidha nhi deta to apko kisi aur hosting ka chunav karna chahiye.
Thank you
Very Nice Information Bro …..
Me Bhi website Bnane ki Soch rha hu
Bnakr jaldi apko btauga Bro
Apki Jankri bahuuuut Achchhhiii He
Thanks Bro
Love You ?
Hello Deepak,
Hme khushi hai apko jankari pasand aayi hai.
Aapki website banne ka wait rhega.
Thank you for your feedback.
Keep Visiting.
bhai kya hm wordpress aur blogger ke alwa khud ki site develop kar sakte hai agar ha to kaise iske upar article likho
Hello Rajat Garhwal,
Without CMS ke dwara website bnane ke liye apko coding seekhna jaruri hota hai jo thoda muskil aur adhik time lgne wala kam hai.
hello sir thank you apki post bahut achhi hai
sir mai jo post kar raha hu wo category vise kaise kar sakte hai please help me
Hello Gaurav,
Apka question smjh nahi aaya.
Please detail me explain kare.
thank bro.. aapke article se mene ye website bnai he plz ek bar check kre.
Aapki website bahut achhi hai lekin Header ke neeche bahut ads lagai hai unhe km kijiye.
Thank you
Hello sir aapne jo information dee h bo bahut achhe tarike se dee h
Bahut bahut dhanyabad aapka….
Vese me …. website design software development… company me……. business development manager ki post par hun …thank you so much sir….
Mujhe khushi hai apko jankari pasand aayi.
Feedback ke liye Thank you.
wow very nice post about how to make website
thanks for share this information
Thank you for your feedback Tanuja.
Sir Kya mein apni side bana sakta hu aur earn kr sakta hu plz rply sir
Hello Amit,
Yadi apko thoda internet ka knowledge hai to aap aasani se blogging shuru karke achha paisa kma skte hai.
Adhik jankari ke liye Blogging Shuru kare kare post ko pade.
SIR WEBSITE SE EARNING BHI KAR SAKTE HE TO VO KESE PATA CHALEGA KI APNE KO PAYMENT
Hello Kapish Bhaydiya,
Website ya Blog se Earning ke bahut se tareeke hai jiske liye apko Adsense kya hai aur Website se paise kamane ke tareeko ko pdna chahiye.
aapne such me kafi details me btaya hai thanks for this info
Hme khushi hai apko jankari pasand aayi.
Firstly, Thank you so much sir For giving information in Hindi.
I like the way you elaborated all the things in a very specific manner.
Looking forward to starting a new website, and will apply all this beautiful information you mentioned even in my existing website.
Thanks, man. You made my day.
Have a great day 🙂
Hello Aahya,
Thank you for your feedback.
Keep Visiting.
iss post ki madad se maine bhi apni website create krdi hai shukriya bhai
Hme khushi hai apke liye jankari helpful sabit hui. Thank you
Aapki is post se blog banana kaafi aasaan ho gaya thanks for the sharing this helpful information.
Hme khushi hai apko jankari pasand aayi. Thank you
very very nice information
Thank you
Bhupendra bhai .mujhe bhi ek simple website apni Marriage Bureau ke liye banani hai jo ki abhi Shuru Kiya Hai please help..
Jeeya kushwah..
Hello Jeeya,
Yadi apko thoda computer ka knowledge hai to aap post padkar website bna skti hai.
Fir bhi yadi apko kahi dikkat aati hai to hum apki madad ke liye hmesha taiyar hai.
Yadi apke pas time ki kmi hai to hm bahut km keemat me apko behtreen website bnakar bhi pradan kar skte hai.
Yea it’s vety use full information
Thank You for your feedback. If you have any question feel free to ask here.
aapne bahut he aache se likha hai. Thanku so much
हमे ख़ुशी है आपको जानकारी पसंद आयी है
Bhut badhiya post bnaye h aap one by one step by step btaye h aap……
Feedback ke liye Thank you Shivansh
Hi,
Aapne bahut hi badiya information aasaan shabdon me share ki hai…Dhnaywad….!!
फीडबैक के लिए धन्यवाद कार्तिक
Very nice article
Particularly your responses.
Thank you for your feedback Suchakomal
very nice sir i am praoud of u
Thank you for your feedback Ritesh Pandit.
Bhai Itna jyada detail me bata hai ki har koyi website bana le ekdam basic se advance. bahut accha work bhai 🙂
Hello Anurag,
हमे ख़ुशी है आपको जानकारी पसंद आयी है
Nice information
Thank you for your feedback.
Sir very Amazing and Understandable ❤️ Article.
Regards ?
Arushi
Thank you for your feedback.
Sur Accha Se Samjaya aapne To
Thank you and Keep Visiting.
Sir Aapne Bade Achche Se Samjaya Hai Muje Aapka Samjaya Hua Achhe Se Smj Me Aaya Hai Dusre Blog Se Jyada. app Achhe Blog Likhte ho Sir
Feedback ke liye Thank you so Much.
This post will help people to make website easy, you have explained this in very simple and easy manner thank you for sharing such a useful post. I will be more greatful if you post some advance setting of wordpress in the next post so that it will help us to make a good user interface.
Thank you for your feedback.
You can read about WordPress Setting here : Important WordPress Settings
Hindi me information daiyne kay liay dhannewad bhau
Keep visiting sir.
Sir blog ko google me rank kaise kare
Blog पर ट्रैफिक कैसे बढ़ाये पोस्ट को पढ़े
Very nice information
Happy to help you.
Keep Visiting sir
Nice
Google cloud platform pe wordpress blog kaise set-up kare iske bare me kuch batayen.
Hello Kamodh,
Yadi Aap English me Comfortable hai to Install WordPress on Google Cloud Article ko Read kare.
lekin yadi app english me comfortable nhi hai to kuch din wait kre hm jaldi Google Cloud ke liye Hindi me article shre karege.
nice sir
thanks for giving me grateful information
your work is very nice.
Your post is quite different. That’s why I regularly visit your site. I think this is very important to me…
Thank you for your feedback.
Keep visiting
Thank you sir
You are welcome
ap bhut achaa se samjaye hai mujai bhut achaa laga ki ap pura detail me bateye hai .
Hm post ko aur details me likhne ki kosis karege.
Mujhe website banana sikhna hai
Aap post me di gyi jankari se aasani se website bna skte hai.
Bahut simple tarike se explain kiya hai.
Keep it up
Thank you for your feedback
keep visiting
bhot hi informational article hai bhai thank you so much
Hume khusi hai apko jankari pasand aayi
Thanks for provide great informatic and looking beautiful blog, really nice required information & the things i never imagined and i would request, wright more blog and blog post like that for us. Thanks you once agian
Hello Raj,
Thank you for your valuable feedback.
Keep visiting.
आपका ब्लॉग मुझे बहुत अच्छा लगा,आपकी रचना बहुत अच्छी हैं।
हमे ख़ुशी है आपको जानकारी पसंद आती है ब्लॉग पर आते रहे
sir apne acchi jankari di hai, Bahut Acchi information hai
Feedback ke liye thank you
sir very good information
Thank you and keep visiting
Hi
Hello Nandan
very nice post
Keep Visiting
Very good article, which got a lot of information, write such articles and share the information.
Hello
Bhai mujhe web site banabani hai
Contact us par click kare
Hello sir hamen ek website banvani hai
Mujhe Whatsapp par contact kare. +91 7974905513
good information sir
bhot hi informational article hai bhai thank you so much
Keep visiting sir
Sir aapne bahut aache tarike bataya hai
Sir mujhe aapki ek help chahiye sir mujhe Aadhar card print ka website khud se banana hai kaise banayenge sir pls bataye…
Sir Aadhar card ki goverment website hai wo ap nhi bna skte.
I would like to subscribe htips!
Keep visiting sir
Apne jitna behter samjhaya hai, esa kahi bhi nahi milta hai, thankyou very much, apke har sapne pure ho,
Site ko webmaster se kese jode ,pls ye bhi bataye
Thanks for for sharing this amazing information
Thank you for your valuable feedback.
Nice work
Thank you for your valuable feedback
Thank you brother to give information about this in detail. Keep up the good work
Keep visiting sir
Nice sir
Keep visiting sir
Very good article and clear look website.
Keep it up
Thank you sir and keep visiting
osm
itna Behtreen aur Detailed Post maine pahle kabhi nahi dekha. Thanks for such a lovely Informative Post. it is surely Helpful For People.
Thank you for your valuable feedback.
Keep Visiting
This Post Help To Buliding A Website….. Thanks
Can You Tell me Which Cloud Hosting Is Best ??
Here is list of Best Cloud hosting.
Digital Ocean
Google Cloud
AWS Web Hosting
Linode Cloud Hosting.
You can use Google Cloud and get Rs21000 credit free.
Like!! Thank you for publishing this awesome article.
Keep Visiting 🙂
Good job bro
🙂
Mujhe bahut achha laga very use full article thanks you
Thank you and keep visiting
Hello sir mere ye website hai allovertech.online mene AdSense ke liye apply kra mujhe 3 times valuable inventory no content reason aaya. Mene site map bhi submit kr rkha h article bhi 100% genuine hai design bhi shi h. Please aap agar ek bar visit karke check krle aur kya problem hai bta de..!!
Main apke blog par kuch Adult Whatsapp Group ki jankari ke bare me post dekh paa rha jo Google adsense ki policy ke anusar galat hai
Isliye aap yesi sabhi post ko delete kare.
Apka article read mujhe bahut si jankari mili thanks you
Happy to help you.
Very nice information sir mujea aap yeh batayea please kya mai apki batayi information sai ek khud ki website blog Kay liyea bana sakty hu
Haan is article ko follow karke aasani se ek wordpress blog bna skti hai aur kisi bhi tarah ki help ke liye hme contact us page ke dwara smpkar kar skti hai
good idea sir
Thank you and keep visiting
सर मैने जिनसे वेब साईड बनाई थी अब उनका नंबर नही लग रहा है .
न्युज वेब पोर्टल है मै न्युज तो अपलोड कर रहा हु पर मै व्हिवर्स नही देख पा रहा हु
PIZ मेरी हेल्प करे
Viewers check karne ke liye apko Google analytics Setup karna hoga.
Adhik jankari ke liye hmnse Contact kare.
Great, I Like it and God bless you with More knowledge Sir. Thanks So much for this important information .
Thank you for your feedback
Good
🙂
nice information
Thank you for your feedback
नमस्कार, आपकी वेबसाइट बहुत अच्छी है। मैं अपनी वेबसाइट का ट्रैफ़िक कैसे बढ़ा सकता हूं?
Blog पर ट्रैफिक कैसे बढ़ाये पोस्ट को पढ़े?
सर जी ये बताए की अगर हमारा domain name और wed hosting expyar हो जाये तो किसी दूसरे site के जरिए नही खरीद सकते और उसपर कैसे renew कैसे होगा
Domain expire na hone de wrna bahut mahga milega aur dusri jagah se nhi khareeda ja skega
Web hosting aap kahi se bhi khareed skte hai lekin expire hone ke pahle khareede
बहुत दिनों से ऐसी बेबसाइड को खोज रहा हूं
Thanks sir
हमें ख़ुशी है कि आपको पोस्ट पसंद आयी है
bhai mujhe ek mini project vala website banana hai apne college me jma karne ke liye to uske liye bhi DNS and hosting kharidna jaruri hai kya vo bhi coding HTML and Css se meri help kro bhai please, collage me kaise jma kru.
Haan domain aur hosting bahut important hai yaadi apko live website submit karni hai.
full informeshon of epanel and wordpress
ish me
post
media
pages
etc
ka pura use bataye sar kya inka use he oensha kya use aata he
Aapko sabhi wordpress ke sabhi function ko use krna hota hai tabhi ek behter website bna pate hai.
Very nice
Nice post Thanks For Share it
bahut badiya artical likha aapne .. kya aap mere site par visit karke bta sakte hai ki mere website me kay kame hai
apki website bahut achhi hai.
Sir maine ek news portal developer se bnawaya hai bt ab uska call v nhi lgta mai apne portal ko kese manage kru setting ka option hi nhi milta aur na hi plugins ka bs admin panel ki Id he mere pas plzzz help me
Contact us page pr form hai usme apna number share kare.
Sir कहते कि वेबसाइट समय समय पर अपडेट होती हैं तो उसके बारे में कुछ बताओ सर उसका क्या प्रोसेस है और कब अपडेट करना होता है सर्च इंजन क्या है उस पर केसे काम करे उसको समय समय पर बेहतर केसे बनाए और सर आपने बताया है कि डोमेन नेम और वेबहोस्ट कुछ समय के लिए हम खरीद सकते है जैसे एक साल एक महीना या 3साल सर फिर जब वो एक्सपायर होने के बाद वेबसाइट को केसे मैनेज करना चाहिए अगर नाम ही नहीं होगा तो आगे क्या करेंगे ओर वेबसाइट को कंट्रोल करने के बारे में भी बताए सर प्लीज
Hello Mayra,
हाँ वेबसाइट को समय पर पर अपडेट करना अच्छा होता है इसके लिए आपको Website पर बनाये गए पेज और पोस्ट की जानकारी को समय के अनुसार बदलते रहना होता है.
Search Engine के बारे में समझने के लिए seo क्या है और कैसे काम करता है पोस्ट को पढ़े.
Domain name और Webhosting को आपको Renew करना होता है जोकि आप अपने Domain Registrar Website के account में आसानी से कर सकते है.
यदि आपको सभी चीजे सीखने है तो हम आपको Online Anydesk पर सभी चीजे सीखा सकते है जिसके लिए आप htips7@gmail.com पर अपना Contact नंबर शेयर कर सकती है.
Nice post Thanks For Share it
Keep Visiting
Nice Post, Kya aap btaa shakte hai ki Blogger Website ko hum AMP Website me Kaise convert kar shakte hai…
Sorry lekin hm sirf WordPress ko upyog karne ki sahal dete hai aur wordpress ke bare me jankari pradan kar skte hai.
Sir website hai lekin jaise hi usko fb ya khi kuch dala jata hai to
COULD NOT SCARAPE URL because it has been locked likha aane lgta hai pls help me
Facebook par bar bar Url POST Karne se facebook block kar deti hai
ek se teen mahine me automatic theek ho jayegi.
Yad rahe uske bad bar bar ek hi url ko facebook par post na kare
Bahut hee behatrin jaankari de hai aapne sir…Thanks a lot
Welcome
wonderful post bhai
Kaphi achha samjhaya hai!
Thank you and keep visiting
Movie downloading site mein kya addsens mile ge?
No,
Movie download sites illegal hai.
Aur hum apko suggestion dege ki success ka koi shortcut nhi hai
Aap Mehnat karege to long time profit rhega.
hi sir.
main 3 saal se website chalati hoon par mera addsense ke income bohot kaam hai. kya karun?
High CPC Niche par blog try karo.
Affiliate marketing ya Paid Guest post bhi accha income source hai.
bhai agar mai koi company ke liye website bnata hu to usko us company ko kaise dunga ya unke account se mai kaise website bnaunga..?
WordPress Sidebar me User ke option par jankar aap new user create karke company ko website ki acess de skte ho
भूपेंद्र सिंह जी आपने जो आर्टिकल लिखा है वह अति सुंदर है और जानकारी बिल्कुल स्पष्ट है जिससे हर कोई सीख सकता है इसके लिए मैं आपको दिल से धन्यवाद देता हूं और भगवान से दुआ करता हूं कि आप आगे भी इसी तरह के सुंदर लेख या आर्टिकल लिखते रहें धन्यवाद
आपके सुन्दर फीडबैक के लिए बहुत बहुत धन्यवाद
Very good, best information
Thank you Rahul Raj.
Jabardast content tha
Thank you and keep visiting.
Owsem information sir
ek number post hain sir puri internet par aisi post nhi mili.
great work sir
Thank you
bhai apki post bhut aci ha bilkkul acha sa samaj aya ha har ek baat
hum kosis karege isko aur achha bnane ke liye taki ek ek bat clearly smjh aaye.
Thank you
nicepost
geart article woh b hindi me maja a gea padh ke
nice article dear
very good..Mujhe apke post se bahut jada help mila. Thank you.
Very informative post
Very Nice sor
Best information
सर मेरे से वेबसाइट नहीं बन रही है क्या करूँ
हमसे सम्पर्क करे
Thank you for shearing i was follow all step by step in my wordpress.
Thanks for sharing.
i really like it thanks
Awesome content sir, Thanks for sharing.
Aapne Kafi Badhiya Jaankari Share Kiya Hai.?
AWESOME POST SIR
Thank you and keep visiting
Nice information
Thanks for searing this information
Thank you so much
you are working well. tanks
Hi sir mene apni site visit ki bht hi achi site hai sir Kya app muje ek backlina de sakte hai
Backlink Ke liye apko ke behtreen guest post karni chahiye
Blogspot theek rahe ga wordpress sir
Dono theek hai lekin wordpress better hai.
Sir students se online fee kaise jama karaye, means account me fee kaise jma karaye
Uske liye apko online payment gateway setup karna hoga website par.
श्रीमान जी कया मै सिखने के लिये फिरी वेबसाइट बना सकते हैं, कोई तरीका बताये जिससे पहले मै अछि तरह सिख लू उसके बाद मै word press से वेबसाइट बनायू।
Aap Seekhne ke liye WordPress.com par website bna skte hai.
Sir kya me WordPress.com bali site ko usi traffic ke sath .com me Chang Kar sakta Hun pls help me sir
WordPress.com पर आप कर सकते है लेकिन उसके प्लान महंगे है
आप तो बड़े ही कमाल के पोस्ट लिखे है और विडियो से ज्यादा तो ऐसे ही समझ मे आयेगा । बहुत खूब लेख ।
आपके फीडबैक के लिए थैंक यू
Ap ne good parfamenc ke sath achchha sujhav deya hai .per mai bana nahi paya.mai ap ko contact Kar sakata hu.
Haan bikul aap contact kar skte hai.
Thank You Sir, Bahut Kuch shikhne ko Mila is post se.
Bahut sohna article veere , mein tan fan hi gya teri knowledge da , bahut time lagga hou likhan teh.
Feed back ke liye thank you so much sirji.
Keep visiting.
Really it’s completely post for beginners.
बहुत ही विस्तार और अच्छे तरीके से आपने समझाया हैं,
Thank you.
क्या मोबाइल से ब्लाग वेब साइट बना कर पोस्ट कर सकते हैं
Kya aap bta sakte h ki,
Youtube channel kaise banaye aur paise kaise kamaye ?
Youtube se paise kaise kamaye Post ko pde.
Awesome Article Bro.
Thank you.
Sir Aap Ke kafi Achii Info Share Ki Ise Me Bhi Ek Site Bana sakta hu Thank You Sir
You are most welcome sirji.
new blog bana ne ke bad kitne time me grow krega.
1 saal
Sir apka blog bite kuchh mahino se dekh rha hun, jisase bahut motivation milta hai, isliye maine bhi ek new blog start kiya hai apke dwara bataye gaye Tips ke anusar post bhi likh rha hun, but abhi tak Adsense ka approval nhi mil paya hai, mujhe ummid hai ki mai bhi ek Succes blogger ban jaunga, Thank You Sir,
Aap seekhte huye regular kaam karte rahiye aapko saflta jarur milegi
It as really a nice and helpful piece of info.
Thank you for your valuable feedback.
Keep Visiting
I am glad that you shared this helpful info with us.
Thank you.
Please keep us informed like this.
Thanks for sharing.
Aapne Bhut Accha Jaankari Share Kiya Hai.
bhai ek mistake hogayi. tumne ””15 saal pehele 2013 likha hay”” use fix karlo. baki sab A1 hai
Post ko dhyan poorvak padkar galti btane ke liye thank you.
mene galti ko theek kar diya hai.
Sir I want to make a web site can u give proper course training so that I can make proper web site my no is 9255355555 mukesh Kumar aur sir Kitna tima lagaga site banana Sukhna m
Sorry Lekin abhi humne iske liye koi course ready nhi kiya hai aur wordpress website bnana seekhne me apko bahut km samay lgta hai
भाई आपने cpanel का address गलत ड़ाला हुआ है उसे ठीक कीजिए, yoursite.com/cpanel होगा सही!
Sachin Thank you for your suggestion.
Main isko fix kar diya hai.
Sir, I am a big fan of you, I see your post daily and get very good information. it, please approve it.
Thank you and keep visiting
Nice Post Sir Ji
Thank you sir ji
Sir, I am a big fan of you, I see your post daily and get very good information. it, please approve it
Thank you and keep visiting
Good Exp.
Thank you.
Awesome post-Bro. I like this full information about Website Kaise Banaye?
Glad | you like it.
I like your creazyness.So more traffic in your blog.I salute you creative mind and passion.
Thank you for your valuable feedback.
Keep Visiting.
thanks for sharing.
You are welcome.
Very Good guide for beginner
🙂
pls share u r contact no
my w app no 9463831340
for website
Check Contact Us page please
Dear , Bhupendra Singh
I am very aware of your information
You have tried to understand in a very easy way, which has helped us a lot in understanding
Thank you very much for sharing this information.
I am Glad 🙂
Tech knowledge pane ke liye meri website pe visit kare
Bhai mujhe ek website banwana hai
Contact Us page ke dwara hmse smpark kare.
sir
mujhe ek site banwani jise only me cotrol kar saku and dusre us par kam kar sake kaha se banwau
reply
Contact Us Page ke dwara hamse sampkar kare.
Jabardast idea hai sir
🙂
Very fine and good idea sir
Very Good Information, Keep Up The Good Work
Thank you for your feedback
Good articles
Thank you 🙂
Very helpful article brother & love your post
Thank you for your feed back and Keep Visiting
Sir मै जानना चाहता हु की backlink और Referring domains क्या है seo के लिए कौन सा बेहतर है
Refeering Domains को ही referring backling कहते है
It is very well written, I have created a site after seeing this, in which it took me a month, you can check it, which is in the name of New Gujarati Song, I have not been the link here.
Thank you for your valuable feedback. 🙂
hello sir aapki website bahot helpful hai and aapke blog likhne ka tarik bahot achha hai ..thank you for writing this types of posts..
Thank you for you feedback.
Keep Visiting.
Hlo sir your contact number
Check Contact Us Page.
nice article
Sir you are great ,Mai to aapka fan ho Gaya great ,great ,great.
Mujhe ek personal website banana hai iske Lia Kya Mai aapse help le sakta hu .
आपको किसी भी तरह की हेल्प की जरूरी हो आप Contact Us पेज के द्वारा हमसे सम्पर्क कर सकते है और आपके फीडबैक के लिए धन्यवाद
thank you sir
Your Welcome Pradeep 🙂
nice post thanks
Mahatma ghandhi mahan purush the
Ramdeo Ji 🙂 Jay Hind
sir , wordpress blog me heading ka color change karne ka koi method hai ya nahi ? Please bataye
Ji bahut aasan hai ap blog par search box me Address bar colour search kijiye apko jankari ki post mil jayegi
Very very helpful information. Thanks for sharing Good information..
Thank you for your Feedback 🙂
good information.
Thank you and keep Visiting 🙂
sir, mujhe website banani hai . design hi nahi bana pa raha hu .kya karu
Kosis kijiye kuch samay me aap bahut achhi desing bnana seekh jayege.
शुक्रिया भाई आप बहुत ही अच्छी तरह समझाये हैं इसे पढ़कर बहुत मदद मिला है
हमे ख़ुशी है कि आपको जानकारी पसंद आयी 🙂
Good Information . . .
Thank you for your valuable Feedback 🙂
maza aa gayi post pad k lag raha ek baar mai he sikh jayen gey thank you
Feedback ke liye thanks.
good Information ………
thank you for feedback
Awesome post bro !
Thank you for your feedback
मुझे अभी बस अपना domain name registered करना है। क्या मैं बिना hosting के domain name ले सकता हूँ? फिर बाद में ज़रूरत के हिसाब से खरीदना चाहें तो क्या ऐसा कर सकते हैं क्या?
bikul aap yesa kar skte hai
मुझे एक भी वैबसाइट बनवाना है कितने मे बना देंगे
Contact Us पेज के द्वारा हमसे सम्पर्क करे
mera site buildup nehi kar pa re he plz help me
Aap Contact Us page ke dwara hmse contact kare
kafi accha post hai very nice
sir free wali hosting lena sahie rahenga kya ? kyu main abhi jald he bloging ki suru ki hai
Seekhne ke liye aap free hosting ka use kar skte hai lekin best khareedna hi hoga
Bahut Bathiya Information Bhai
Thank you 🙂
Bohot hi achchi jankari di hai aapne.
Dhanywad Shehzad ji 🙂
nice post bhai ji apka to jabab nahi hai
Apke is Feedback ke liye Thank you so Much sir
sir, educational ( online teaching ) website kaise banaye
Same process hai bs kuch extra plugins use krne hoge
Nice post bhai ji
Thank you so much AMitabh Bhai 🙂
Bhut achhe se samjhate Hain Bhai Aap. Bhaiya Mai WordPress par aana chahta hu please mujhe koi tips dijiye jisse main kuchh galti na karun please bhaiya help kijiye
Contact us page se Whatsapp number nikal kar bat kare.
hi sir, Amazing article.Thanx for sharing.
Thank you Vanshika ji 🙂
आपकी वेबसाइट का कंटेंट बहुत ही अच्छा हैं | आपके बताये हुए तरीके सारे बहुत अच्छे हैं | मुझे कोई भी परेशानी नहीं हुआ | धन्यवाद आपका
हमे ख़ुशी है आपको जानकारी मददगार साबित हुई
Awesome post sir , covered everything
Thank You 🙂
Wah maja aa gya . Aapne sari baatein ek hi post me bta di . Thank you sir
Keep visiting sir
complete information, thanks… aapki ye post bahut acchi hai…
feed back ke liye thanks
Bhai jis naam se website banayge to uska gst no hona zaroori h kya
नहीं वेबसाइट बनाने के लिए gst no की जरूरत नहीं है
good information great work
Thank you Badal Ji
Bahut achha tarike se samjhaya h aap ne
Thank you so Much Vijendra ji
realy ur article is very informative and helpful
Thank you for you feedback, Keep Visiting 🙂
bahut badiya artical likha aapne .. kya aap mere site par visit karke bta sakte hai ki mere website me kay kame hai
Bahut achhi site hai apki bs Article length increase kr lijiye
Thanks for your feedback keep visiting
good post sir
yh post mere liye bhut hi upyogi he thanks for post
Hame Khushi hai apko jankari pasand aayi
Super apne acche se samjhaya hai
Thank you for your feedback keep visiting
sir app mere email par btaoge jara mai blog kaise likhu or use kaise kahan publise karu jisse mera v blog sabko dikhe or google pe show kare blog
niteshk.1245@gmail.com
आप Blog पर traffic कैसे बढ़ाये पोस्ट को पड़े फिरभी कोई प्रश्न है तो comments में पूछे
valuable information
Thank you 🙂
Sir aapne afi helpful jankari de hai, thanks
Bahut Achchi Jankari Hai. Thanks
Thank you and keep visiting
Free Website kaise banaye par aapne bohot hi detail me jankari di hai.
Thank you 🙂
Sir mene apni website bnai h par ispe traffic ni aa rha h aap btao kya kru
Apki website dekhi bhaut achchi website hai lekin Website google search engine ke liye Optimize nhi hai jisse Oraginc traffic zero hai. Isiliye aap Website Ko rank krne ke liye optimization kre aur adhikar jaankari ke liye hmse Contact kre.
Bro mere website Google me rank nahi kar rahi ap kuch bato taki me bhi apni website pur jayada logo ko la saku.
Ap bto yah rank karegi ki nahi Bhai plz help me
Keywords research import hai jo ap nhi kr rhe hai. Keyword research kre or 1000+ search volume wale keyword pr post bnaye
Nice article bro thanks for sharing this article
Keep visiting
website kaise banaye bahut mast article likha hai sir aapne
sir ,maine bhi ek blog create kiya jara check karke bataiye ki kaisa bana hai mera blog aur
seo kaisi hai meri sir please
https://www.hurtedtechnology.com/2018/08/website-kaise-banate-hai-latest-trick.html
Apki Website mene check ki jo ki Blogger pr hai.
To mera suggestions hai ki sbse pahle is wordpress.org pr.migrat kijiye kyoki ab blogger pr success pana muskil hi nhi na mumkin hai
Ydi Paise ki problem hai to hmse contact kre hm apko km se km Price behtr hosting provide kr denge
Hii
sir
Mujhe 1 year ho Gaya website Banayenge hue abhi tak traffic nhi badh paya kya kare
Hello Siddharth,
Website aur Blogs pr Traffic badhana hi thoda sa muskil kaam hai lekin aap website par traffic kaise badhaye post pdkr aasani se traffic bda skte ho.
Firbhi koi problem hoti hai to Contact us page ke dwara hmse contact kre.
Website par traffic kaise la sakte hai
Website par Traffic lane ke liye apko website pr thoda kaam krna hota hai
Jiski jankari aap Website pr traffic kaise badhaye me dekh skti hai.
muje sabse ye hi post he achi lagi
Thank You Keep Visiting
Kya WordPress Hi Best Hai Website banane ke liye
Hello Ramesh
WordPress platform sbse easy or behtr hai.
nice he ye post sit good work keep it up ye achi he post
Thank You for Your feedback rohit.
Keep visiting
very very nice article thank you so much
Thank You for Your response keep visiting
sir, apne bahut hi achi jankari share ki hai wo bhi detail mai.
Hello Jina,
Thanks keep visiting
You are working very well, you can visit the coupon website created by me.
Hello sir,
Apna feedback diya uske liye thanks or main apki website jrur dekhunga.
AAPNE KAFI ACHE TARIKE SE SABHI POINTS KO SAMJHAYA HAI…… THANKS
Thank you
Keep visiting
nice article
Thank you Akash 🙂
hlo
The blogs of ur website is amazing i liked it very much … Incredible info is there fantastic web…..
Thanks!!!!!!
Thank you Arun Kumar, KEEP VISITING 🙂
nice post Vandana ji. keep it up.
Thank you sir
mast post hai bhai
Apka Feedback bhi mst hai sir Thank you 🙂
Nice
Aapka samjhane ka tarika bahut sandaar laga…har koi ko lagega i can do this….ek website banane ka adhiktam kitane saal ka pakage le sakte hai
Apke Feedback ke liye thank you. Aur apka dusra Point smjh nhi aaya please vistar me smjhaye?
Sir kya hum phone se website bana skate hai
Haan aap ek simple websit wordpress ke dwra mobile se bhi bna skti hai.
lekin ek achhi design aur sabhi function ke liye apko laptop ya computer ki jarurt hoti hai.